Live Filter - Basic Usage
To add filter capabilities to your app, drag-and-drop the Live Filter widget and bind the result from the Live Filter to the desired widget like Data Table or List.
STEP-1: Select Data
There can be different scenarios to deal with when configuring your Live Filter Widget with a data source. The data source can be in the form of a variable created from a database CRUD API autogenerated at the time of Database Integration or from an another widget on the page.
Scenario 1
You do not have any database or web services available in your project. In this scenario, no variables can be created as there are no services available in your project.
- You will be prompted to import a database. Click the appropriate button to proceed.
- Once a service is available in your application, you can proceed to bind the widget to data source and follow the same steps as mentioned in scenario 2.
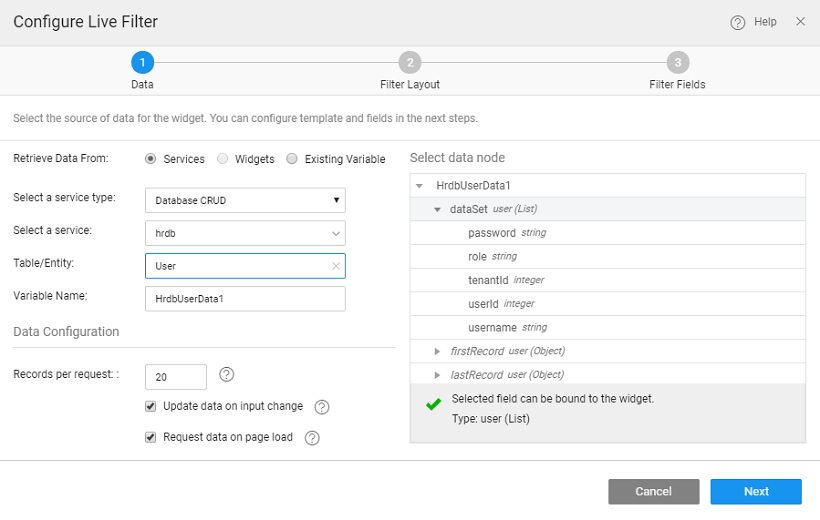
Scenario 2
There are no variables created for any of the services in your application
- Retrieve Data From: Services is selected by default. If no widgets are placed in the current page, the widgets option will be disabled.
- Select Services option.
- Select a Service: Select a service from the drop-down which lists the services available in your application.
- Select the Table/Entity of the service which would correspond to the entity in case of database service or a method in case of web/java services
- Variable Creation: Once you select the service and table/entity for the service, a default variable will be created for you – see the Variable Name field populated by default which will be holding the dataset of the service. You can change the Variable name.
- Select the Data Node: You are given the option of choosing either the entire dataset – when you are binding the widget to a data source or any of the fields in the dataset. Select data node tree when binding a single widget or a List item to a field in the dataset.
- Data Configuration Options: You also have the option of setting the following Data Configuration options:
- Records per request: There is an option to enter the number of records to be fetched on each request. The default is 20.
- Update Data on input change: This option is checked on by default. This means that whenever there is a change in the input parameter or filter field of the variable the data will be fetched from the service. This option will have an impact on the app performance.
- Request data on Page Load: It is checked on by default. This allows for data to be shown when the page is loaded. If this is not checked, you will not be able to view the data when the page gets loaded. Instead, No Data Found message appears on the widget at runtime.
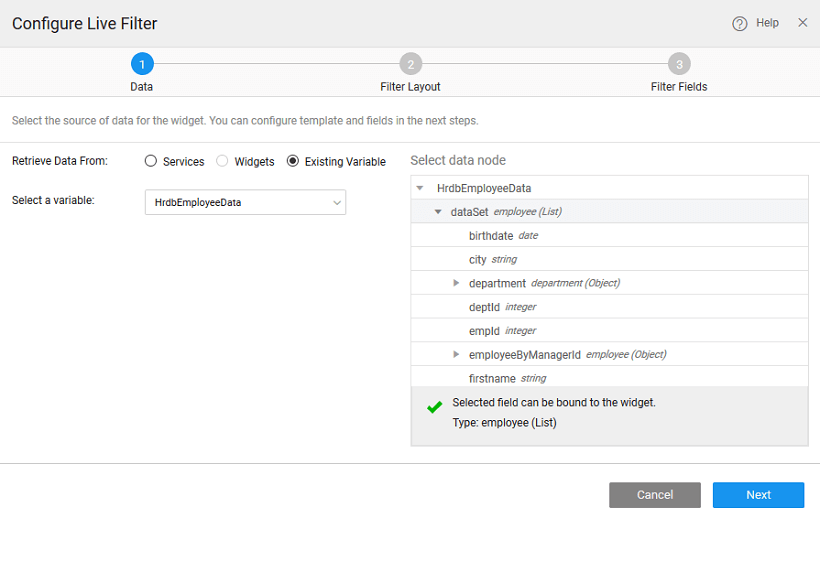
Scenario 3
If the variables are already created in the project.
- Retrieve Data From: Services, Variables or Widgets are the options provided to you for choosing the source of data.
- Select Existing Variable. Note that you can create a new variable if you so desire.
- Select a Variable from the drop-down list of the variables available in the application. You can select the one needed to bind the List Widget to. You can also search for a specific variable by typing in select variable option. If you are able to find your variable in the drop-down select the same.
- Once you select the variables, it shows the dataset that it is bound to.
- As Data Configuration options are already set for this variable, you do not see those options in this scenario.
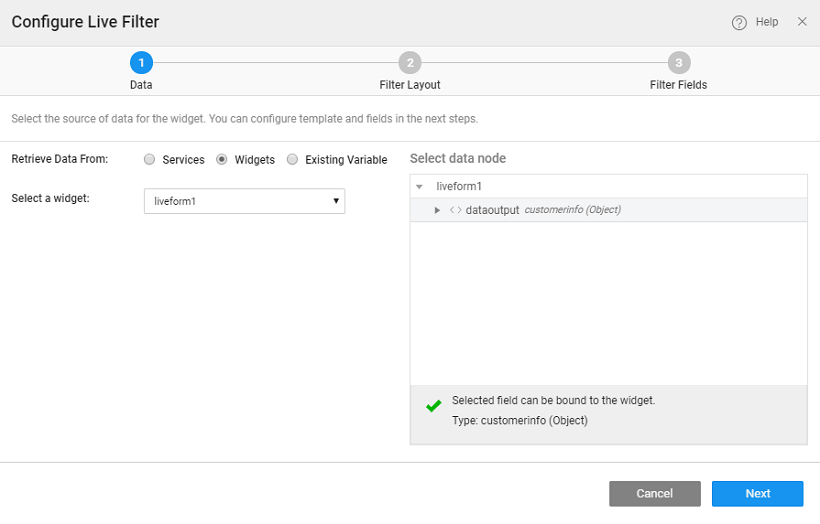
Scenario 4: Binding to widget
- Retrieve Data From: Select the source of data for the widget that was dragged and dropped onto the canvas. Variables or Widgets are the options provided to you for choosing the source of data.
- Select a widget from the drop-down list. This will list the widgets present on this page, you cannot access the widgets from other pages.
- You can select data node to be the entire widget or the selecteditem node in case of another Data Table or List or Cards or result from a Live Filter
- As you are not using a Variable the Data Configuration options will not be available.
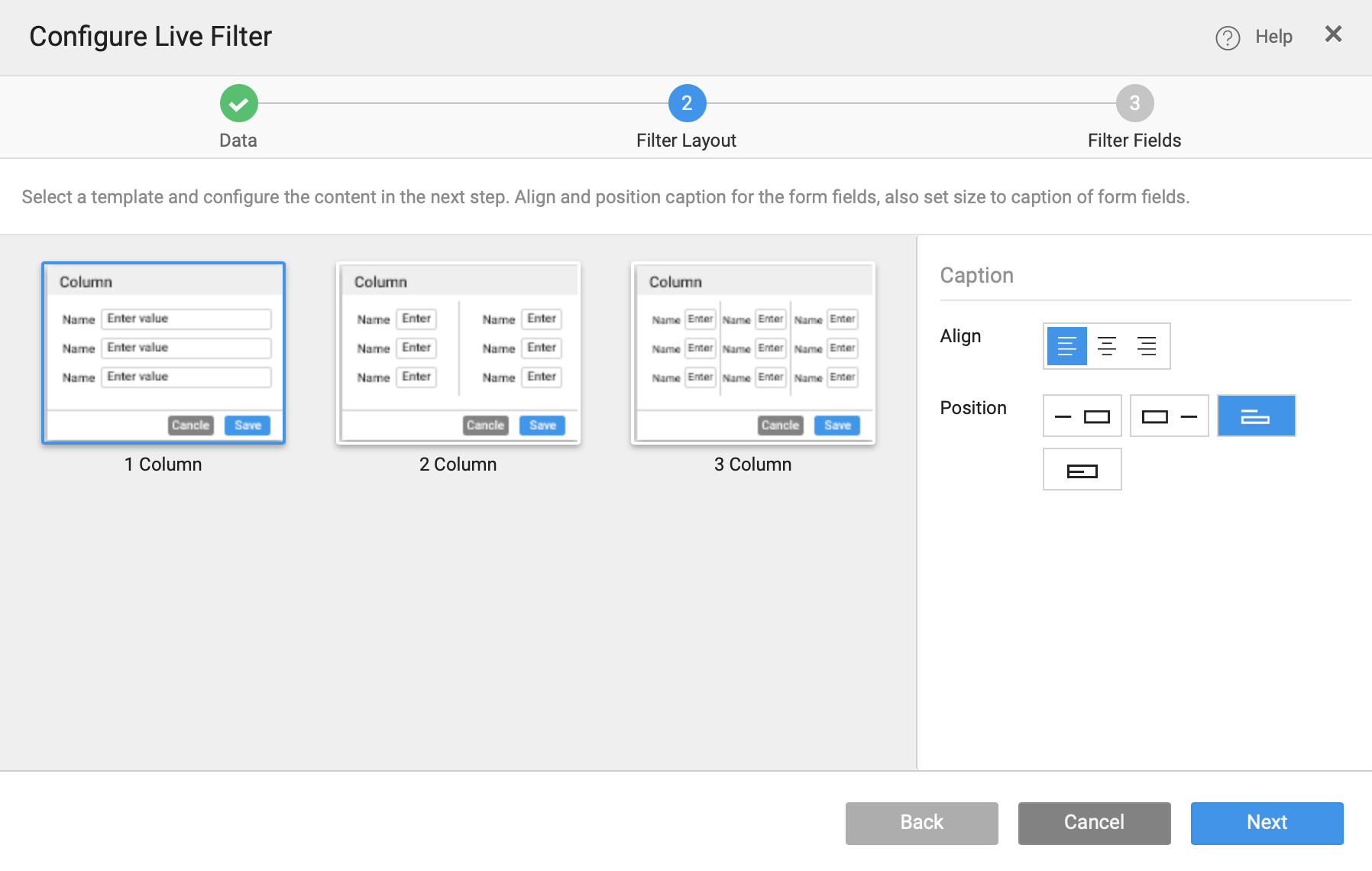
STEP-2: Layout and Alignment Configuration
Select the Live Filter Layout from one-column, two-column or three-column. You can also specify the Caption Alignment, Position, and Size.
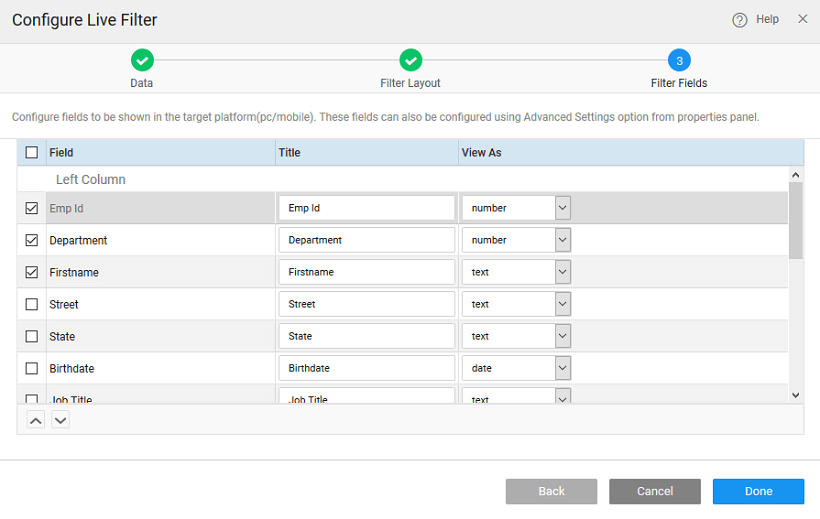
Field Selection
Once the data source and layout are selected, you can set the filter fields. You can choose the fields to be displayed on the filter by selecting from the list and set the appropriate widget for the fields. Click on the Done button. Now your filter is ready.