Barcode Scanner Prefab
The Barcode Scanner prefab can be used to scan different type of barcodes from the WM App. It uses the zxing-js library internally for the purpose.
How to use the prefab
- Download the prefab zip from the github repo and import it in your WaveMaker project.
- Drag and Drop the prefab on to the canvas on the desired page
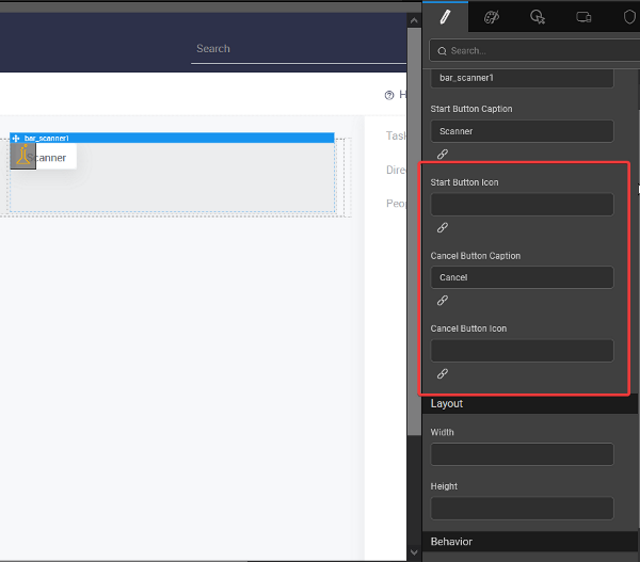
- The prefab has scan and cancel buttons that opens and closes the camer (for scanning). The caption & icon for these buttons can be configured from the properties pane

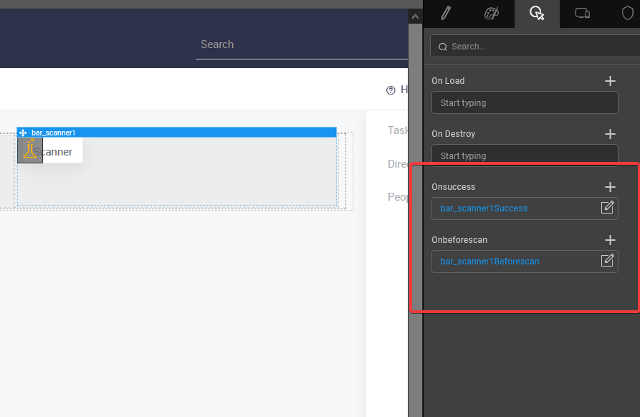
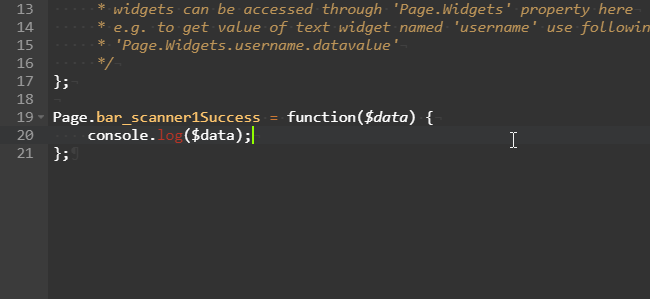
- The prefab also has onBeforeScan() and onSuccess() call backs. The scanned code can be fetched by either using the onSuccess() callback (as shown below) or by using the prefab property 'datavalue' as
Page.Widgets.<prefab_name>.datavalue.