Live Form - Actions
You can define action buttons using the Actions tab. By default, six actions are provided categorized based upon the behavior of the Form. They are:
Edit mode
- Cancel
- Save
- Reset
Out of all the actions, the cancel and save actions are pre-selected.
View mode
- Delete
- Update
- New
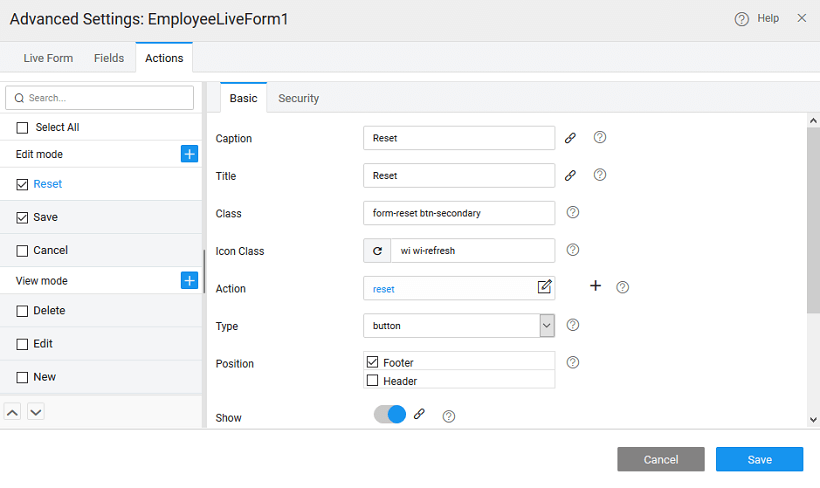
Configuring Live Form Actions
For each action button, you can specify the following:
- Title
- Class
- Display icon
- On-click Action
- These can be set for form actions, such as cancel, save and view.
- For navigation events
- API invocation.
Multiple events can be handled for a single Action.
- Type of button
- submit
- reset;
- hidden to hide the button from the form
- choose an icon to be displayed on the button.
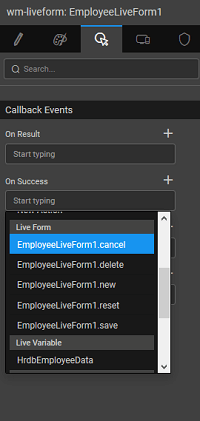
How to Trigger Form Actions
The Form Events can be triggered from actions outside the Live Form. For examples, a button placed outside the Live Form template can trigger a form save the event.
Adding a New Action
New action functionality can be added by clicking on the ADD button, against the respective category. Once the action is specified a code snippet will be created in the JavaScript which can be used to code the desired action. The Action will be a JS function as shown below. Here we have written a function to display an alert dialog. The name of the function is the action field entry in the custom button created earlier.