Prefabs with Partials
Prefabs are reusable application parts that you can integrate into applications easily. Partial is a part of a page associated with components within a page. It can be implemented as a single Partial and used across all app pages. To learn how to create Prefabs, see Creating Prefabs.
With Partials inside a Prefab, you can create higher abstraction levels, and reuse functions across the web and mobile projects. You can use several other features, including organizing UI, using form-factor for enabling different screen size compositions. Additionally, benefit from using features like Data Table with Row Expansion and Page Dialogs for on-demand content loading.
Creating Partials
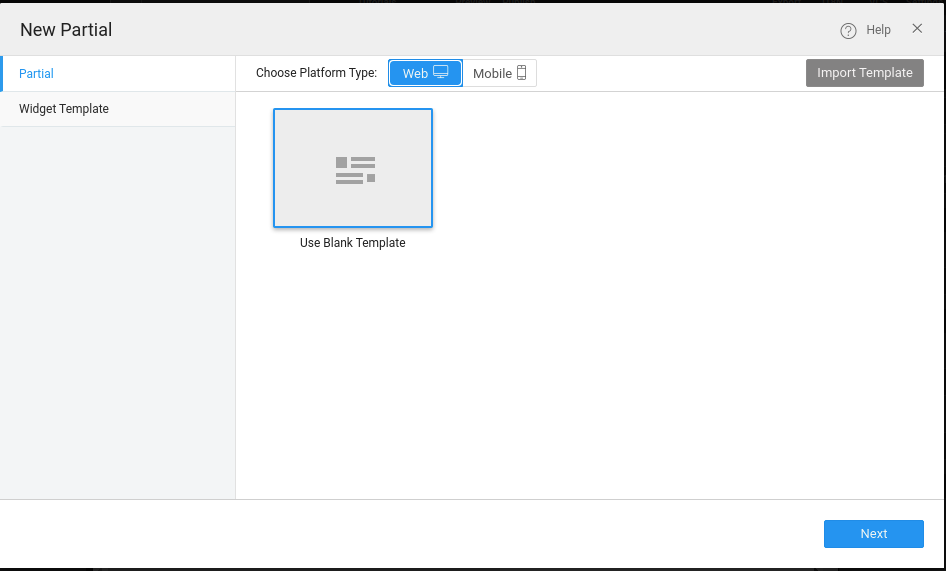
You can create two types of Partials, including Partials and Widget Templates.
Partials: Use widgets such as Containers, Popovers, Page Dialogs, and more.
Widget Templates: Create Widget Templates with widgets, including Search, Radioset, Checkboxset to customize the look and feel.

You can import template bundles of Partials and Widget Templates into a Prefab Project. Choose the Platform Type when using the Import Template option to import for web and mobile projects separately.
Prefab Properties in Partial
Like how you can access Prefab properties from the Main Page, you can access them from Partials. To create a property, go to the Config Prefab section and add them, as shown below.
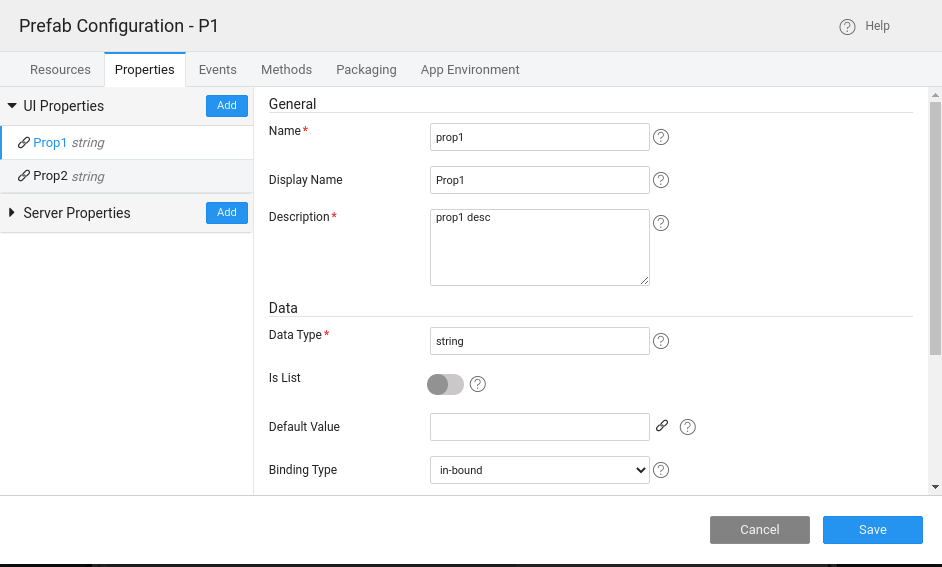
- Go to Settings -> select Config Prefab -> switch to the Properties tab.
- From the UI Properties, add new properties. To learn more, see How to add Prefab Properties.
- The following Prefab example contains two properties, Prop1 and Prop2.

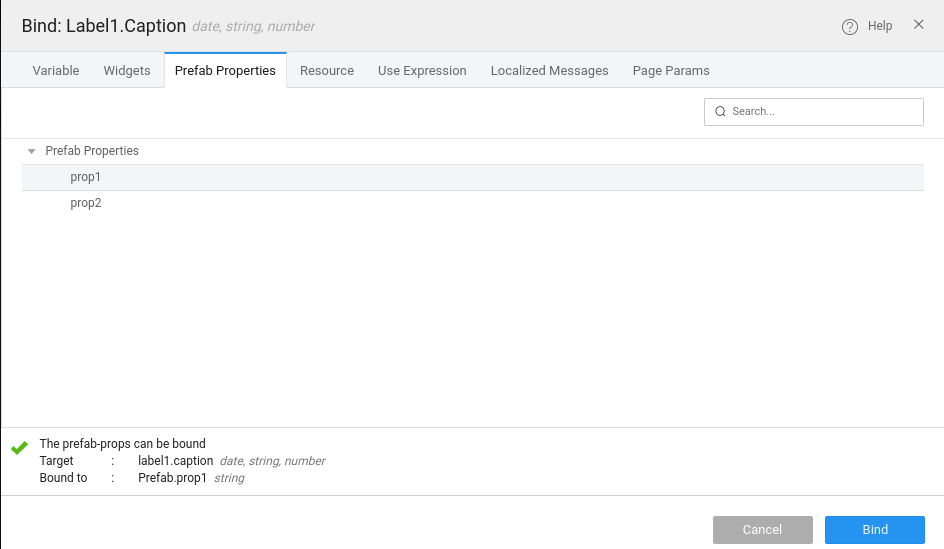
- When you create a Partial, you can use these properties when binding it to an object.
For example, add a Label widget. From the Properties section, go to Caption and click Bind Property to open the following dialog, and find all the created Prefab Properties, as shown below.

Script Tab
Prefab Properties, Events, and Methods can be accessed inside the Partial script as shown below.
Partial.onReady = function () {
// Prefab object is exposed to the Partial as Partial.Prefab
console.log(Partial.Prefab);
// this is how Prefab Properties can be accessed within Prefab Partials
console.log(Partial.Prefab.prop1);
// this is how Prefab methods can be accessed within Prefab Partials
console.log(Partial.Prefab.myMethod());
};
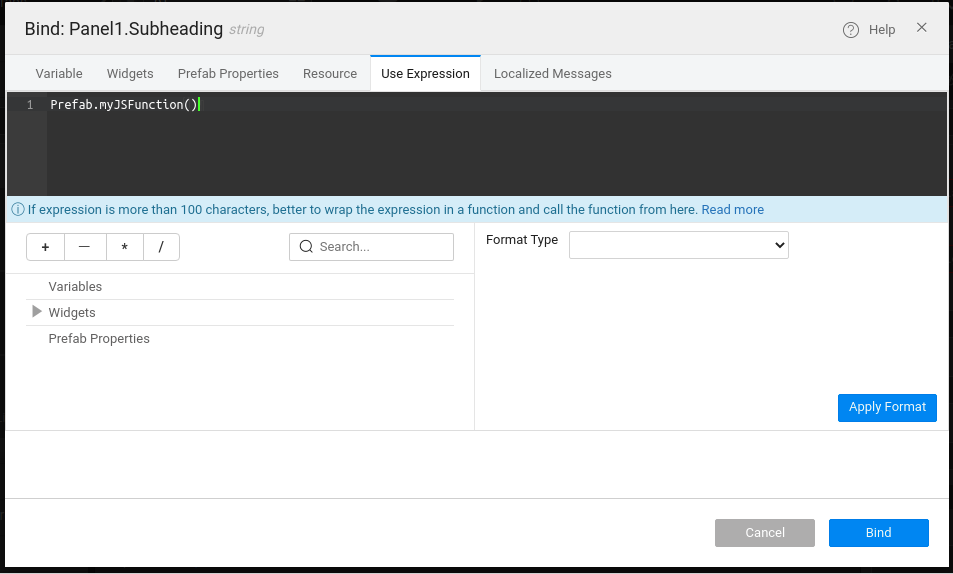
Use Expression Tab
When you declare a JavaScript function in the Main.js file, access it from the Use Expression tab.
Prefab.myJSFunction()

Use Cases
Learn how to use Partials in a Prefab.