Creating a Dropdown Menu
This document talks of a simple Dropdown Menu usage. For usage example involving role-based menu access see here.
In this section, we will walk through the steps to create a multi-level menu, with icons and links to pages at various levels.
Using a Model Variable
We will be using a Model Variable for this example.
- Create or Open the app where you want to use the Dropdown Menu
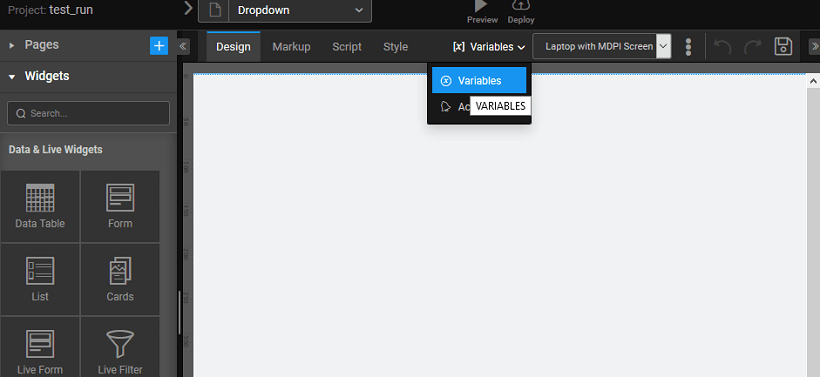
- Open the Variables dialog from the Variables menu and using New Variable create a Model variable (Know more about variables).
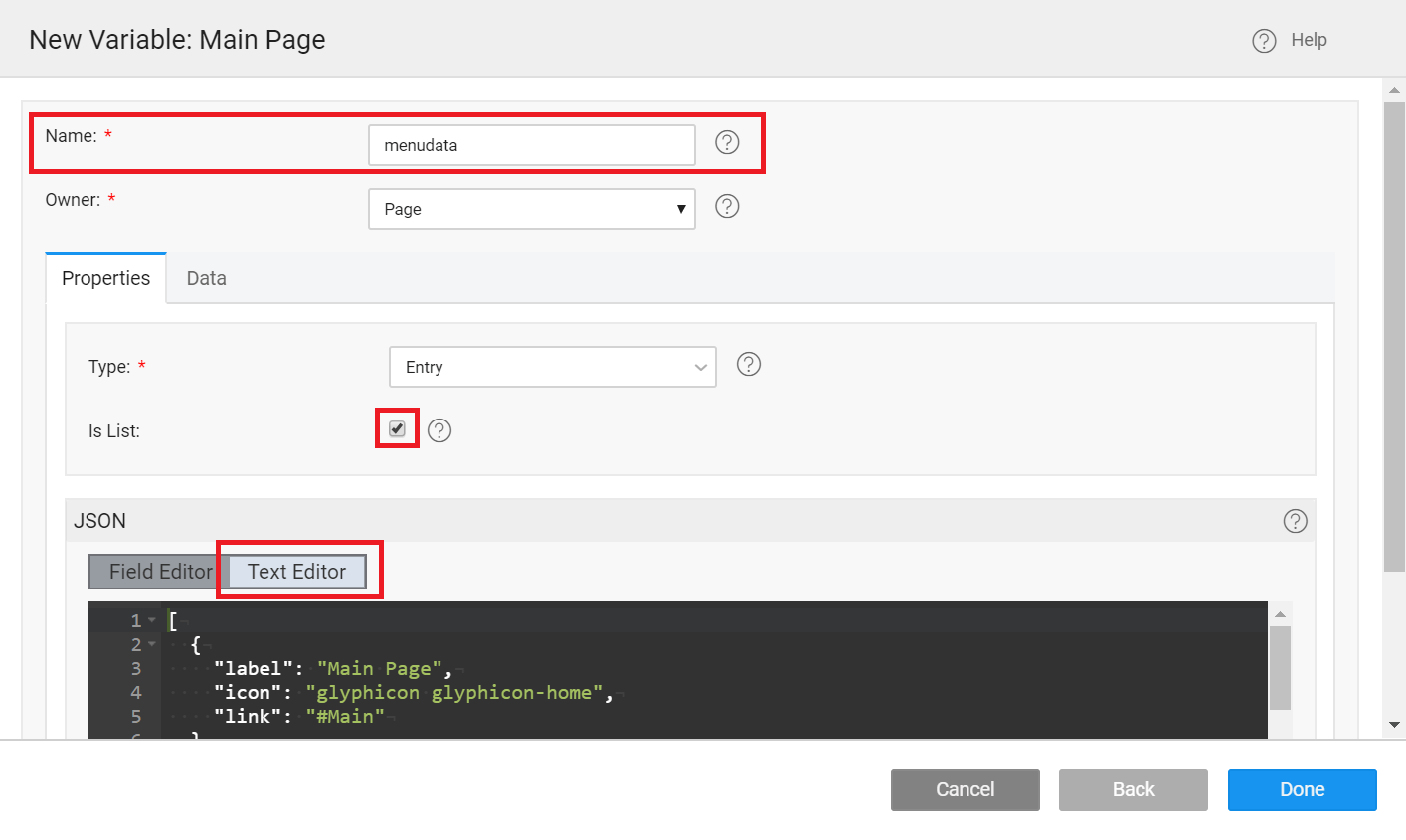
- Name the variable as menudata and s_elect _isList option.
- Add the following in the Text Editor. It defines the structure for Menu identifying Label, Icon, Link, and Children. Icons can be halflings from glyphicons or font awesome icons.
[
{
"label": "Main Page",
"icon": "glyphicon glyphicon-home",
"link": "#Main"
},
{
"label": "Facebook",
"icon": "glyphicon glyphicon-user",
"link": "http://www.facebook.com"
},
{
"label": "Search Engines",
"icon": "glyphicon glyphicon-search",
"children": [
{
"label": "Google",
"icon": "glyphicon glyphicon-arrow-right",
"link": "http://www.google.com"
},
{
"label": "Yahoo",
"icon": "glyphicon glyphicon-arrow-right",
"link": "http://www.yahoo.com"
}
]
}
]
note
If you follow this structure, WaveMaker picks the label, icon, link and children tags automatically. If you are using different tag names, then you need to specify them in the Menu property as shown in step: 4
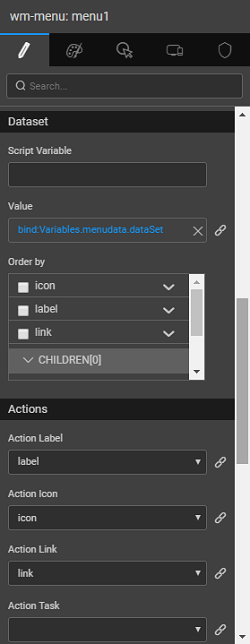
- Bind the Value property of the Menu widget to the model variable created in the previous step.
- Set the Action label, Action icon, Action link, Sub actions to the appropriate item names from the model variable.
note
If you have used the same names then you may skip this step.
- Use the Action link specified above to navigate to a page within the project, or an external URL. You can use the On Select event to invoke a dialog or call a variable. From the Events tab of Properties panel, set On Select event to JavaScript and use the following code. This code will check if the selected value of the Menu is My Account and open either a dialog or invoke a variable.
if($item.label=="My Account"){
DialogService.open("DialogName");
}
else{
Page.Variables.logoutAction.invoke();
}
- Run the application and see the menu in action.