APK: Debugging React Native Android App Installed in Mobile
You can install a WaveMaker-developed React Native app on your mobile device and debug the application. In this document, we use APK files to debug an Android application.
danger
This is deprecated. Please check Flipper to debug applications.
Pre-requisites
- A laptop or desktop with Linux, Windows, or macOS is recommended with the latest OS installed.
- Android phones with Android Marshmallow 6 or later are supported.
- Chrome or Firefox browser
Installation
- Install Expo
npm install -g expo-cli
- Install React Native
npm install -g react-native
- Install React Dev Tools
npm install -g react-devtools
- Install
wm-reactnative-cli
npm install -g @wavemaker/wm-reactnative-cli
Preparing for Debugging Android App
- Ensure that the Android phone is connected to your system with a USB.
- Execute adb devices and check whether your phone is in the command output.
- Execute adb reverse tcp:8081 tcp:8081; this for debugger.
- Execute adb reverse tcp:8097 tcp:8097; this is for React Dev Tools.
- Export and download the React Native zip from WaveMaker Studio.
- Build apk using wm-reactnative-cli.
- Navigate to the build destination, including parent of the output folder in a terminal.
- Execute react-native run-android at the build folder.
- Follow the procedural steps mentioned below.
Step-by-step Instructions
tip
The following procedure is the same for Android and iOS apps.
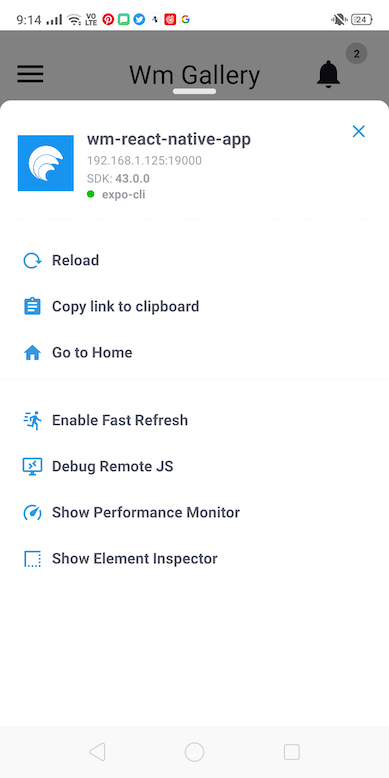
Shake the phone until the following screen pops out.

In the developer menu, click on the
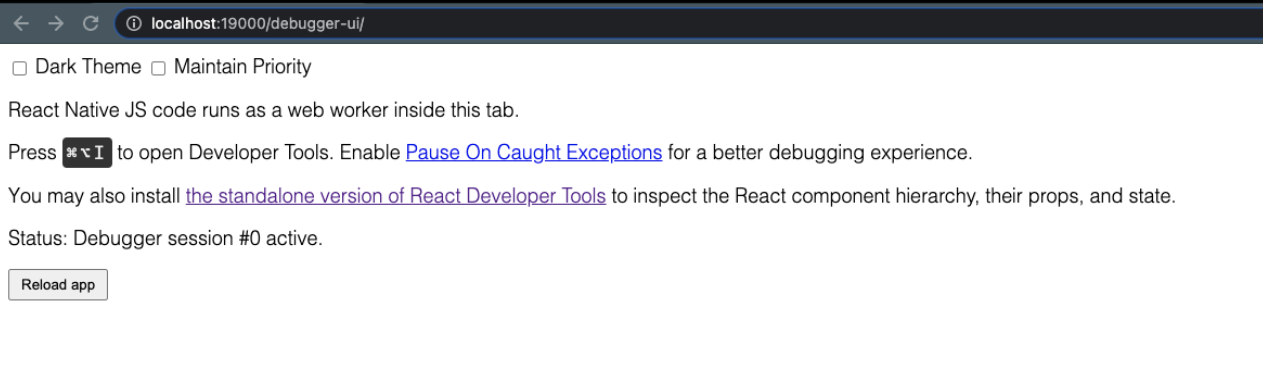
Debug Remote JSoption to debug the JavaScript of the app. The following window should open in the Chrome browser.
Open developer tools on this page. You can perform JS debugging.
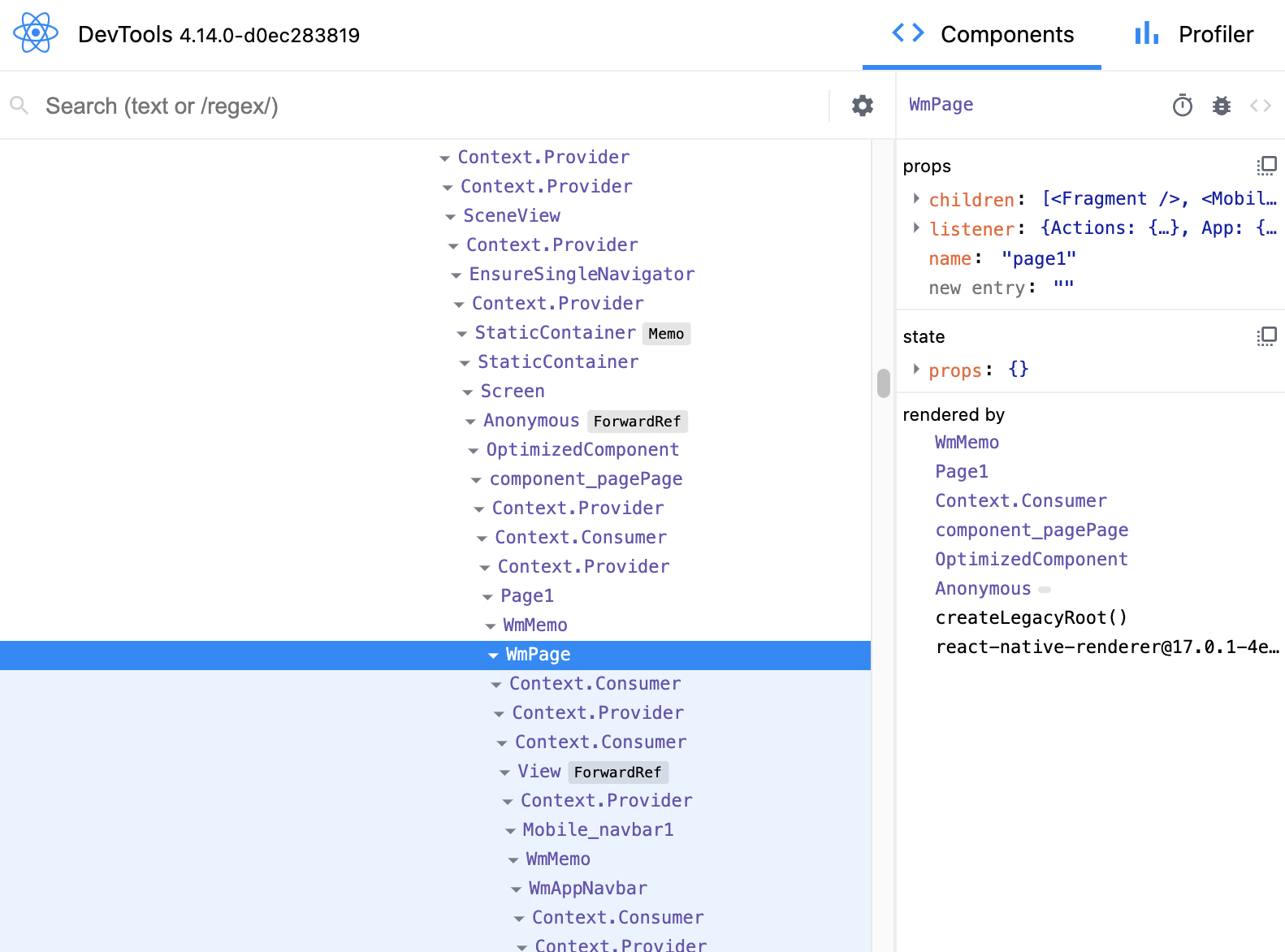
Execute react-devtools on a terminal.
note
If the installed react-devtools are incompatible, install the suggested tools when the react-devtools are opened and follow this step again.
- Click on Reload app on the above page.
- Now, react-devtools should show the component tree.