Using JavaScript in Binding
This How To:
- Showcases how to use the Binding Dialog Use Expressions tab to code JS expressions like
- Concat
- Arithmetic expressions
- Comparison/logical expressions
- How to create a JavaScript functions to return value of expressions
- Use Date, String functions, Group by month/year
How-to Concatenate Strings using JS Functions and Use Expressions Tab
Using Logical Expressions in JS Tab
Using Date, Month Expression in JavaScript
Following Date and Picture formats are used:
- orderdate - toDate: 'MMM'
- shippedDate - toDate: 'yyyy'
- picture - "http://appsinmotion.in/MadamCal/uploads/"+......caption+".gif"
Using various predefined functions in JS
Here we will showcase:
- Concat and to Uppercase Functions in String.
// Function for Validating if input is only string, If yes Concat and convert to UpperCase
Page.Convertor = function (x, y) {
if (isNaN(x) && isNaN(y)) {
return (x.concat(" ").concat(y)).toUpperCase();
} else {
return "Please Enter Only Strings";
}
};
Page.buttonConvertClick = function ($event, widget) {
//Setting output to Static Variable
Page.Widgets.labelOutput.caption = Convertor(Page.Widgets.textString1.datavalue, Page.Widgets.textString2.datavalue);
// Setting Show property of the output label as true as default was false
Page.Widgets.labelOutput.show = true;
};
note
In case the JavaScript function is declared in the app.js file, use the App scope:
Page.buttonConvertClick = function ($event, widget) {
//Setting output to Static Variable
Page.Widgets.labelOutput.caption = App.Convertor(Page.Widgets.textString1.datavalue,
Page.Widgets.textString2.datavalue);
// Setting Show property of the output label as true as default was false
Page.Widgets.labelOutput.show = true;
};
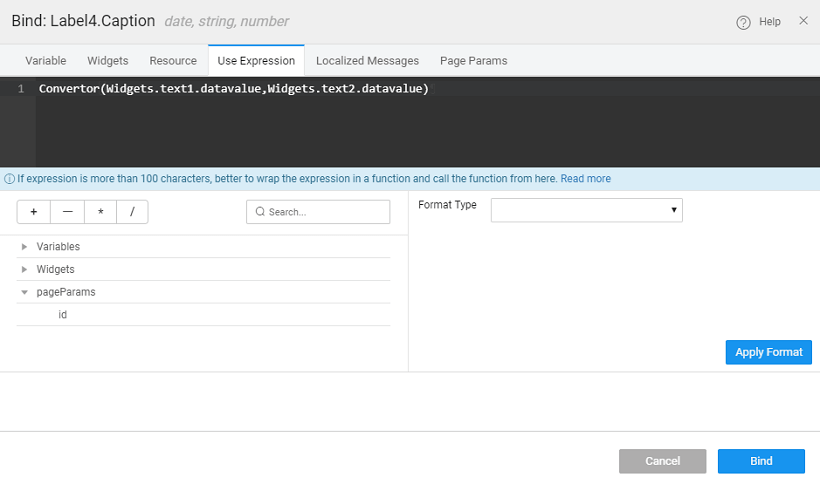
- Instead of the button click event, you can invoke the JS function from the Use Expression option of the bind dialog for the Label caption property: