Azure OAuth Prefab Integration
Prefab: Azure OAuth Prefab
OAuth 2.0 is an open-standard authorization protocol or framework that provides the ability to securely allow access to the web, mobile, and desktop applications. To learn more about the working of WaveMaker OAuth Prefabs, click here.
Azure OAuth Prefab Properties
| Attribute Name | Attribute Type | Description | Remarks/sample values |
|---|---|---|---|
| loginmode | UI | Inbound parameter. This property sets the login mode, auto login or manual login | auto/manual |
| buttoncaption | UI | Inbound parameter | Login With Azure |
| This property sets the caption onto the Azure login button. | |||
| buttonclass | UI | Inbound parameter | btn-primary |
| This property sets the custom class onto the Azure login button | |||
| loginsuccessmessage | UI | Inbound parameter | Azure Login Success |
| This property will set the text for the toaster after successful authorization | |||
| accesstoken | UI | Outbound parameter | |
| Access Token from Azure | |||
| callbackurl | UI | Outbound parameter | |
| Callback url | |||
| authorizationheader | UI | Outbound parameter | |
| Authorization header to pass on along with request | |||
| Appid | Server | Application ID of Azure registered application | |
| Secret | Server | Secret of Azure registered application | |
| Page | Server | Landing page after login | Main |
| Scope | Server | Scopes required to access/retrieve data of user | openid |
| AuthReqURL | Server | Authentication request URL | https://login.microsoftonline.com/TENNANTID/oauth2/v2.0/authorize |
| TokenReqURL | Server | Access token request URL | https://login.microsoftonline.com/TENNANTID/oauth2/v2.0/token |
Azure OAuth in WaveMaker
To use the Azure OAuth prefab, please follow the steps below:
Pre-requisites
- Azure OAuth Prefab
- Access to Azure Active Directory Setup
- Access to Azure App Registration Portal
- Microsoft Graph API Access
Configure Azure Portal
Log on to https://portal.azure.com and enter your credentials. It redirects to the Azure Portal Home page.
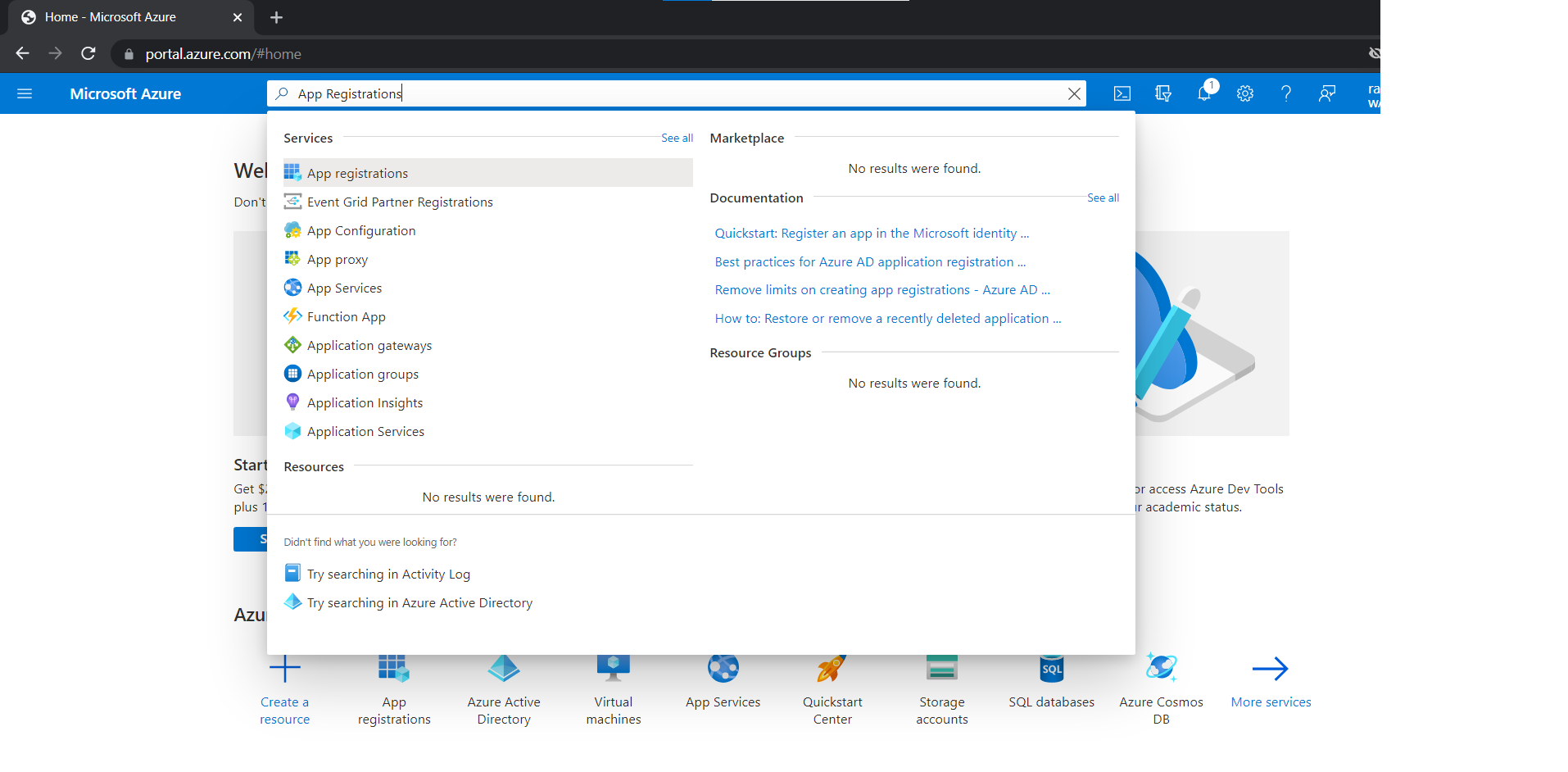
Search for App Registrations from the top navigation bar and click it.
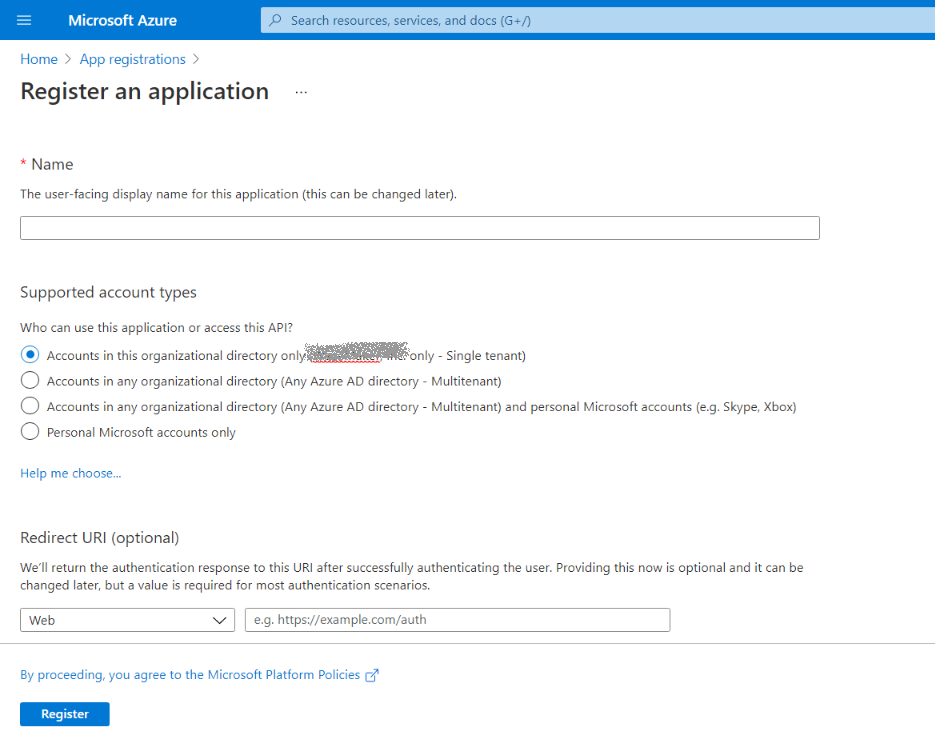
- On the App Registrations screen, click New Registration and provide the app name, account type, and redirect URI.
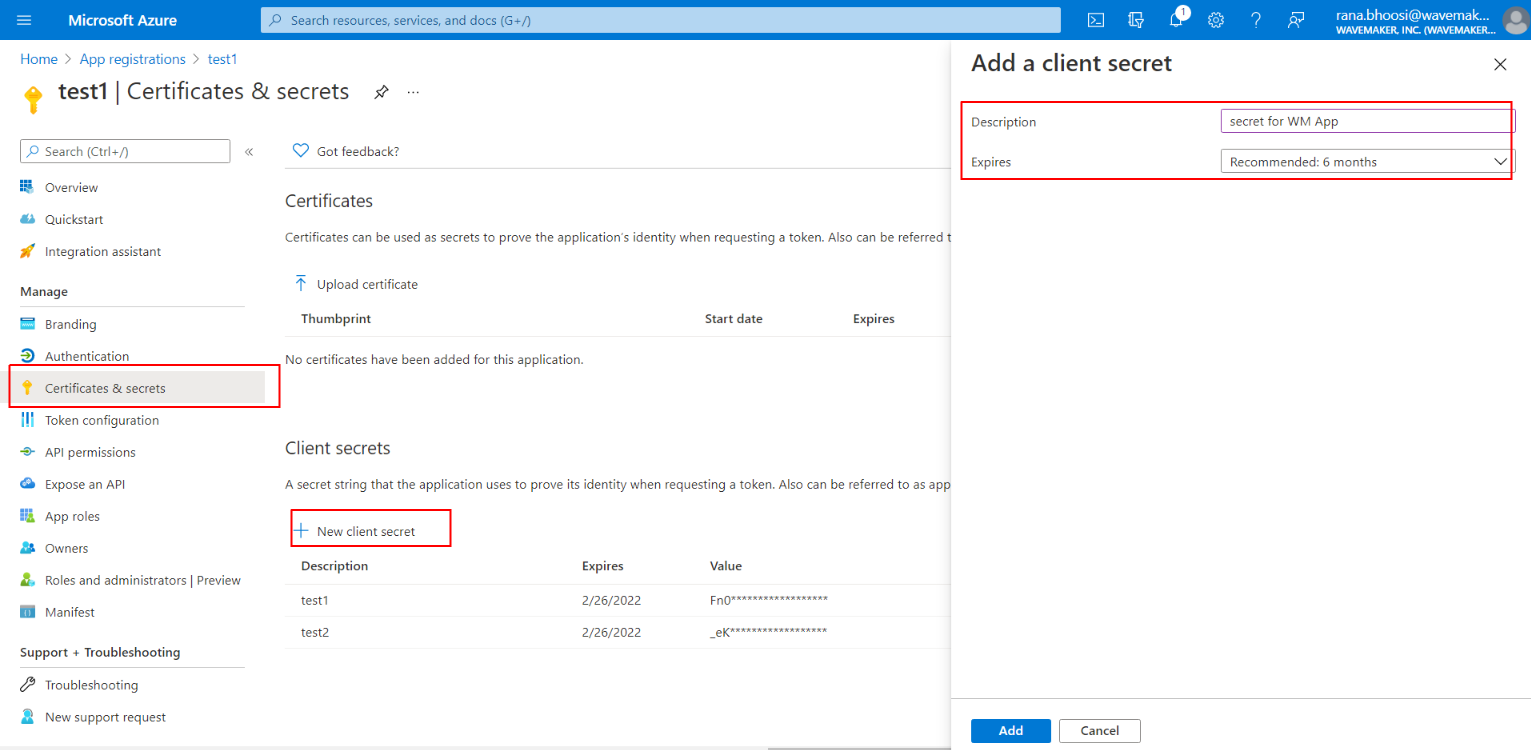
- In the left panel under App Registration, click Certificates and Secrets then Create New Client Secret and copy the secret value.
In the left panel under App Registration, click API Permissions and add permission Microsoft Graph -> Directory.AccessAsUser.All.
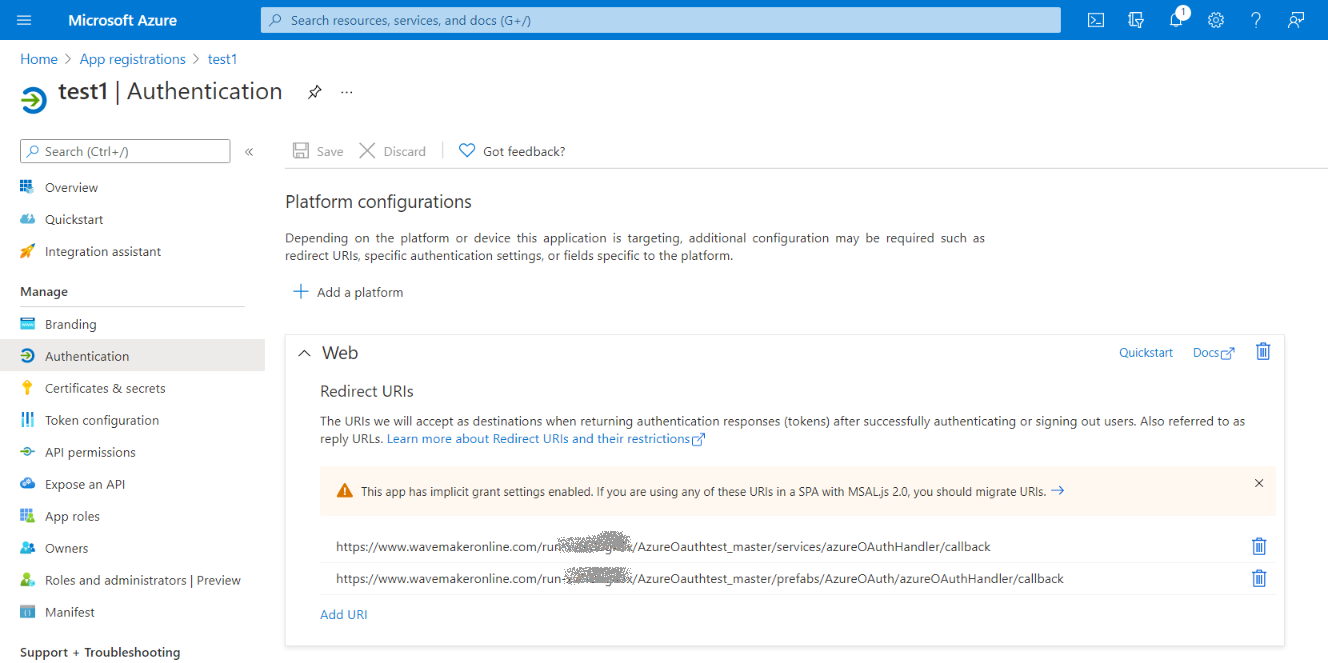
In the left panel under App Registration click Authentication and add redirect URIs as below.
<YOUR_APP_URL>/services/azureOAuthHandler/callback<YOUR_APP_URL>/prefabs/AzureOAuth/azureOAuthHandler/callback
Using Azure OAuth Prefab in WaveMaker
Download the prefab from Git repository Azure OAuth Prefab and import it as a prefab on your WaveMaker Studio.
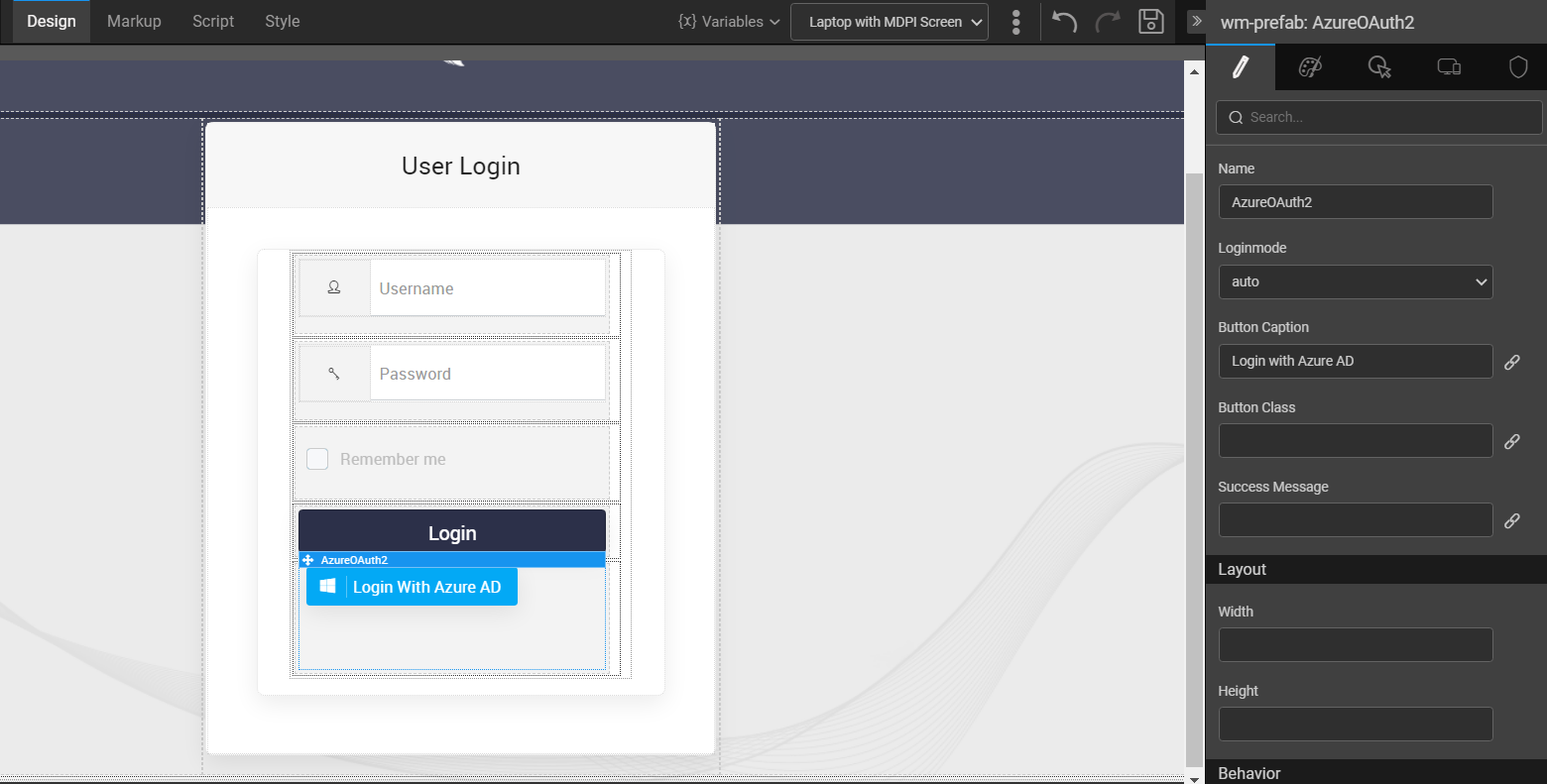
Drag and drop the Azure OAuth Prefab.
- Set Login Mode.
- Auto - Auto Login right after initialization
- Manual - On Click of Prefab Login Button
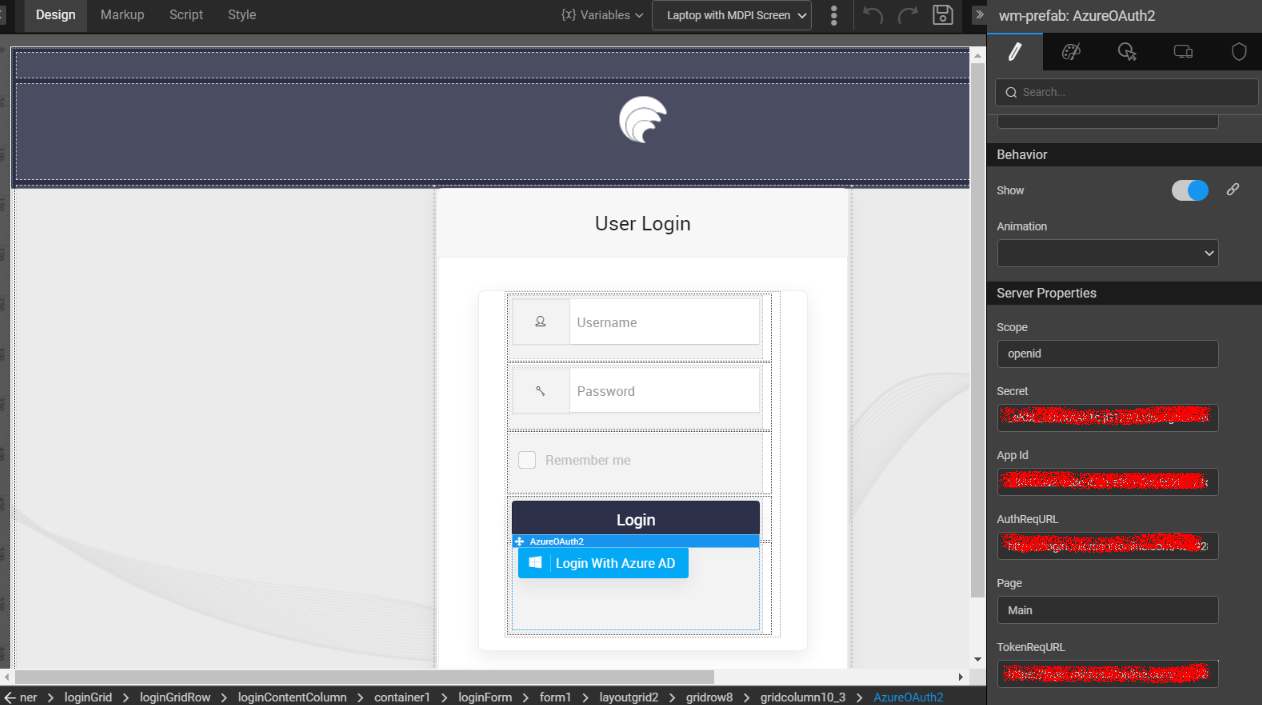
- Set Server Properties, as below:
- Scope - openid
- AppID - It is an application ID from Azure registered application
- Secret - It is a client secret to the respective application
- AuthReqURL - Provide Authentication Request URL
- TokenReqURL - Provide Token Request URL
- Azure OAuth prefab -> Events -> onAccesstokenfetch
It is a callback action. To fetch an accesstoken successfully, invoke login variable, with j_username as ‘ADAUTH’ and j_password as an accesstoken (outbound param).
Server Side Configuration
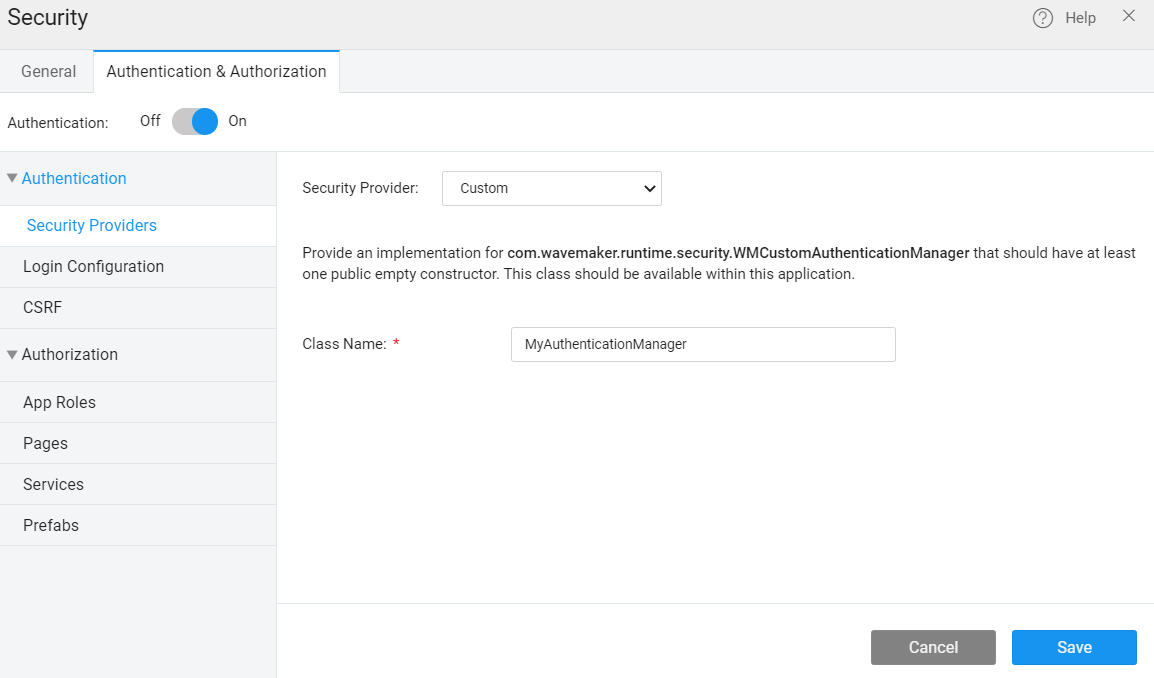
- Create a Java Service MyAuthenticationManager by implementing a WMCustomAuthenticationManager interface.
- Enable custom security provider and provide the class name as below along with package name.
Login Flow
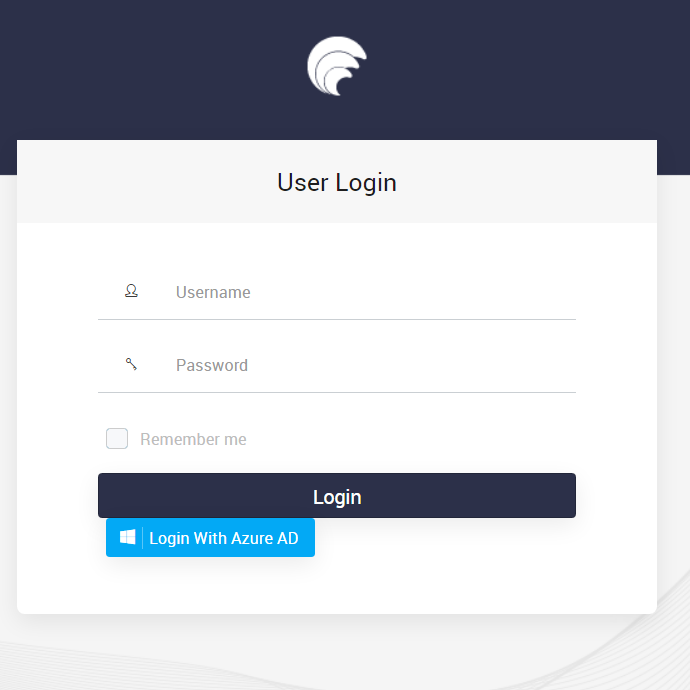
- Preview WaveMaker application
- Click Login With Azure AD. It will be redirected to Microsoft login. Here, provide the username and password.
- Read and provide user consent to the application.
- Once consent is accepted, the user will be logged in and redirected to the application.