How to integrate service in WaveMaker?
See the FAQs section for WaveMaker app development.
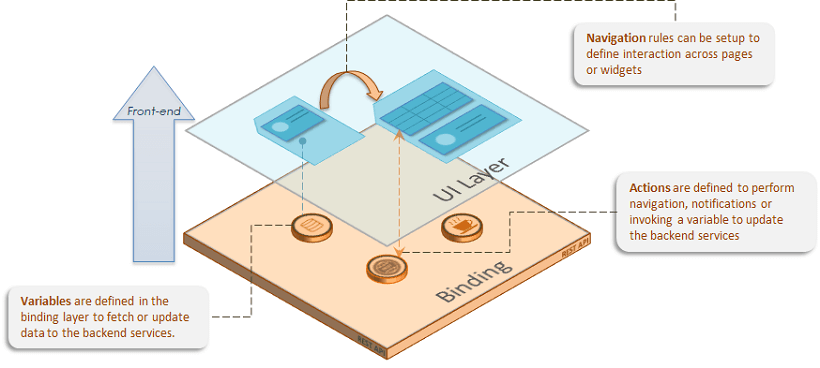
The binding layer provides a low-code approach to defining data flows, interaction, and integration of UI elements with the backend services.
A major portion of the application’s code parts are auto-generated by the platform, leaving the business logic, rules and data flows to be coded by the WaveMaker App developers. UI layer is built such that, decisions to fetch or update the data to the backend services are made when the end-user interacts with widgets or other UI elements. Additionally, business logic functions either on the server-side or on the client-side are invoked at that time.
This functionality is achieved through the Binding layer, using the following components.
| To | See |
|---|---|
| Learn how to control, manage and synchronize data from any service type | Variables |
| Learn how to fetch data from the backend services | Binding |
| Learn invoking a backend API, Database CRUD operation or navigation | Actions |
| Learn controlling the behavior of the Variable such as input data validations, data processing, success/error handling | Events |