Using Popover Widget
We will use the popover to display the list of employees of a particular department using the Sample HRDB Database.
1. Import Database
Import Sample HRDB and in the Query Editor write two queries - one to obtain Employee count for a given department and one for Employee Picurl.
Select count(*) from EMPLOYEE where EMPLOYEE.DEPTID = :deptid Select EMPLOYEE.PICURL from EMPLOYEE where EMPLOYEE.DEPTID = :deptid
2. Create a popover page
Create a popover page and select a blank template.
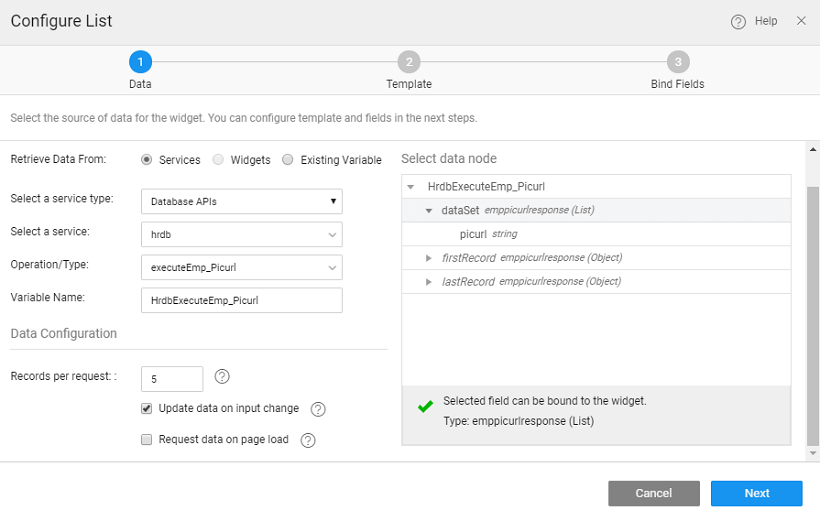
- Drag and drop a List onto the canvas space, select the data source to the dataset of the Emp_Picurl query variable created in the first step and set the layout to Media List.
- Bind the picture widget to the picurl field of the query variable, delete the label from the list on canvas.
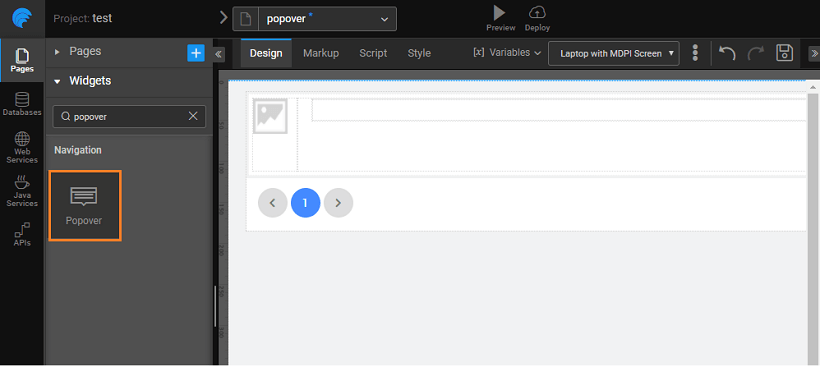
3. Drag and drop Popover Widget
- Open the page where you want to have the popover, drag and drop the popover widget.
- Set the content source property to the partial and the content as popover page created in the previous step and bind the badge value to the Emp_Count value. Content defines the page to be displayed when the popover link is clicked and badge indicates the number of items that will be displayed in the content.
We have added a select widget for the user to select the department for which they want to see the employee list. Drag and drop a select widget and bind it to Department Dataset. Set the display field to name, and data field to deptid.
Be sure you bind the data field of both the query variables to the select widget datavalue, and set the Auto Update to true.
4. Run the application
Run the application and see the menu in action.
5. Configurations and Settings
Repeat the steps 2 till 3 for the following:
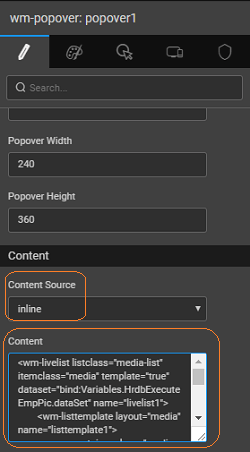
- Set the content source property to be inline
- Set the content as follows, we have used the list HTML from the partial page created in steps 2,3,4
Content can be any HTML code or URL to another page.