IPA: Debugging React Native iOS App Installed in Mobile
You can install a WaveMaker-developed React Native app on your mobile device and debug the application. In this document, we use IPA files to debug an iOS application.
danger
This is deprecated. Please check Flipper to debug applications.
Pre-requisites
- A Mac book with the latest Mac OS.
- iPhone with iOS 13 or later
- Chrome or Firefox browser
Installation
- Install Expo
- Install React Native
- Install React Dev Tools
- Install
wm-reactnative-cli
Preparing for Debugging an iOS App
- Ensure the iPhone is connected to your system with a USB.
- Export and download the React Native zip from WaveMaker Studio.
- Perform an iOS build using wm-reactnative-cli.
- Open
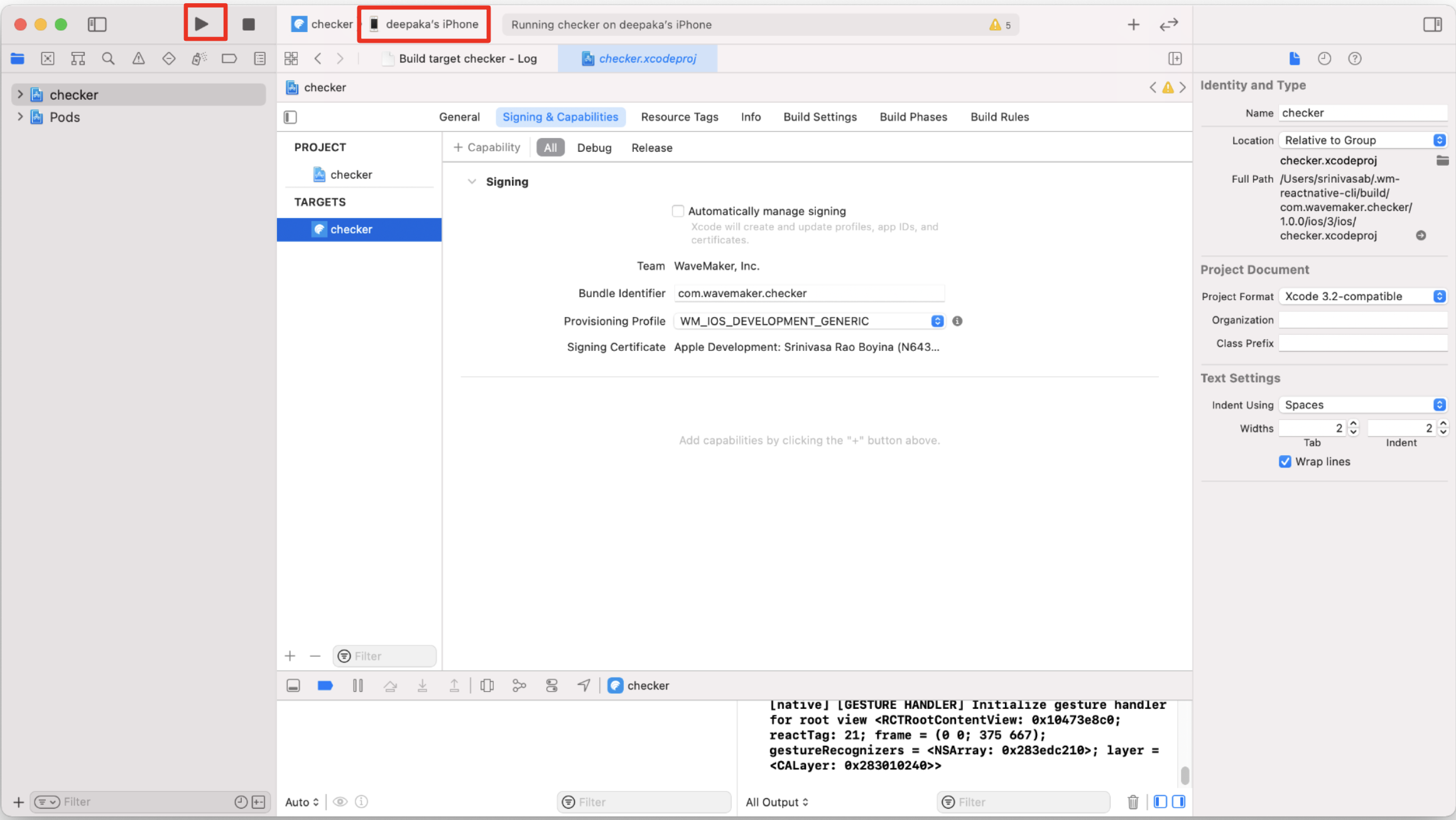
${build_destination}/iosfolder. - Open the file with workspace as an extension in Xcode.
- Connect your iPhone to the Mac.
- Select your iPhone or simulator and click on the Build button.

Step-by-step Instructions
tip
The following procedure is the same for Android and iOS apps.
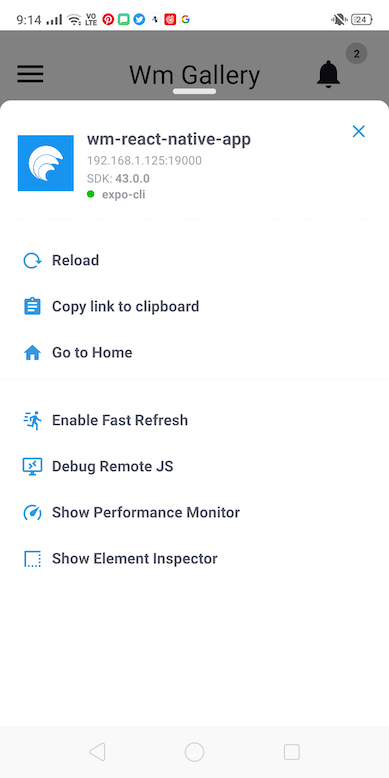
- Shake the phone until the following screen pops up.

- In the developer menu, click on the
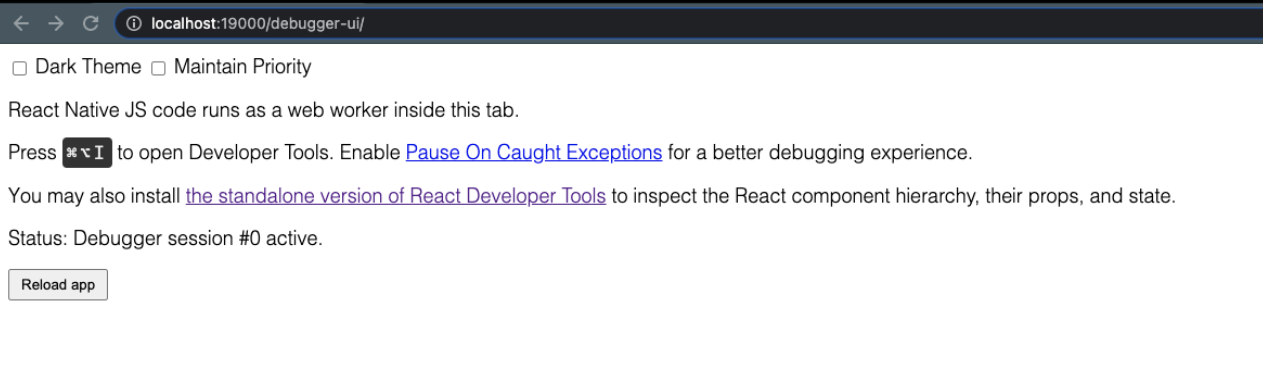
Debug Remote JSoption to debug the JavaScript of the app. The following window should open in the Chrome browser.

- Open developer tools on this page. You can perform JS debugging.
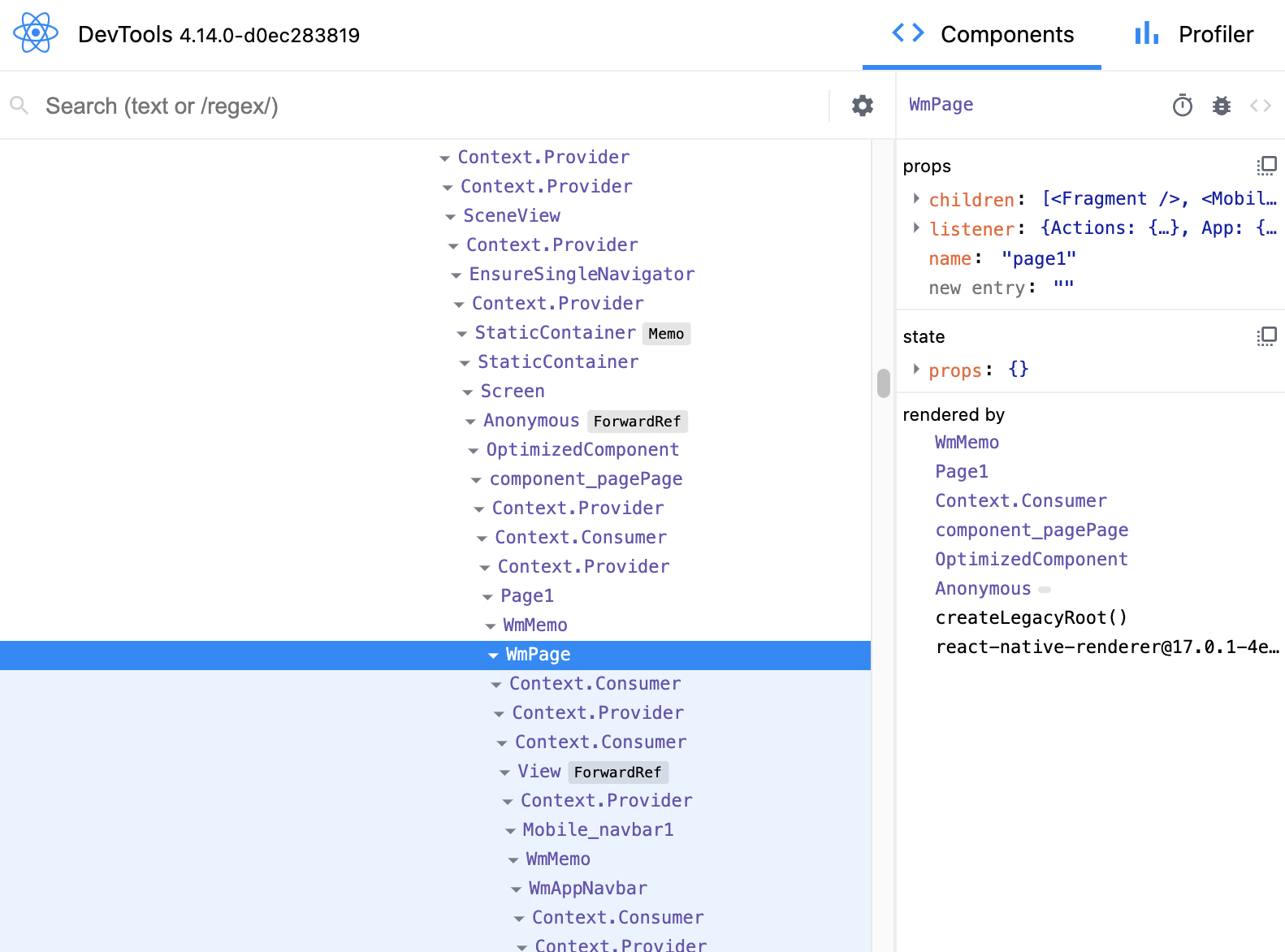
- Execute react-devtools on a terminal.
note
If the installed react-devtools are incompatible, install the suggested tools when the react-devtools are opened and follow this step again.
- Click on Reload app on the above page.
- Now, react-devtools should show the component tree.