Apply and Import Theme
Themes are style elements that work at the widget or UI component level. Themes help you provide a consistent look and feel to your application.
In this document, see how to apply standard themes, and in the next section, see how to import and apply custom themes.
Applying Standard Themes
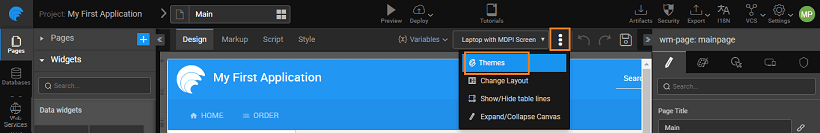
To change the theme, click Themes from the Workspace toolbar.
Supported Themes
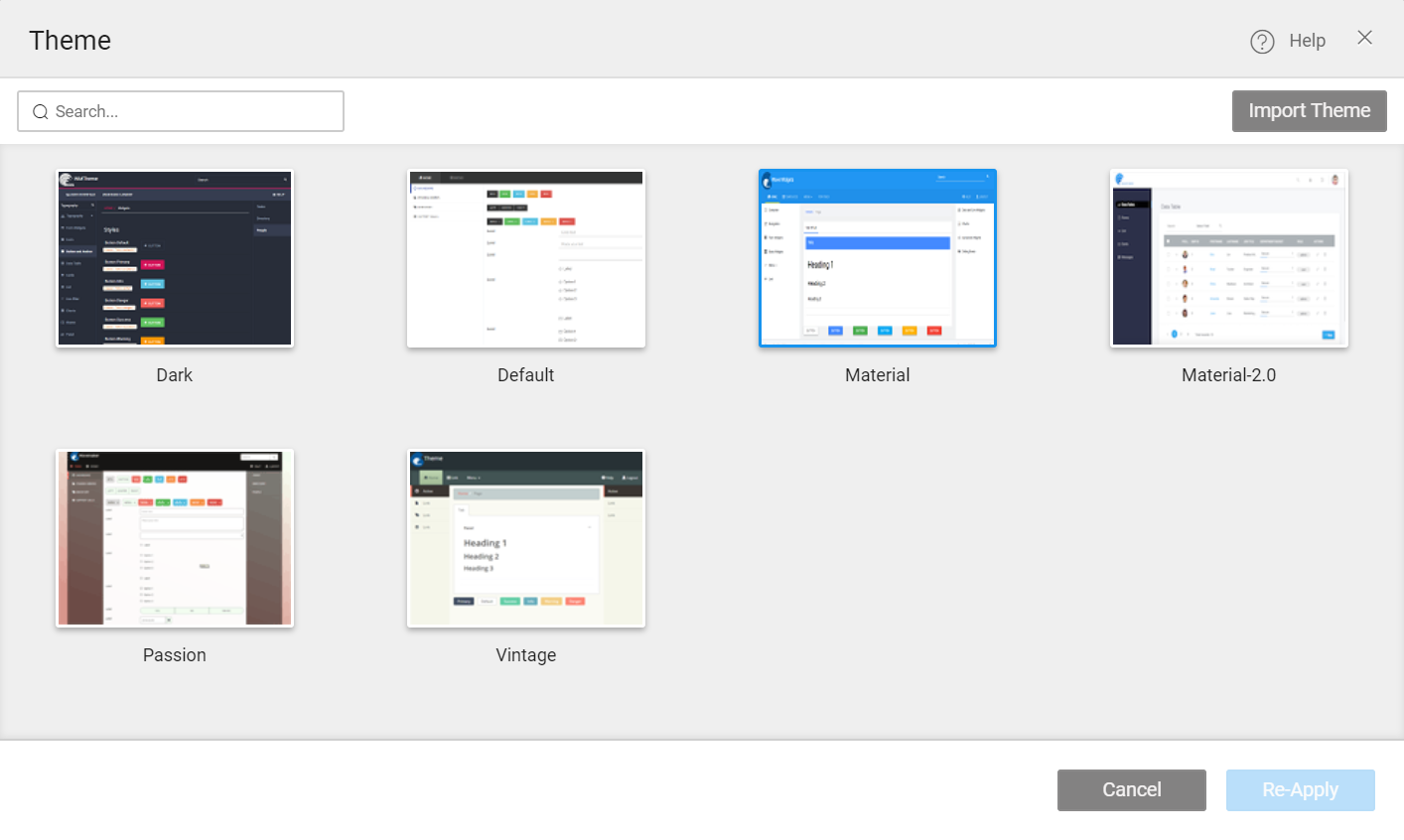
This will open a Theme dialog with a list of WaveMaker standard themes to choose from.
- Dark
- Default
- Material
- Material-2.0
- Passion
- Vintage
WaveMaker provides a few default themes that can be applied to your apps. From time to time, these themes might undergo changes and you might be asked to update the theme when you open the project.
Remember that the updates will re-write any changes you made directly to the CSS styles of the corresponding theme.
Deprecated Themes
These changes take effect from Release-10.4.
- Graffiti
- Mellow-yellow
- Autumn
- Cool-blue
- Flyer
- Retro
- Vermillion
If you are using a deprecated theme, you will still be able to use it until you change it to another theme. Once the changes are made, you cannot go back to the old theme.
Import and Apply Custom Themes
You can import a customized theme for your app by developing a theme with your own branding standards or styles.
To develop a customized theme, you can go with either of these approaches.
- First, by using a Theme Builder without needing to code. For more information, see Using the Theme Editor Tool.
- And, second, by installing the setup and Manually Developing a Theme.
If you want to use a custom theme, it is recommended to create a theme and come back to this section to import and apply a theme.
For the Enterprise version, the custom themes will be available once they are published to the EDN and approved by the EDN Admin, without needing to import.
For more information, see How to Publish a Theme to EDN.
Import Theme
- Go to Themes.
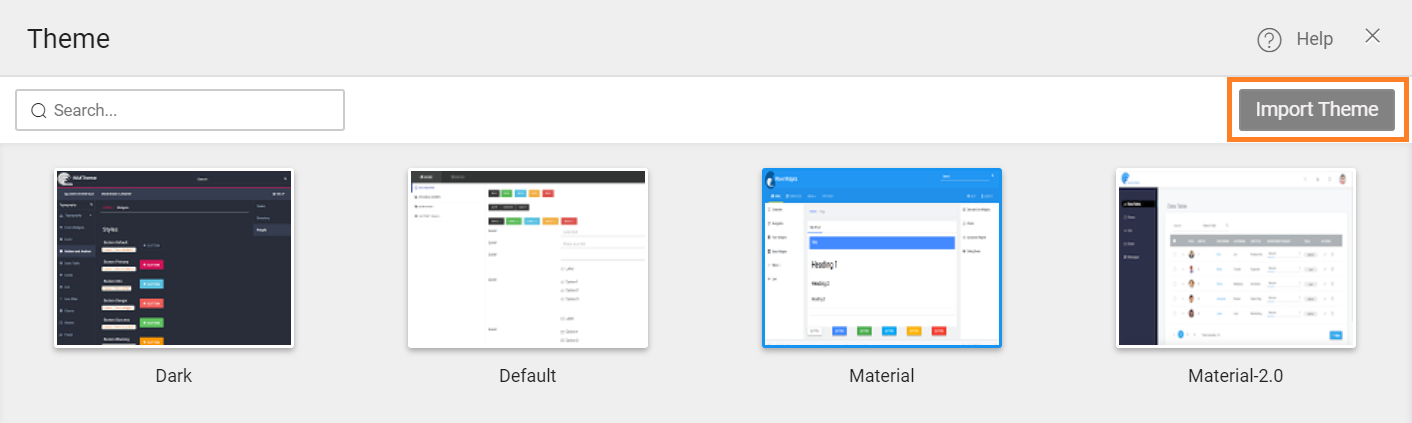
- From the Themes dialog, click Import Theme.

- A pop-up window displays to upload a WaveMaker theme zip file.
Apply Theme
- Once the theme is imported, it appears in the Theme dialog window.
- Select the imported theme, and click Apply.