Product Walkthrough
WaveMaker is a RAD solution for developing web and mobile applications. In this document, learn WaveMaker terminologies and get familiar with the product dashboard.
Product Terminology
Following are some of the terms commonly used in Studio parlance.
| Terms | Description | See this document |
|---|---|---|
| Pages | Pages contain app components. You can organize data by using widgets and define a workflow by interlinking them. | Creating a Page |
| Layouts | Demarcating the page into sections. | Page Layouts |
| Templates | Re-usable arrangement of one or more widgets in the page content put together. | Templates |
| Template Bundle | Custom templates built into a bundle. | Template Bundle |
| Widgets | UI components for user interaction and responsive design. | Widgets Overview |
| List of Widgets. | Widget Library | |
| Prefabs | Collection of one or more widgets that are bound to API or services. <details> | Prefab Basics |
| List of prefabs that are already created. | Predefined Prefabs | |
| Build your own Prefab. | Creating Prefabs | |
| Project Shell | Foundation for multiple apps in an enterprise. | Project Shells |
| Theme | Colors, fonts, and branding elements (CSS & images) that is applied to all pages within an app. | Themes Overview |
| Create your own custom theme. | Creating Themes | |
| Variable | Provides data integration for the widgets. <details> | Variables Overview |
| Variable Types | ||
| Database CRUD | For the basic insert, read and update operation on the Database tables. | Database CRUD |
| Database API | For accessing the queries and procedures and additional Database functionality. | Database API |
| Service API | ||
| Web Services | From Web for the service APIs exposed by the Web services. | Web Service |
| Java Services | Service API from Java for the service APIs exposed by the Java services. | Java Service |
| Security Services | Service API from Security for the service APIs exposed by the Security services. | Security Service |
| Model Variable | It can be used as storage model to store data in the client-side. | Model Variable |
| Device Variable | To access device features in case of mobile applications. | Device Variable |
| Actions | Implement the business logic, rules and data flow. <details> | Actions |
| Binding | Connecting variables and widgets. <details> | Variable Binding |
Dashboard Walkthrough
Project Workspace
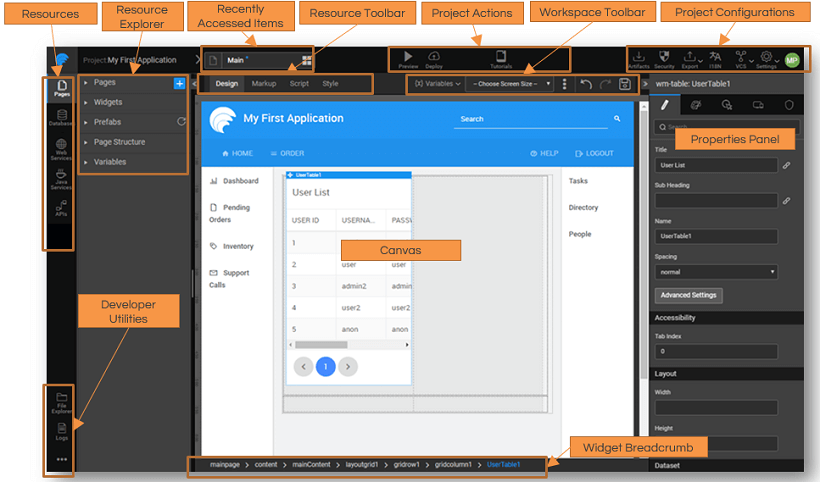
When a project from the Project Dashboard is opened, it opens in the Project Workspace. This space is the designer pallet for your app. The various sections of the Project Workspace assist you in building the app.
Resources are building blocks of an App like Page, Database, APIs etc.
Resources Panel gives access to various resources categories - a group or category of resources of the same type such as Pages, Databases, Web Services, Java Services, and APIs.
Resource Explorer lists all the resources of the selected resource category
Resource Elements constituting a selected a resource can be viewed within the Canvas along with the appropriate Resource Toolbar.
Project Actions give a quick access to recently used resources, preview and deploy the app
Project Configurations helps secure, export, internationalize and version control the app. Also, the Configuration Profiles, Project Settings, and Studio Settings can be accessed from here.
For the Pages Category
- the Resource Explorer includes Widgets, Prefabs, Page Structure and Variables which aid in designing and building the Page
- Workspace Toolbar helps in defining runtime functionality of the Page in terms of Variables, Themes, Layout etc..
- Widget Breadcrumb giving the relative path to the selected element on the Page
Properties Panel gives the settings for the selected Resource Element
Developer Utilities gives access to the
- Files generated for the app through File Explorer,
- Logs - server and client with download option and
- miscellaneous functions like:
- manage various project artefacts like Templates, Themes, Prefabs etc.,
- save project shell,
- update project source,
- edit access to frequently used files like app.css and app.js.
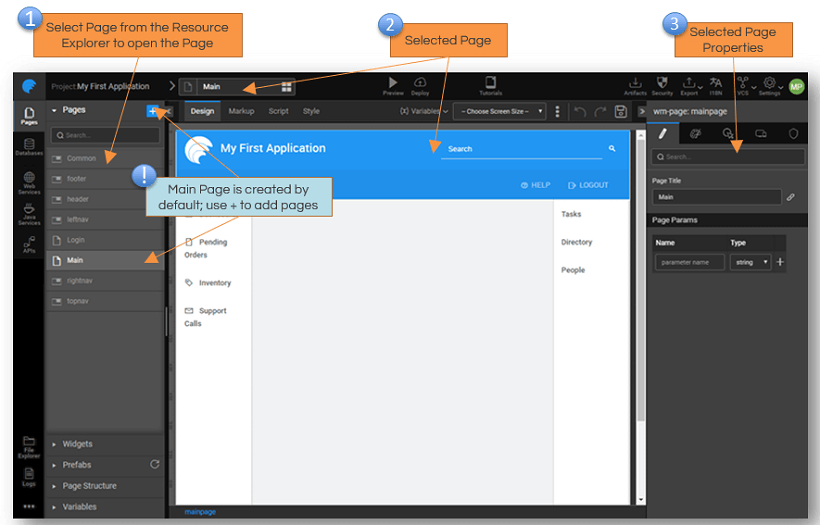
Project Canvas
Once you create a project, the Main Page is created by default. You can add pages to the app, by using the + button next to the Page on Resource Explorer. On selection of a page, Canvas is provided:
- you can select the page to design/edit from the Pages resource category
- the selected page UI is displayed in the Canvas
- the Properties Panel displays the properties of the Page

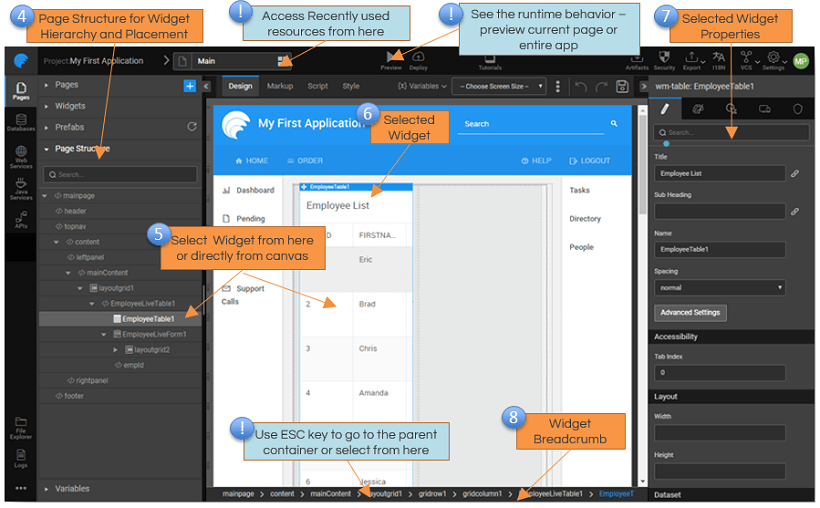
- from the Page Structure section, you can see the various elements placed on the Page and their hierarchy
- you can select the widget from the Page structure
- selected widget is highlighted on the Canvas
- selected widget properties like data source, styles, events, device, and security can be set from the Properties Panel
- Widget hierarchy shows the widget construct and allows you to traverse to the parent container.

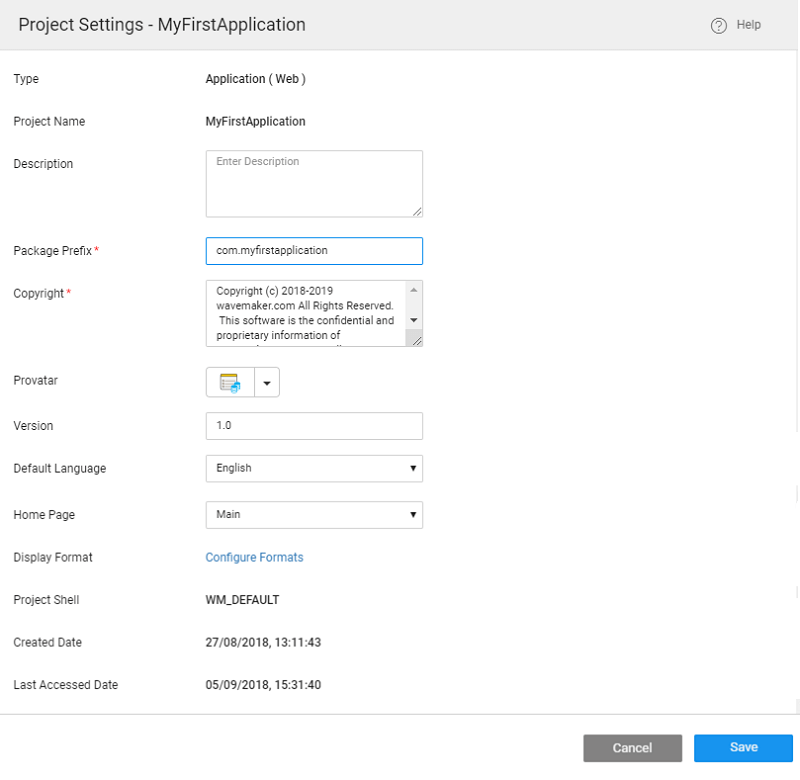
Project Settings
You can view and change project details and settings from the Project Settings dialog.
Project Settings can be accessed from the Settingsoption of theSecondary Actions.
- Type indicates whether it is an application - web or mobile; or a prefab. For Prefabs, an additional Prefab Settings tab is displayed.
- Project Name non-editable field giving the name of the project.
- Description giving a brief description of the project as entered at the time of project creation which can be modified.
- Package prefix defines the default package for the generated code across all services. The package prefix is generated by concatenating the com and project name. This can be modified as per your requirements.
- The copyright information is generated by default, which can be modified.
- Provatar or project avatar is an icon depicting the nature of the project, editable set from the selection from the drop-down menu.
- Version number can take any format as per your company standards.
- Default Language can be set for the project. This works in conjunction with the Localization. The developer has to provide the Language Bundle via the App Messages, translation facility is not provided by this feature. In case the Language Bundle is not provided the application will run in English, which is the default language. The browser language preference of the user can be captured. If the user running the WaveMaker app has language preference set in their browser and that language is supported by the app (i.e. available in the language bundle) then the app will be rendered in that language instead of the default language of the app.
- Home Page defines the initial or the first page for the app at run-time. It is set to the Main page by default. NOTE: Few things that you need to be aware of regarding the Home Page
- In case the app is not secure, the user is redirected to the Home page configured in the project settings
- In case the app is secure but the Home Page is not (permission set to everyone), the user is redirected to the Home page configured in the project settings
- In case the app and Home Page are secure(permission set to specific user role), the user is redirected to the configured login page as per the user role
- Display Format can be used to set the display format for all the date/time fields in the app. The Configure Formats link directs you to the localization dialog where the date and time formats can be set. (click here to know more)
- Project Shell used in building the app, non-editable
- Created date is the project creation timestamp, non-editable.
- Last Accessed date is the timestamp of last project modification, non-editable.