How to Create Partials in a Prefab
In this document, the following two use cases explain how to use Partials in a Prefab.
Partials in Web and Mobile
To build a Prefab for the web and mobile, you develop different partials for different viewports, which helps segregate the code.
For Web: Display employees list in a Data Table when used in laptops, tablets, or large screens in the landscape mode.
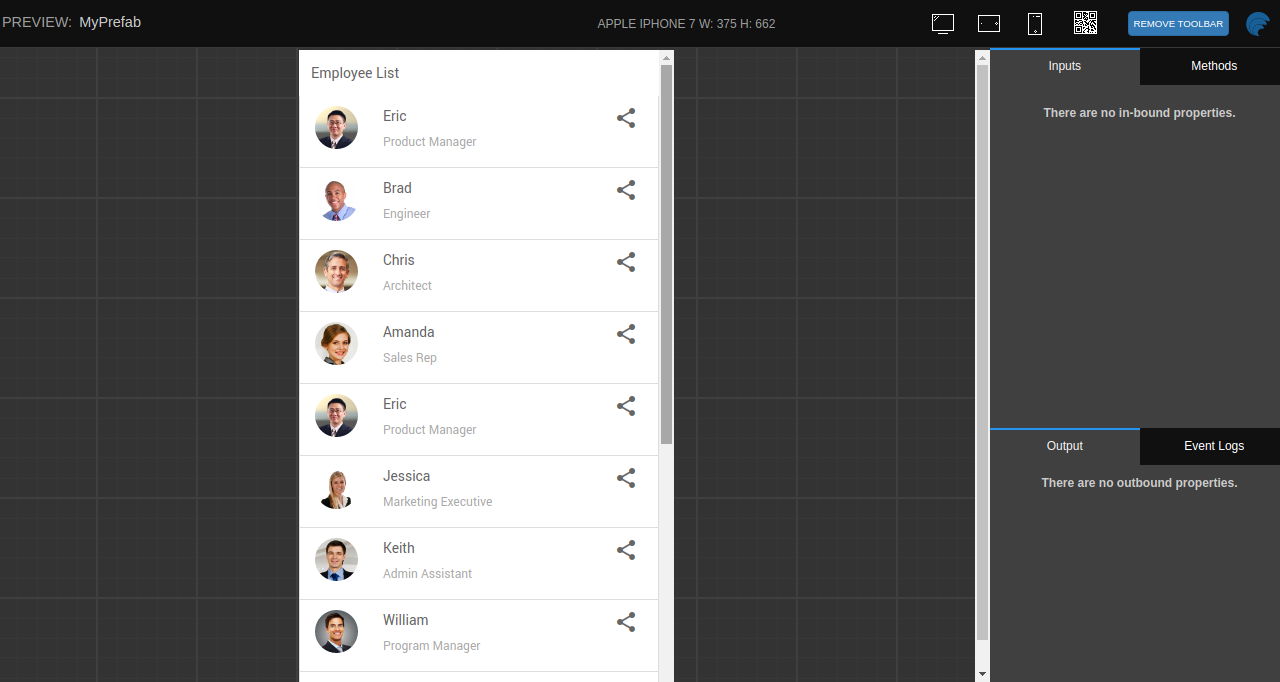
For Mobile: Display the same employee list in a List widget for mobile phones and tablets in portrait mode.
Create a Prefab and connect to a DataSource
- Go to Prefabs tab and click Create from the Project Dashboard.
- Enter the name and description for the Prefab.
- Import HRDB Swagger from a Project for using the Employees API.
Partial of Web
Creating a Web Partial.
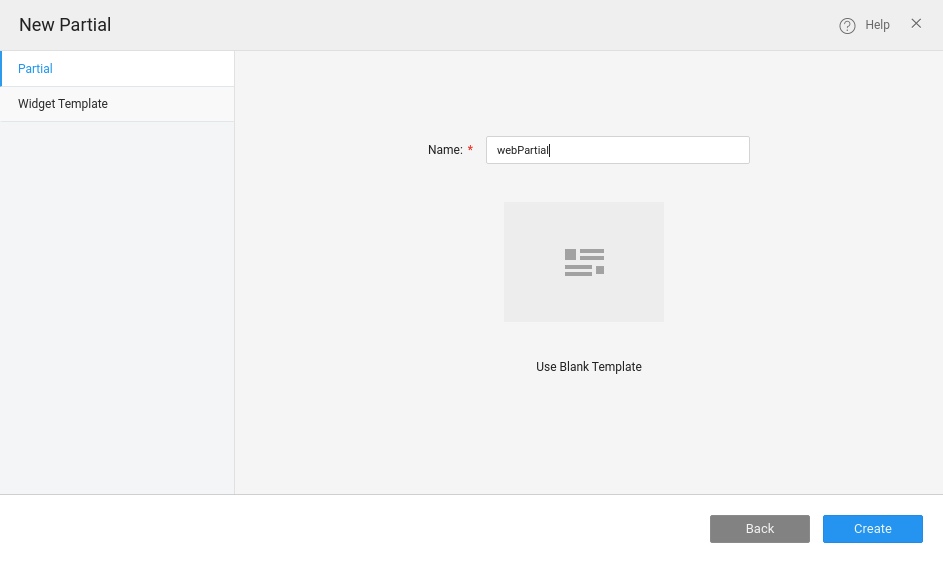
- Click + from the Pages tab and create a Partial called
webPartial.

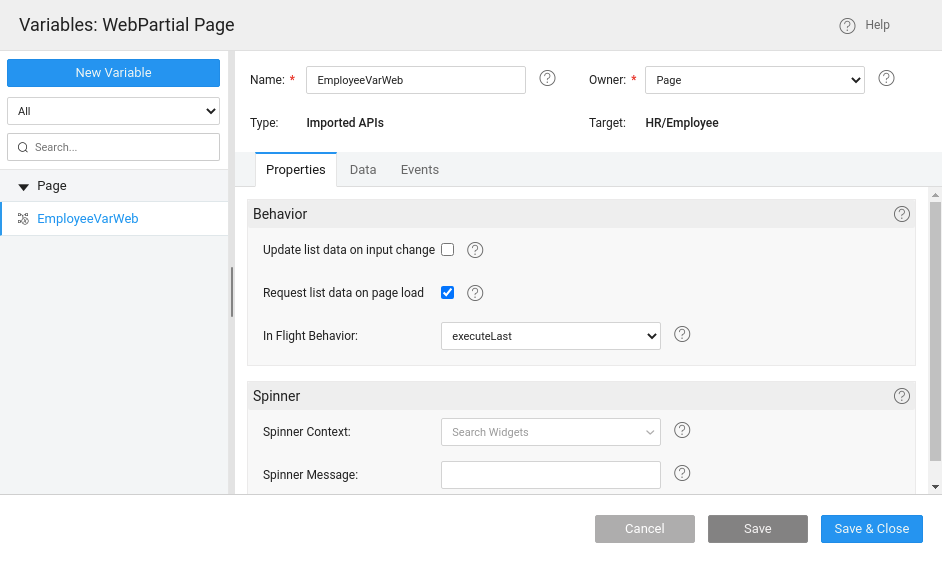
- Create a Variable inside
webPartialfor the Employee Entity.

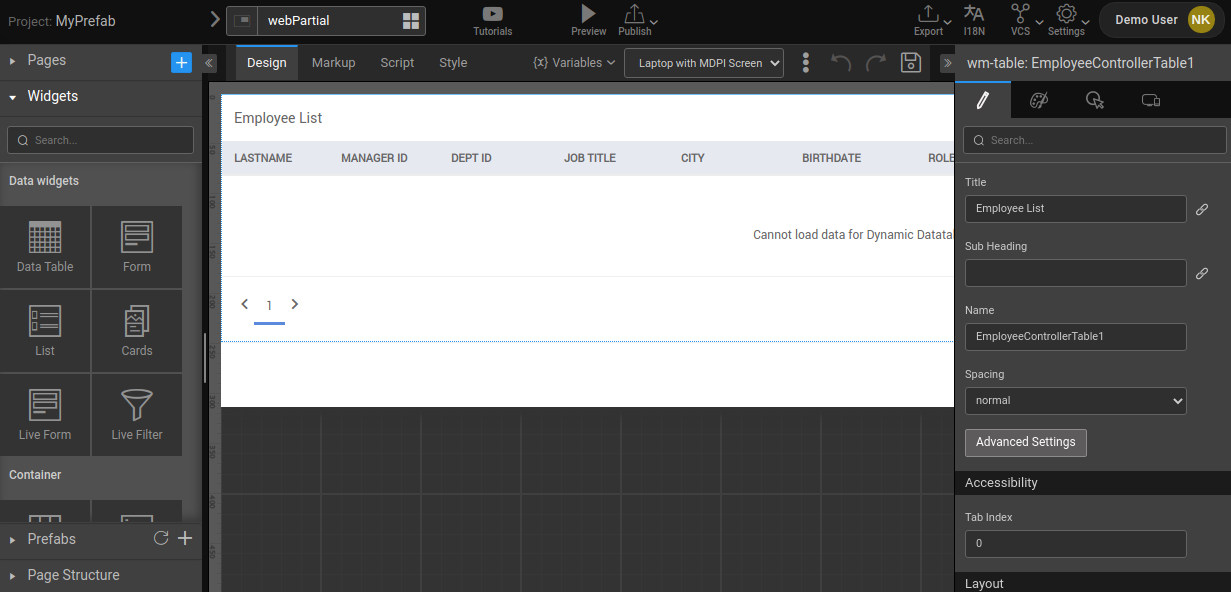
- Drag and drop the Data Table widget inside the partial and bind it to the created Employee Variable.

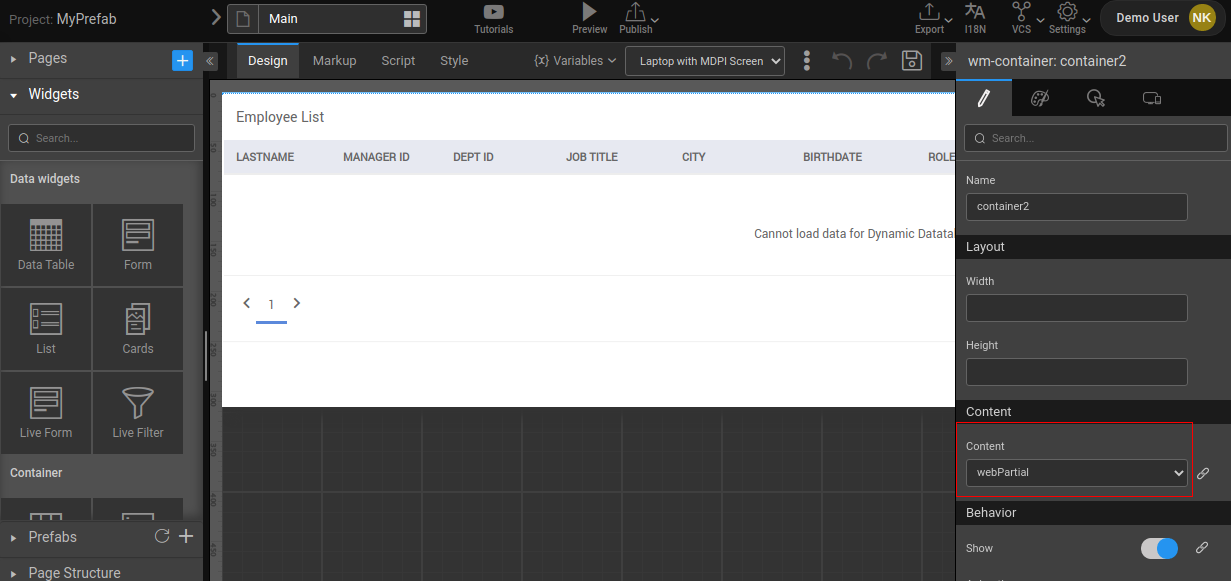
Go to the Main page and drag and drop a Container widget.
Choose content as webPartial.

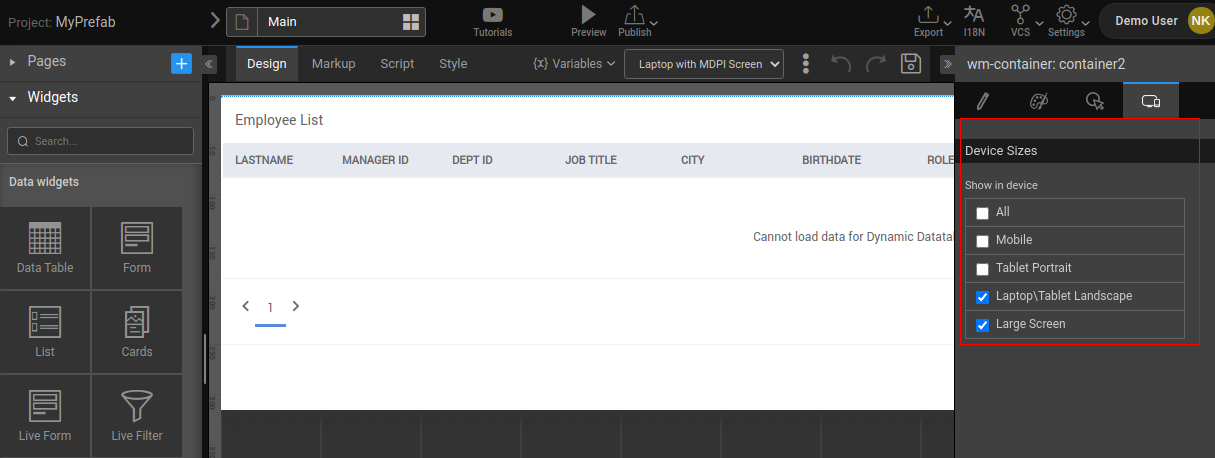
- Go to the Device tab and choose a Show in device property as Laptop\Tablet Landscape and Large Screen.

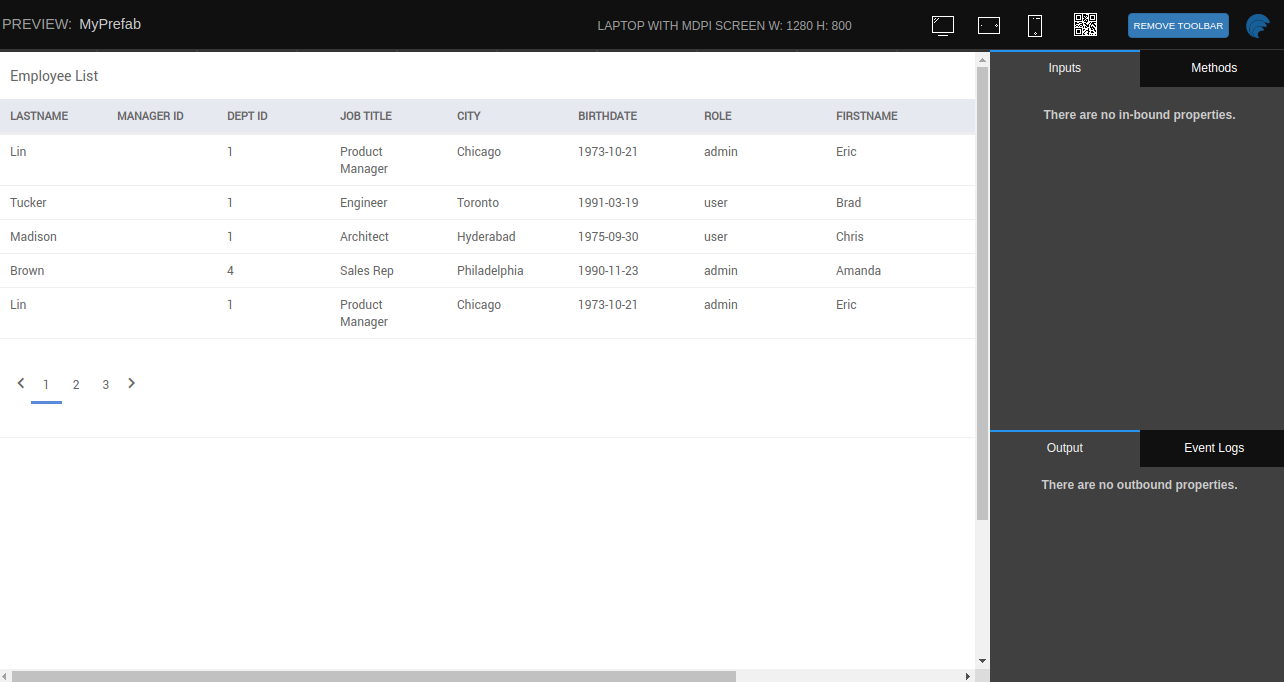
- Preview the App. The Laptop view shows us the Data Table, which is inside
webPartial.

Partial for Mobile
Creating the Mobile Partial.
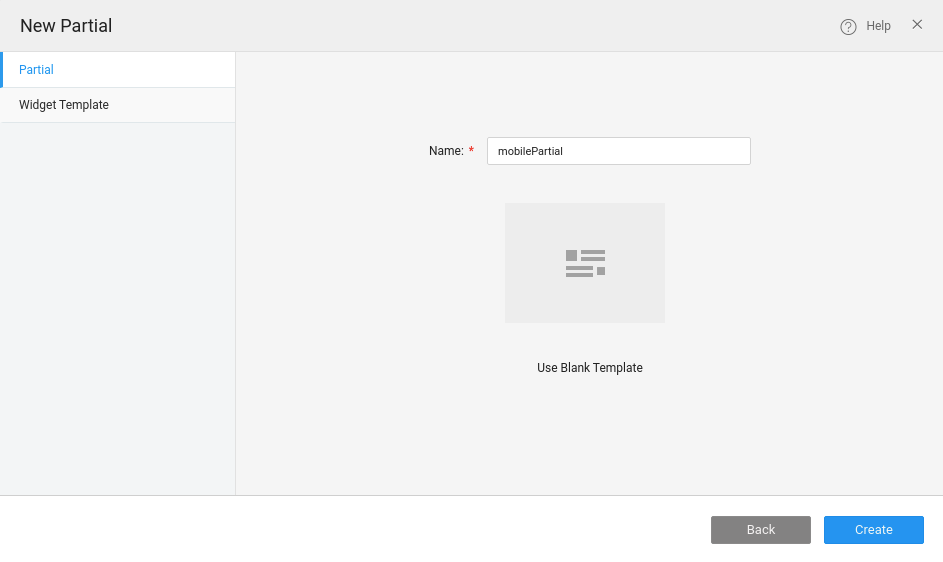
- Click + from the Pages tab and create a Partial called
mobilePartial.

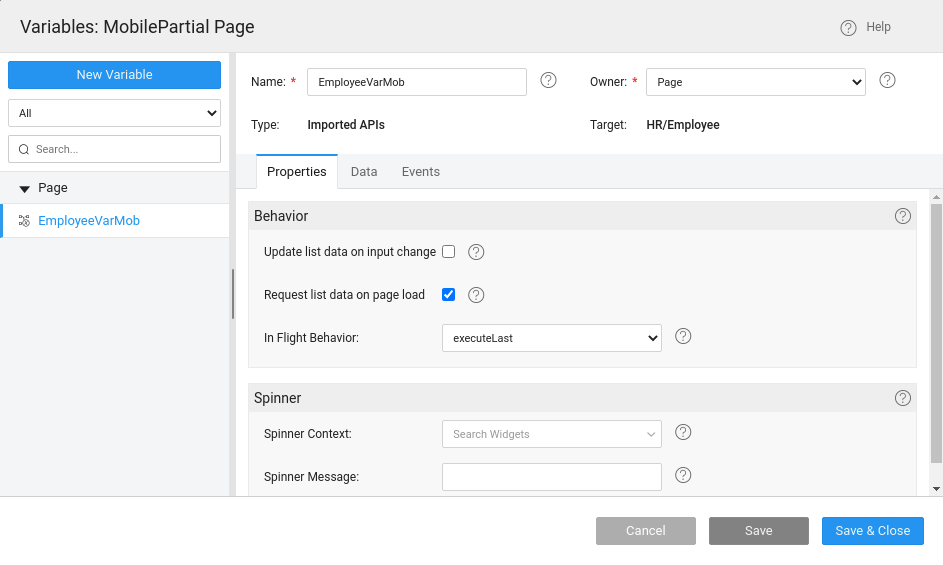
- Create a Variable inside
mobilePartialfor the Employee Entity.

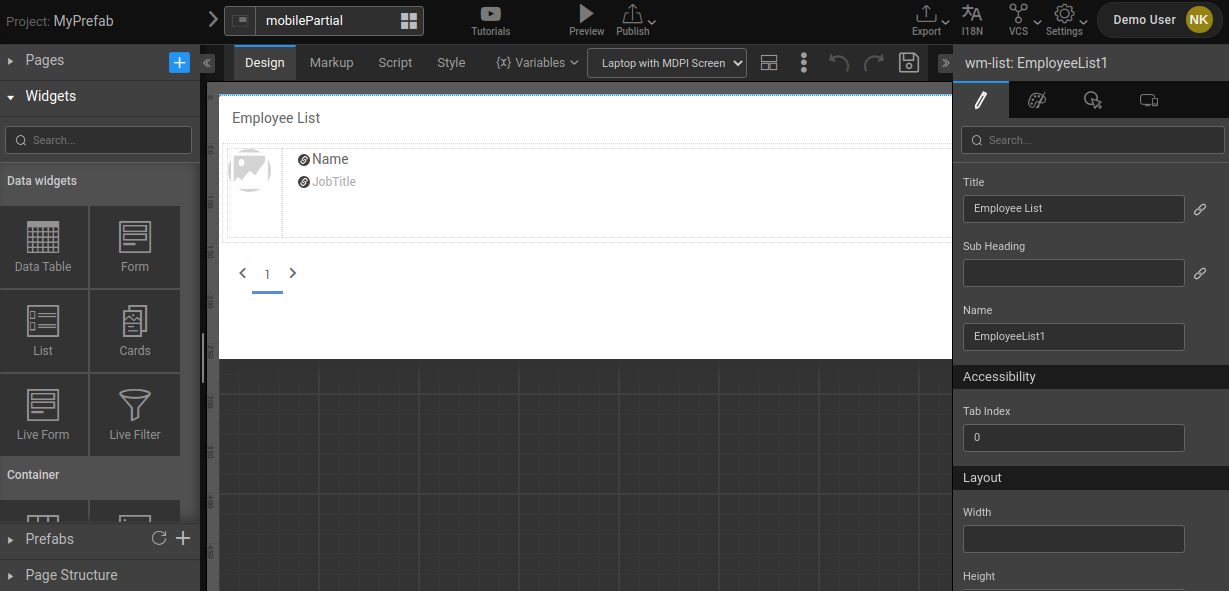
- Drag and Drop a List widget inside this partial and bind it to the created Employee Variable.

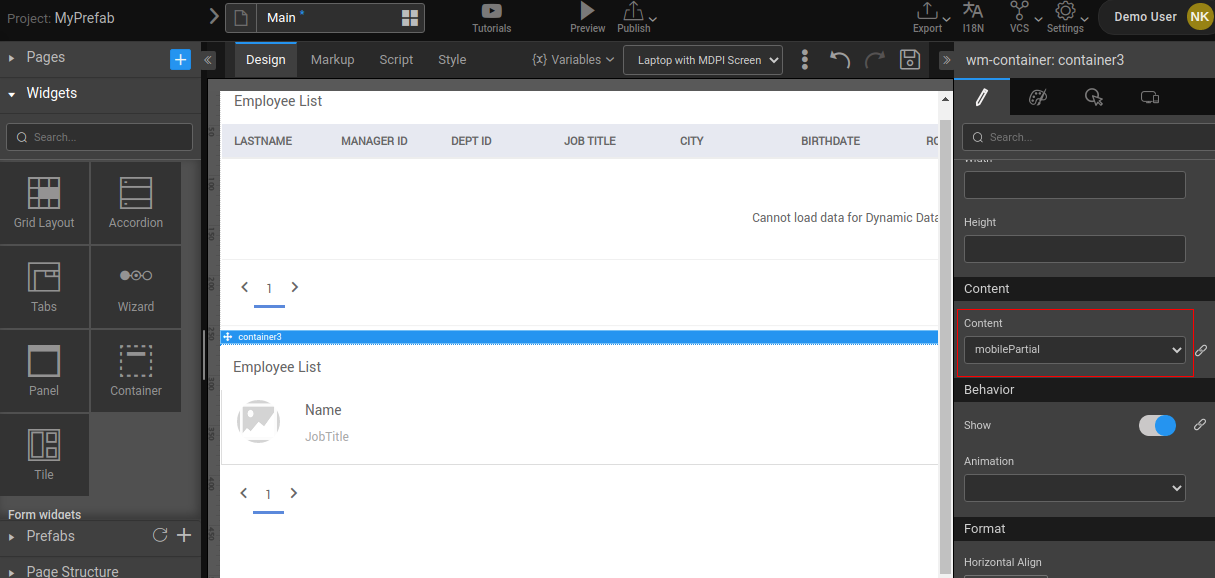
Go to the Main Page and drag and drop a Container widget.
Choose the content as mobilePartial.

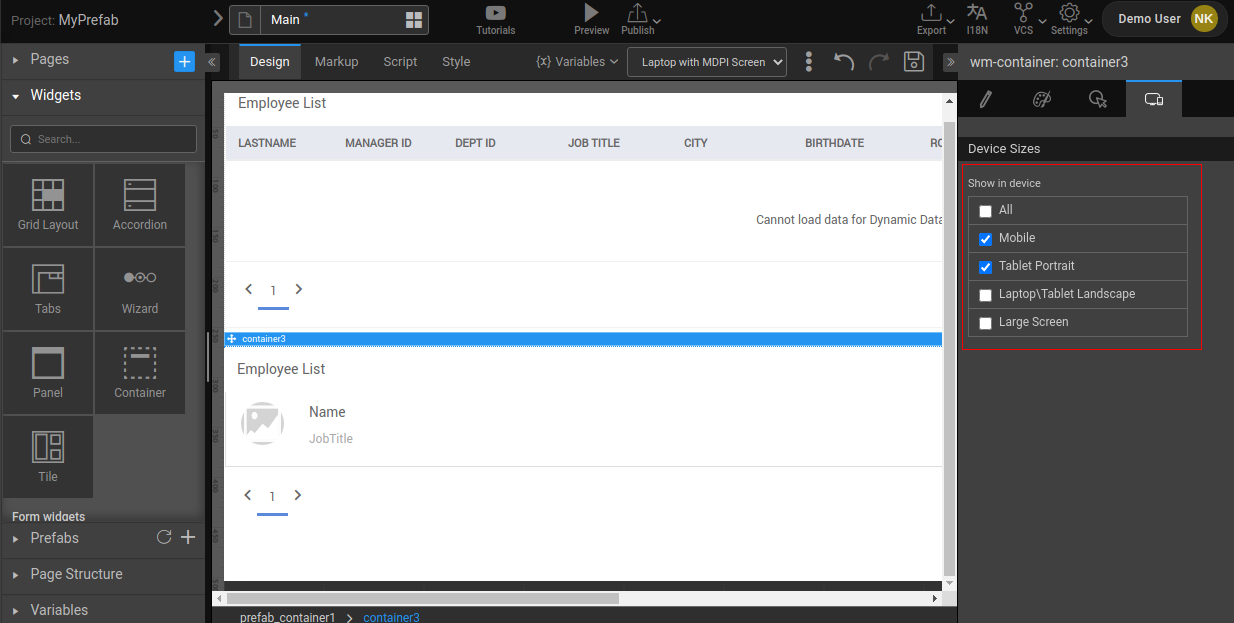
- Go to the Device tab and choose Show in device as Mobile and Tablet Portrait.

- Preview the App. The Mobile view shows us the List which is inside
mobilePartial.

Data Table with Row Expansion
Build a Prefab that shows Departments from a Data Table. On expanding each Department, see a list of Employees belonging to that particular Department.
Click Create from the Prefab tab of the Project Dashboard.
Enter a name and description for the Prefab.
Import HRDB Swagger from a Project which uses HRDB to use the Employees API.
Creating a Partial for Row Expansion.
- Click the + icon from the Pages tab and create a Partial called EmployeePartial.
- Create a Page param deptID of type integer in the partial to bind the Department ID.
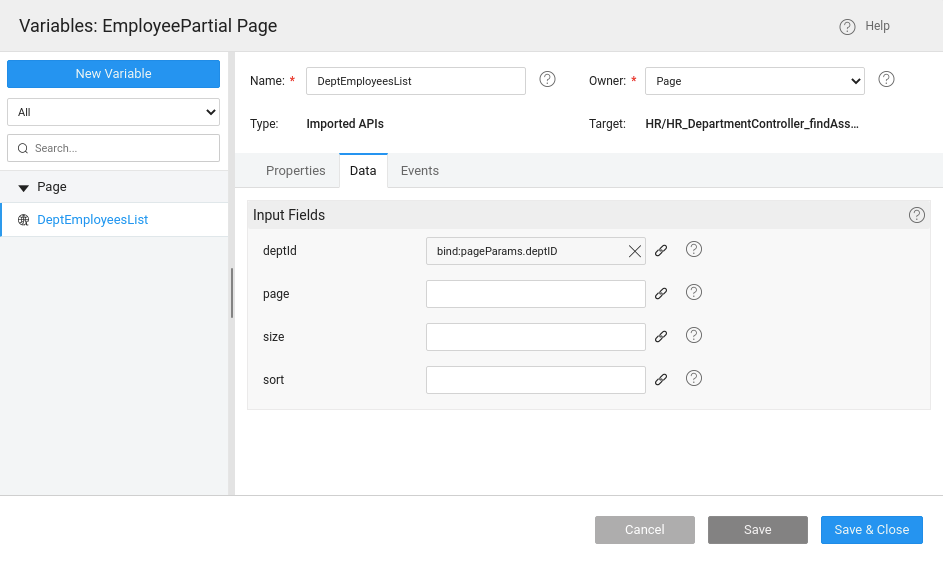
- Create a Variable inside EmployeePartial for findAssociatedEmployees method inside Department. Check Update data on input change, and uncheck Request data on page load.
- Now, set deptId in the variable's Input Fields in Data tab to deptID from page params, as shown in the image below:

Configure row expansion property.
- Go to Main Page.
- Create a Variable for Department Entity.
- Drag and Drop a Data Table widget and bind it to the created Department Variable.
- Go to Advanced Settings of the Data Table.
- Navigate to the Row Detail tab.
- Enable Row Expansion property.
- Content → EmployeePartial.
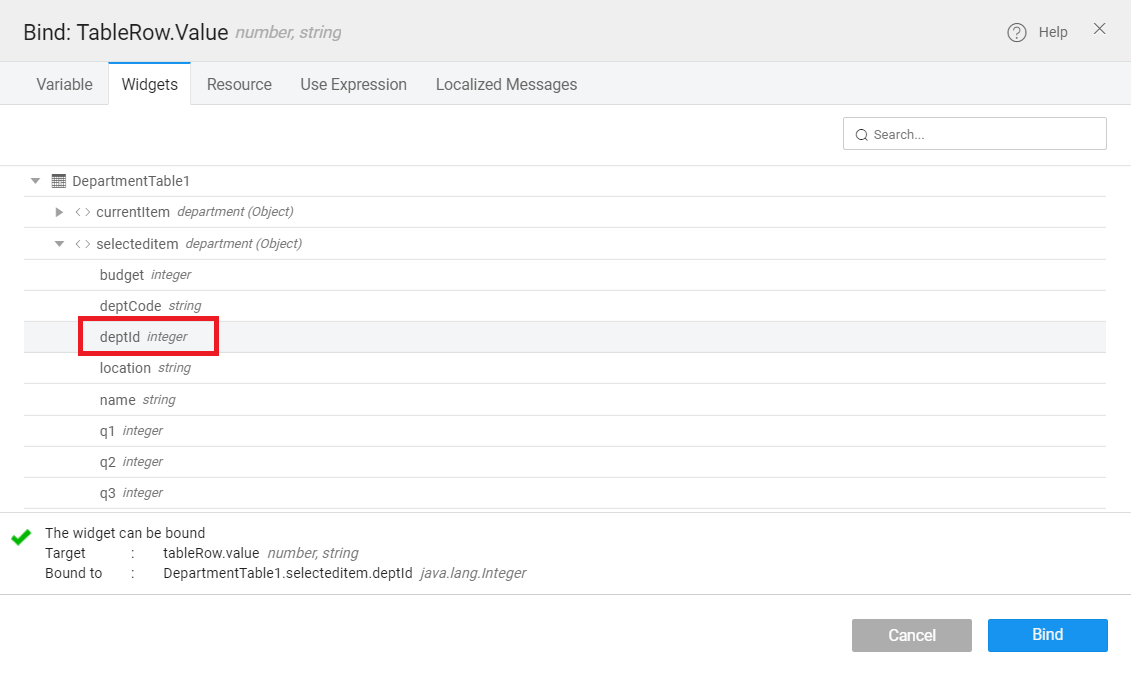
- Partial Params → deptID → click on the Bind Property icon.
- Go to the Widgets tab → DepartmentTable → selecteditem → deptid → click Bind.

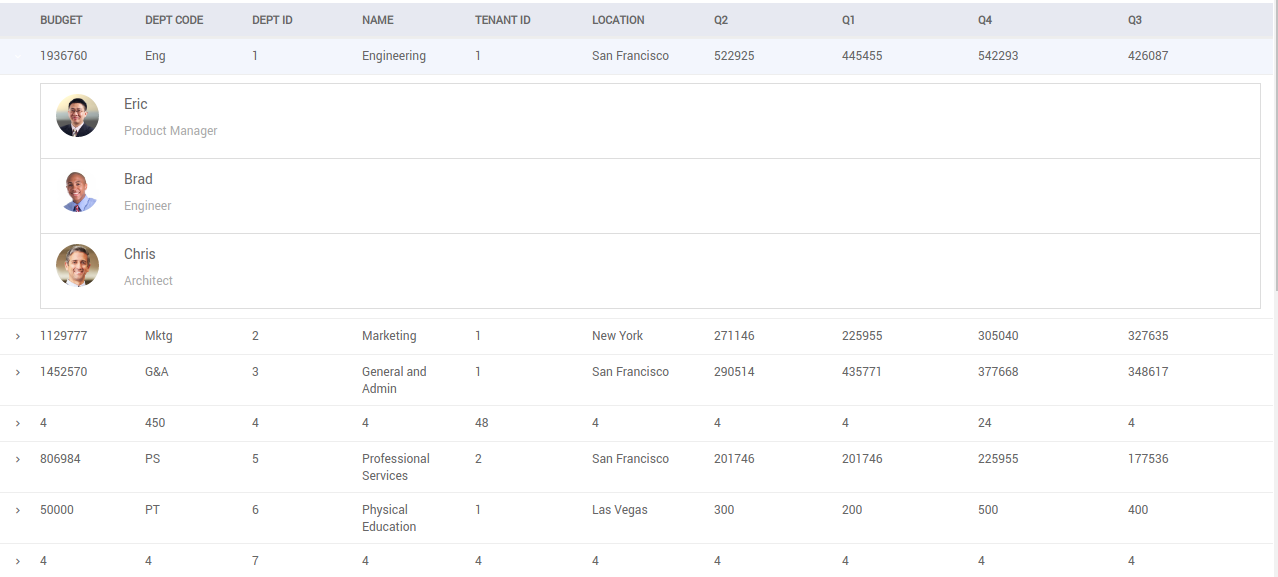
Preview the App. You'll see the Data Table showing the list of Departments. On expanding the Department, we can see the Employees belonging to that Department in a list.