How to notify users about the availability of a new update
Every application you build requires time-to-time changes, new features, and improvements you would release.
Use Case
For mobile applications, when you release a new update to the PlayStore, or the AppStore, there should be a way to notify the user about the new update.
However, this feature is not available out-of-the-box yet.
Solution
You can still achieve this by comparing the current version of the app in your mobile with the latest version available in the PlayStore or the AppStore, and notify the app users about the latest version details.
For this, get the latest app version from PlayStore/AppStore, and get the app version that is installed in the device by using the getAppInfo device variable, and compare them and invoke a notification accordingly.
How to Notify the user about the New Update
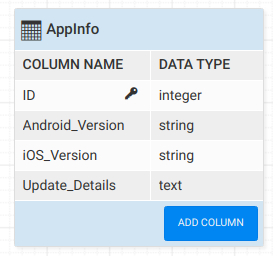
- Use a database entity to store the details of the application's latest version.

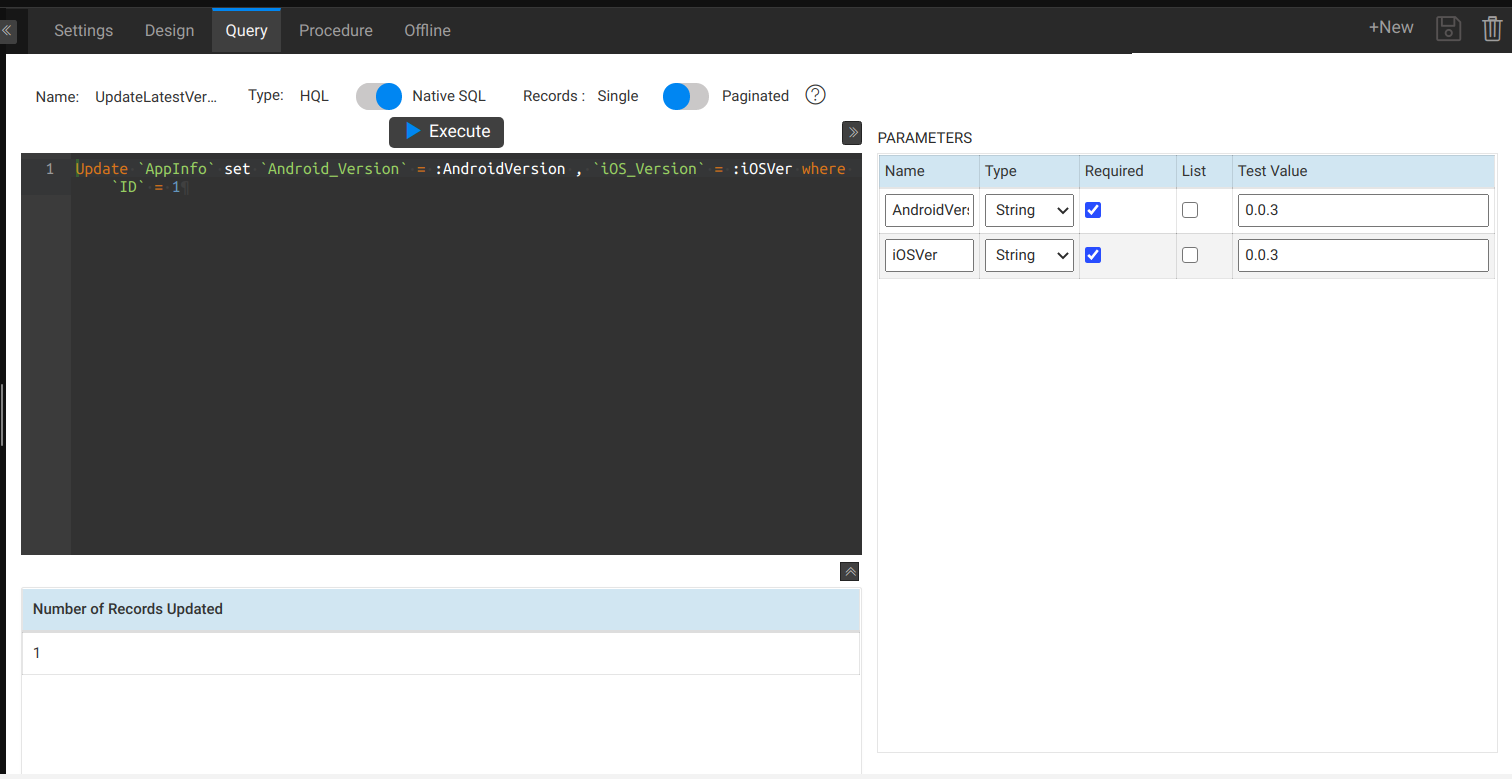
- Before publishing the latest version of the application to PlayStore/AppStore, Update the record in the entity of the database.

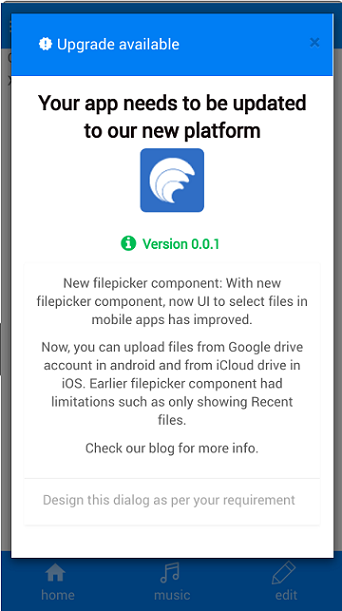
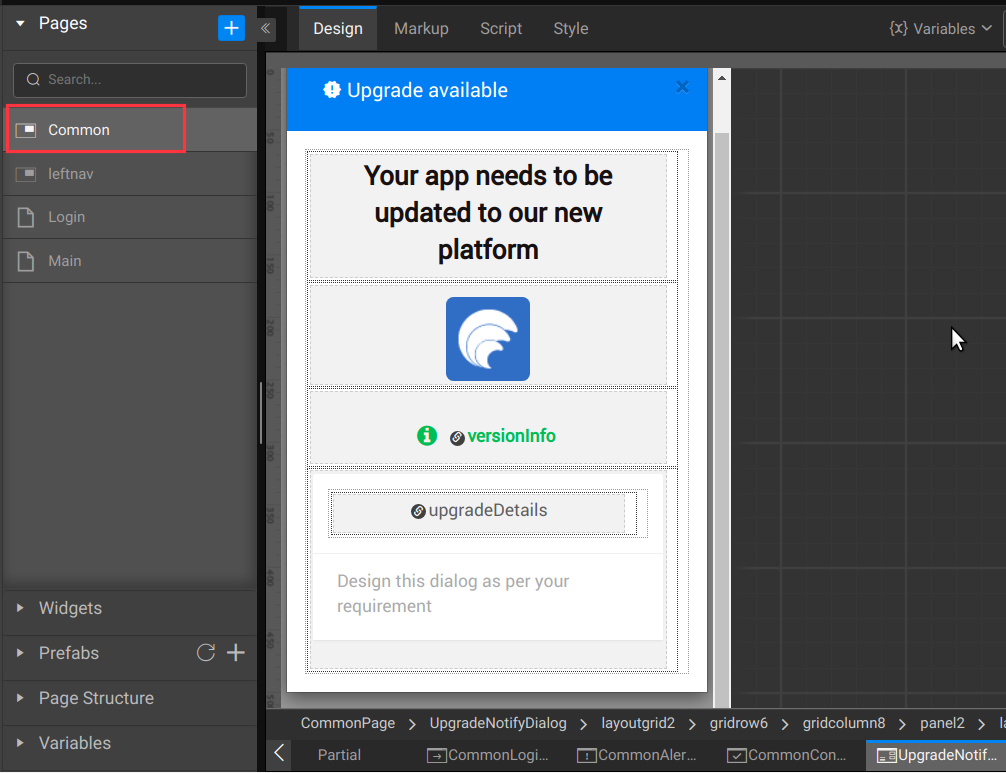
- Drag-and-drop a dialog in the Common partial page with the details you want to notify the app users whenever a new version is available.

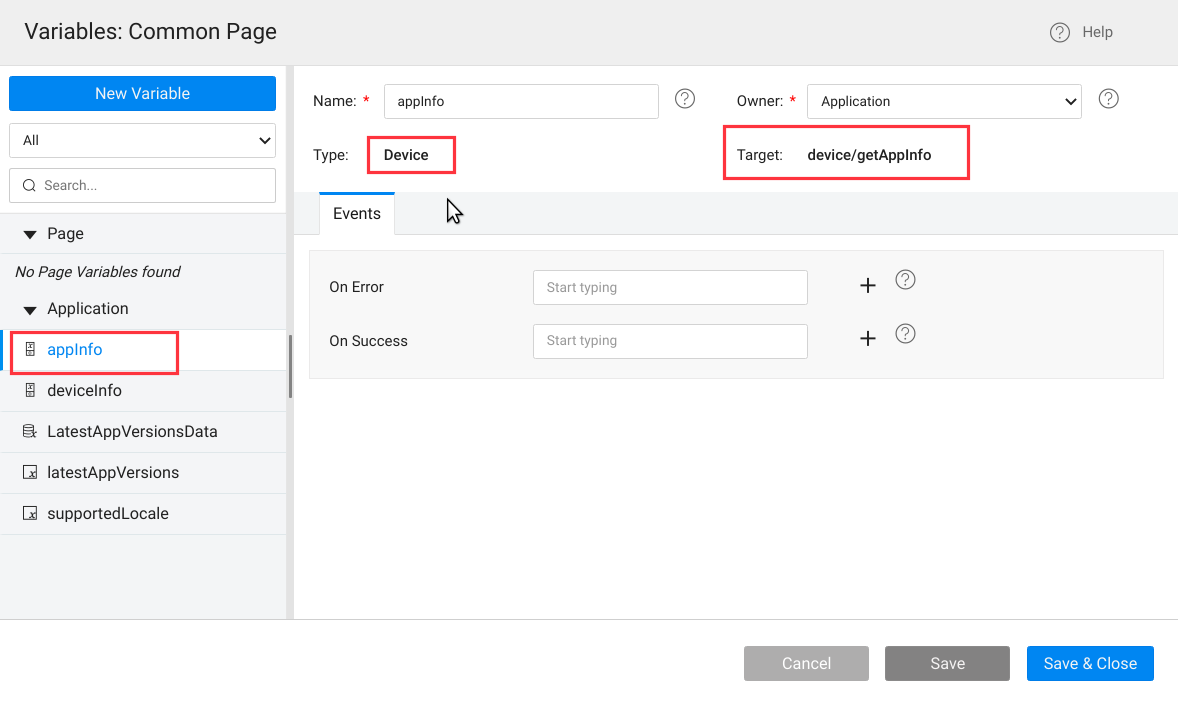
- To fetch the app version from the current application, you can use the
GetAppInfodevice variable.

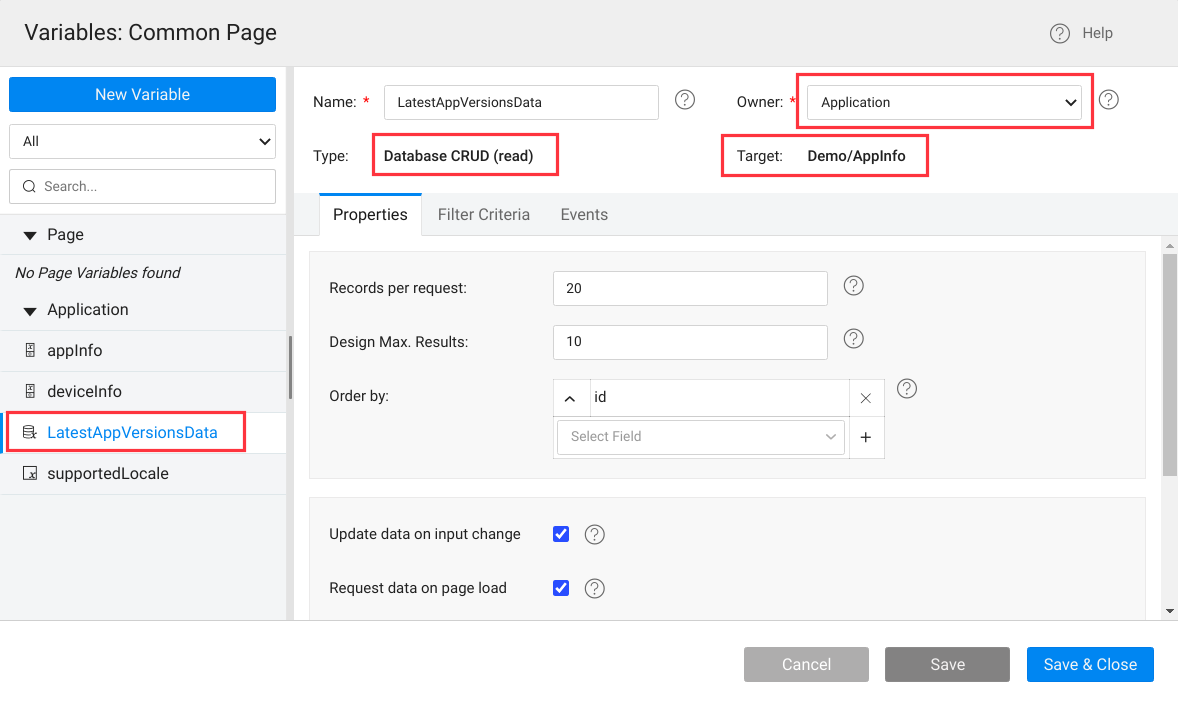
- To fetch the latest version details stored in the database entity, create an application-level Database CRUD variable of the entity.

- Add compare logic in the
app.jsfile by adding anapp-variables-data-loadedevent.
This event will be triggered when all the variables in the application are ready to use.
The isLatest() function determines whether the current app is the latest one and notify the app users accordingly.
Following is a sample logic to compare both the versions.
- On launching the application when the latest version is available, notification dialog opens with the information you provide. Depending on the underlying OS, show a corresponding link to download the latest version from the PlayStore or AppStore.