Data Table - Summary Row Function
When creating a data table, you can use Summary Row Function to add a summary at the bottom of the table. This summary computes on the client-side or the server-side.
Using Summary Row Function, you can summarize any number of columns. A table can also include more than one summary row. To calculate the summary, you can simply use in-built javascript functions like sum, minimum, maximum, percent. Application developers may also write their own javascript function that calculates the summary.
You can set summary row using the below-exposed function on a column in the Beforedatarender event callback:
setSummaryRowData
setSummaryRowData
WaveMaker provides aggregate functions that can be referenced and used in the setSummaryRowData method for using inbuilt aggregate functions for DataTable columns. This method accepts a single or an array of:
- Plain values and Built-in aggregation functions
- Custom Functions with aggregation logic
- Objects for custom styling
Plain Values and Built-in aggregation functions
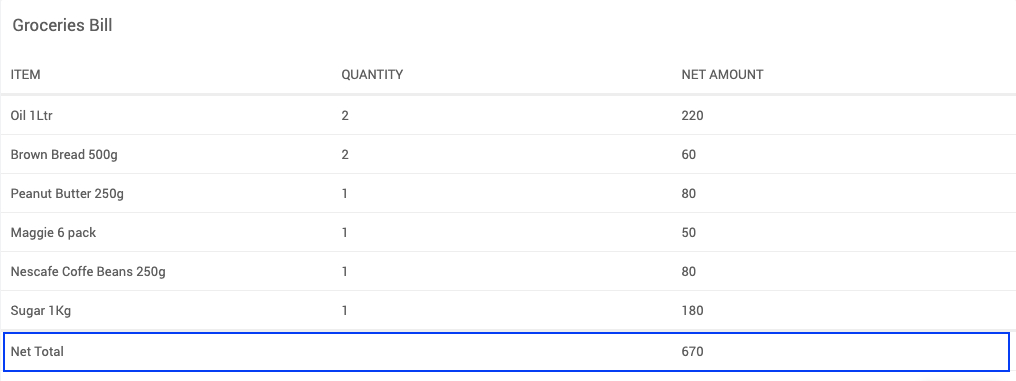
Single Summary Row
Call setSummaryRowData on the column where you want to set the summary row data
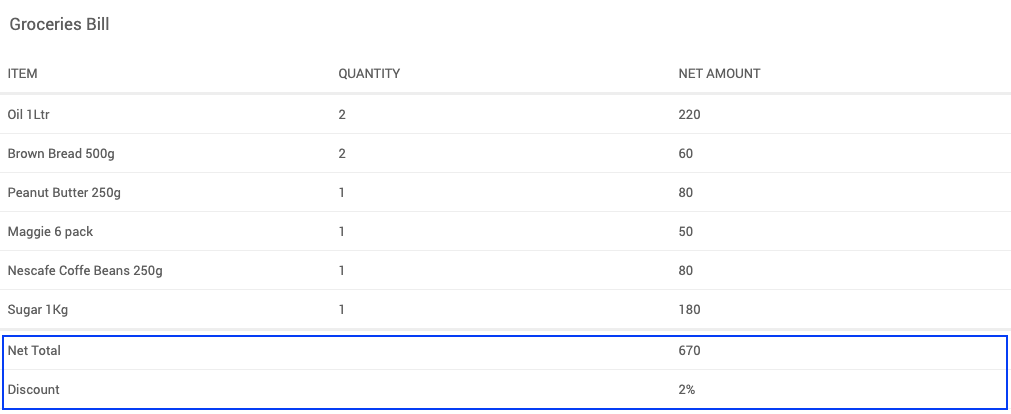
Multiple Summary Rows
Call setSummaryRowData on the column where you want to set the summary rows data and pass an array of values.
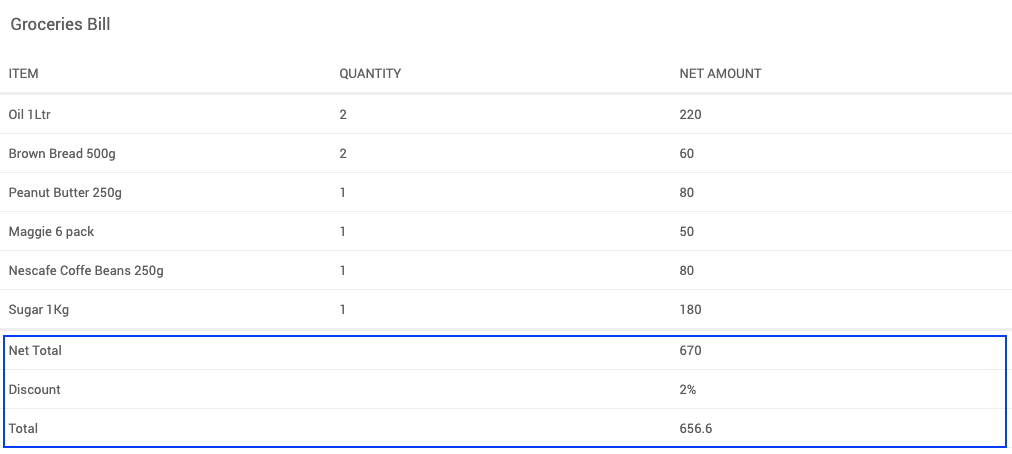
Summary Row with Aggregate Function and Variables
Create an aggregate function instance and call the inbuilt aggregate functions on the column setSummaryRowData.
Built In Aggregate functions
A Column contains the below built-in aggregate functions that you can use in summary rows.
| Function | Parameters |
|---|---|
| sum | NA |
| average | NA |
| count | NA |
| minimum | NA |
| maximum | NA |
| percent | Total value to calculate percentage |
The above aggregate functions can be accessed using the aggregate object on the columns as shown below.
Custom Functions with aggregation logic
Summary Row Custom Function
Call custom function and return data in setSummaryRowData on the column where you want to set the summary row data.
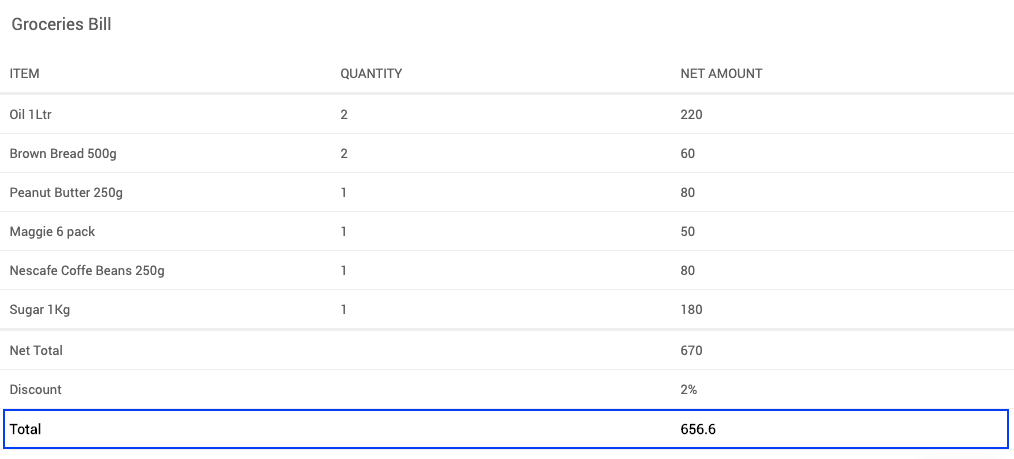
Styling the Summary row
Return an object with keys value and class to display data and add styles associated to that class in setSummaryRowData on the column you want to set the summary row data.
You can also create a CSS class with all the required CSS properties inside the styles tab and use that class inside the setSummaryRowData function in the script page.
Refer below example:
Summary Row Custom Asynchronous Function
The javascript function that calculates the summary can invoke an API to return the result of the calculation executed on the server-side. This API could be the application's business logic. For example, when calculating the applied discount, business logic may assign the discount value based on the logged-in user or amount, money spent, etc. In such a case, the javascript function will return a Promise after calling the API.
Here is an example of a custom javascript function that invokes an API and returns a promise to the setSummaryRowData.
Handling Column Visibility
The Summary row-column visibility may depend on the actual column's visibility. If a column is set to not show in mobile/desktop devices, the respective summary row columns may also need to be hidden. Using the authorization setting in WaveMaker, a column could be hidden for specific roles of users.
To Handle column visibility, check the column's occurrence in runtime to handle such scenarios. If a column is hidden, it will not be available under the columns interface in runtime. In such cases, consider the below code:
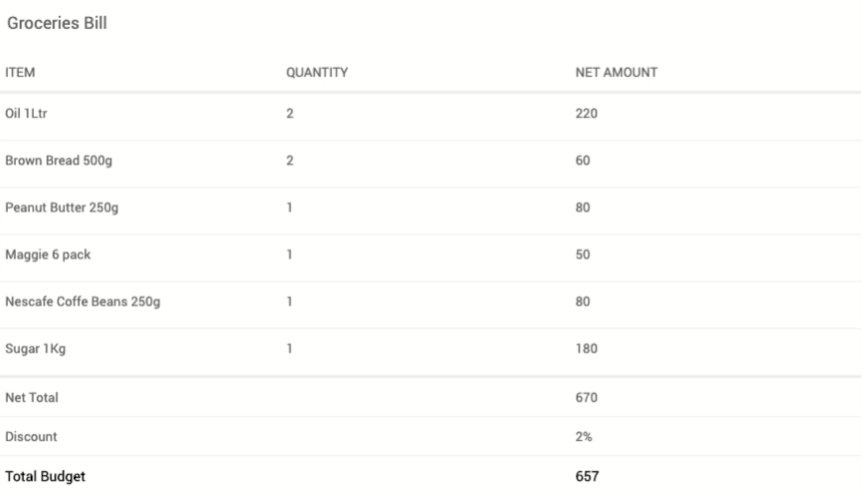
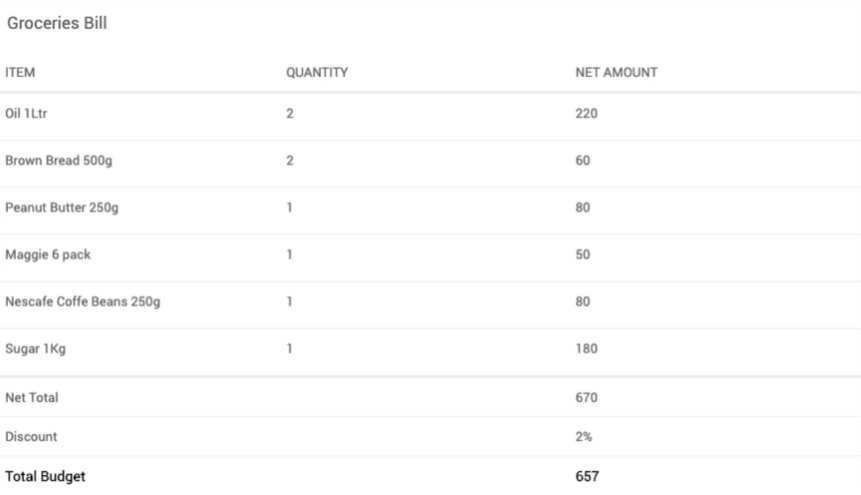
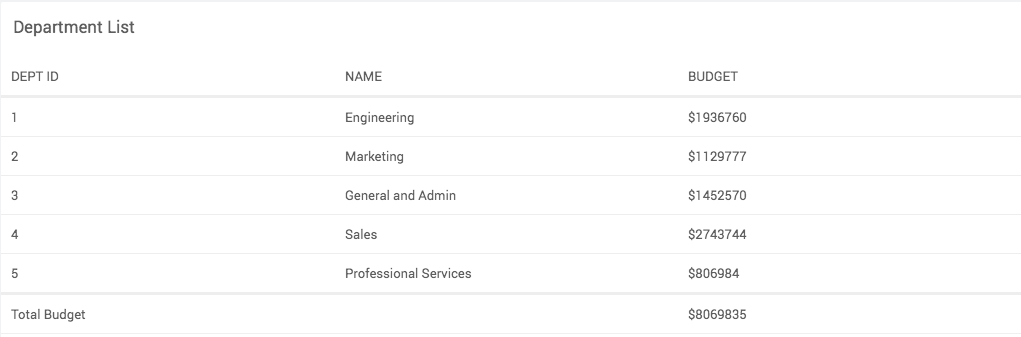
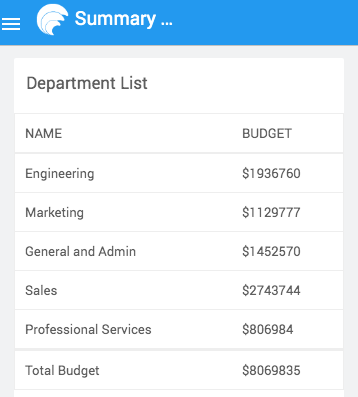
Here, if the column deptId is present in the table, the label "Total Budget" is rendered under the respective column. Otherwise, it renders under the name column.
The scenario could suit a requirement where the column deptId is present in the larger screens but not in mobile screens, while column name is present in all the screens.
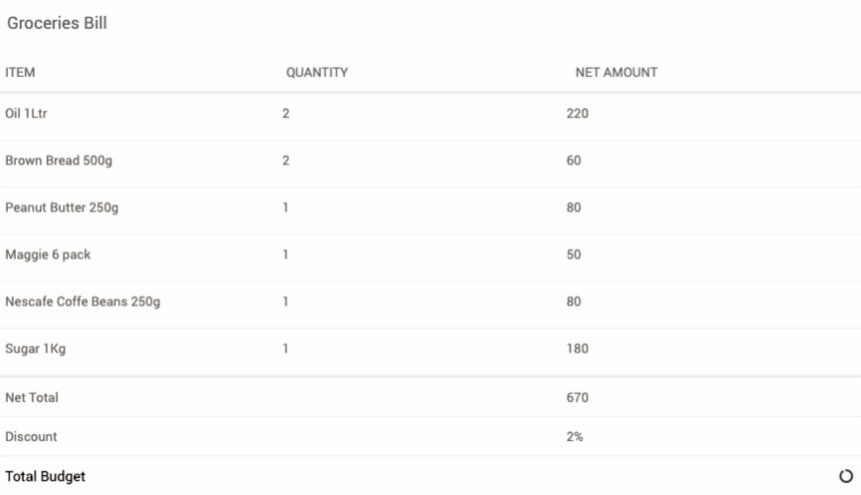
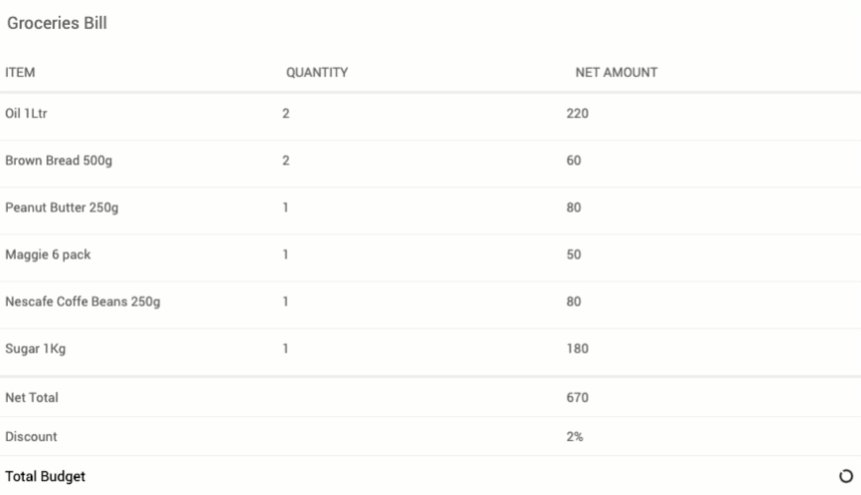
Here is how the summary row will appear in respective screens: