Page Layout
Page Layouts help you design the structure of the page by demarcating the header, footer, navigation and one or more content columns. Based on the Page construction system, WaveMaker provides different options for Page Layouts, which can be picked based on the interaction required for the app. Depending on the app platform - web or mobile, the layout will differ.
Select Layout
A layout can be set to a default one at the time of Page Creation and later can be changed from the Workspace Toolbar.
Web Responsive
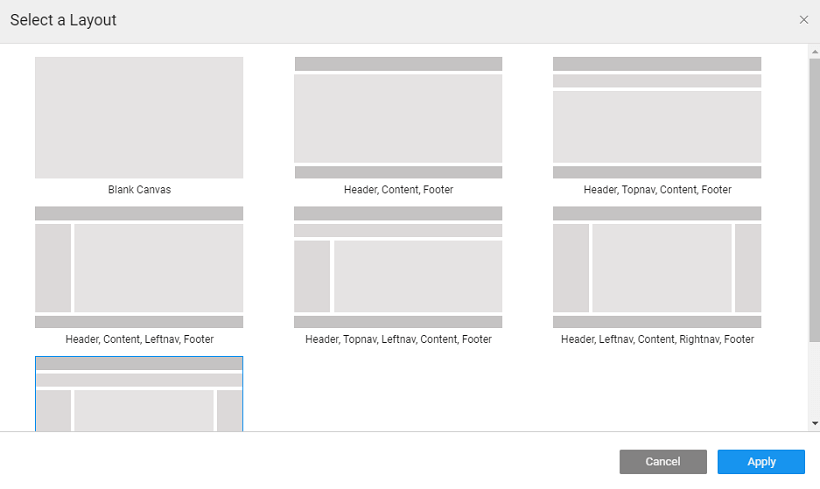
A Page Layout has the following containers - a header, navigation bar, content, and footer. The content can have one, two or three columns. To change the layout of a page, simply click on the desired layout to see it take effect on the design canvas.
There are four Page Layout options:
- Blank Layout - without any header or a footer.
- Header, content, and footer: The content along with a header and a footer.
- Header, topnav, content and footer: The content along with a header, a footer, and a top navigation bar.
- Header, content, leftnav and footer: The content along with a header, a footer, and a left navigation bar.
- Header, topnav, leftnav, content, and footer: The content along with a header, a footer and a top and left navigation bar.
- Header, leftnav, content, rightnav and footer: The content along with a header, a footer and a left and right navigation bar.
- Header, topnav, leftnav, content, rightnav and footer: The content along with a header, a footer and a top, left and right navigation bar.
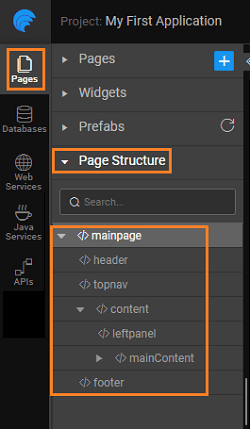
A typical page layout with header, footer, topnav, leftnav and rightnav has the following structure, as can be seen from the Page Structure for the selected page:
Widgets can be added to the content. The header, footer, top-nav, left and right panels are partial pages and can be customized using the edit button on each of the panels.
WaveMaker automatically adjusts the layout rendering for mobile devices.
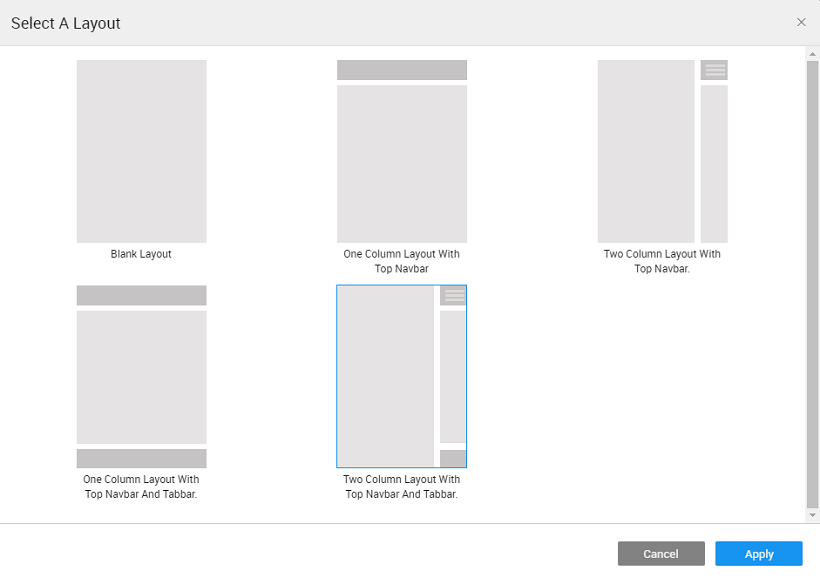
Hybrid Mobile
Similarly for Mobile apps, each page can be designed by selecting an appropriate layout and arranging widgets in it. For more information, see Hybrid Mobile Page Layout.
Container Widgets
You can use the Container Widgets to arrange the widgets on a web page. For more information, see Container Widgets.