Variable for Database CRUD
Database CRUD Variable connects to an individual database entity through auto generated CRUD APIs. It contains the values from the specified database table and controls such as Live Form require a Database CRUD Variable as input.
As the name suggests, operations include the CRUD operations on the database:
- Read which can be used to fetch data from the database;
- Insert/Update which can be used to insert data to a database, this would require the fields from the data tab bound either to static default values or from widgets capturing and processing the input from the user.
Any fields that are not bound will be set to NULL. If according to your use case user is prevented from updating a column value then you can uncheck the Updatable option for that column from the Database Designer.
- Delete which can be used to delete data from the database, the primary key value needs to be bound from the data tab.
Variable Creation
The data source for these Variables comes from a Database. There are two ways of creating variables:
- from variable workspace toolbar
- at the time of binding data and live widgets;
Variable Creation - direct method
Here we list the steps to create a Variable for Database CRUD operations:
- Select the Variable option from the Variable Workspace Toolbar.
- Click New Variable from the Variable Dialog
This will initiate the Create Variable wizard with the following steps:
- Since we are creating a variable to perform database CRUD operations, select Database CRUD as the target operation
- Select:
- Database - database (already imported) name,
- Table - entity or table within the database and
- Operation - choose from read, insert, update or delete depending upon the purpose of the variable
- Name - is set by default but can be modified
- Owner - the scope of the Variable being created. By default it is set to Page, you can change it to Application if you want this variable to be available across the app
- Click Done to complete the variable creation process
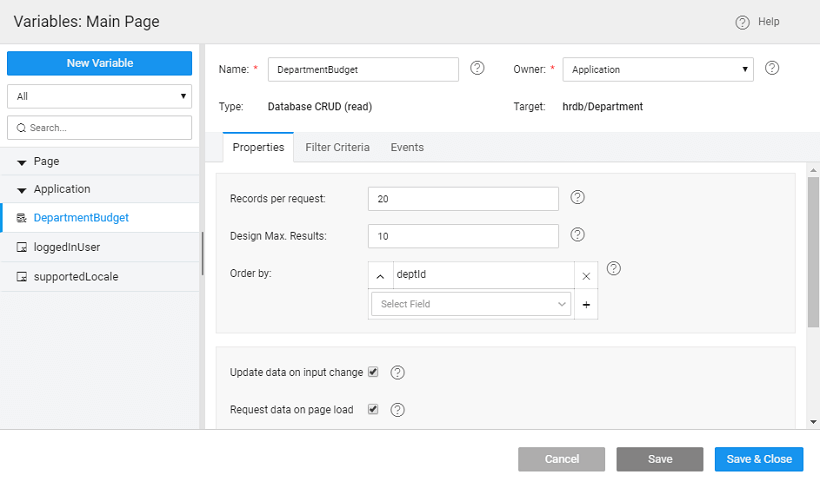
You will be directed to the Variables page, with the new variable listed.

As you can see:
Variable Creation - from Data & Live Widgets
We will show the steps in creating Variable using the Data Table widget. The steps will be same for any Data Widgets
- Drag and drop a Data Table onto the canvas
- Set Retrieve Data from Service
If you have not imported any database or web service in your application, you will be prompted to import the same.
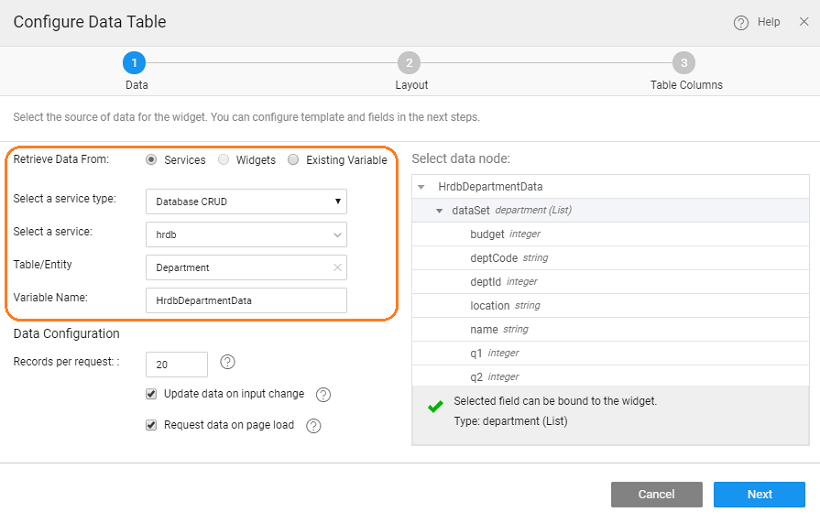
- Once you have imported the data source, choose Database CRUD from the list of service type
- Set the service to the desired database and then select a Table/Entity from the list of entities of tables within the selected database.

- Once you have selected the service type and the service you can change the name of the variable generated.
Data Configuration includes:
- This will be followed by steps to select the Data Table layout and columns to be displayed.
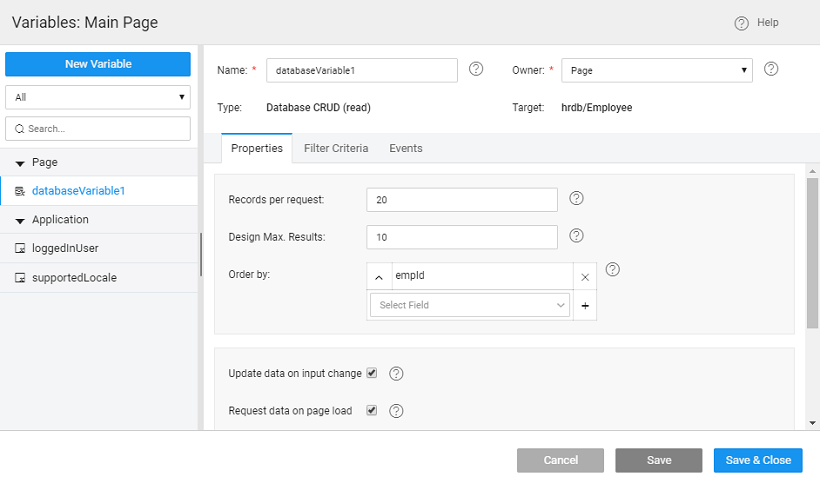
- You can see the variable listed Variables dialog
As you can see:
- a Database CRUD Variable for Read operation is created,
- which is a page scoped variable,
- with the selected database and table as target
- the properties tab contains all the properties like server options, behavior and spinner behavior. (Click on the Variable to view the Variable definition). Know more about properties.
- the filter criteria tab will contain the fields serving as filter fields for data fetch operation
- The events tab will contain the events that can be configured to trigger any action. Know more about events.
Properties
Variables created for Database CRUD are special variables that store the results of a database that was created or imported into the WaveMaker App.
| Property | Description |
|---|---|
| Server Options | |
| Match Mode | This property specifies how to apply the filter on fields under the Data tab. The options are: - start: match characters at the front of the string. For example, "Wa" would match "WaveMaker". - end: match characters at the end of the string. For example, "Maker" would match "WaveMaker". - anywhere: match characters anywhere in the string. For example, "ve" would match "WaveMaker". - exact: match all characters the string. For example, only "WaveMaker" would match "WaveMaker". |
| Records per request | This property sets the number of records to be fetched at runtime. It can be set to a value with 100 being maximum allowed value. 0 is invalid and entering the same will reset it to the default value. The default value is 20. In the Development profile, the maximum limit is set to 100 records for optimized performance. For Deployment profile, you can change this limit by changing the change the “Records per Request” for the Database from the Config Profiles for Deployment Profile. |
| Design Max. Results | The number of records that are returned when viewing data at design time. |
| Order by | Property to use for ordering the data. Sorting can be in ascending or descending order. By default, it is set to the Primary Key Field ascending order. You can add more fields, or delete this setting. Usage: You can select the fields to which you want the data to be ordered from a drop-down list and click on + to add new order by field. By default, the order is set to descending which can be changed by a simple click operation. |
| Ignore Case | If checked, the filter will ignore case. For example, "wa" will match "WaveMaker". |
| Behavior | |
| Update data on input change | If checked, the component will be triggered automatically on the change of input data (as mentioned in the data tab) for the variable. |
| Request data on page load | If checked, 'Page' variable will be triggered on page load while 'Application' variable will be triggered on application load. |
| In Flight Behavior | This property determines the behavior when a call is fired through the variable with the previous call still pending. Variable queues all these calls, waits for the previous call completion and then based on the value of the inFlightBehavior property, decides what to do with all the queued calls: - doNotExecute - all the queued calls will be discarded, - executeAll - all the calls will be triggered one by one, or - executeLast - only the last call is triggered and the rest are discarded, this is the default behavior |
| Spinner | |
| Spinner Context | This property specifies the UI widget on which the spinner should show. Leave empty if no spinner required. |
| Spinner Message | The message to be displayed below the spinner. Leave empty if no message is required below the spinner. Note: If multiple variables are fired then the spinner messages will be displayed as a list below a single spinner. |
Events
During the life cycle of a Variable, a set of events are emitted by the Variable, thus giving you the option to control the behavior of the Variable such as input data validations, data processing, success/error handling, etc. Know More.
Methods
Few Methods are exposed for Variables which can be used for achieving more control and accessing extra functionality. Listed here are the same.
| listRecords | createRecord | updateRecord | deleteRecord |
| getData | clearData | setInput | setFilter |
listRecords(options, successCallback, errorCallback)
This method updates the Variable’s dataSet with new data by making a call to the Live DB Service. This is an asynchronous method that fetches data from target Live DB Service and updates it on the dataSet of the variable. The data can be accessed through the successCallback method. Error handling can be done in the errorCallback method.
Parameters:
- options(object): The object can have fields as
filterFields-key-valuepairs of fields for filtering read calls as{“key”: “value”} - successCallback(method): callback method called on successful invocation of the variable.
- errorCallback(method): callback method called if an error is encountered while invocation.
Return Value: None
Example:
We can also specify the filterFields and orderBy options while invoking the variable. In the below example, the variable will get all the records satisfying the condition deptId==1 & empId>1, and also with the specified sort order. Please refer the Filter Conditions doc for the list of available matchModes.
Example:
updateRecord(object, success callback, error callback)
This method makes a call to the Live Service to update the provided record in the target table. This is an asynchronous method that updates the record into the target table and updates it on the dataSet of the variable. The updated record is passed and can be accessed in the successCallback method as a parameter named "data". Error handling can be done in the errorCallback method.
Parameters:
- options(object): This object can have fields as a row - record object as
{"field": "value"}. Complete record object should be passed along with the primary key. - successCallback(method): callback method called on successful invocation of the variable.
- errorCallback(method): callback method called if an error is encountered while invocation.
Return Value: None
Example:
createRecord(object, successCallback, errorCallback)
This method makes a call to the Live Service to insert a new record into the target table. This is an asynchronous method that inserts the record into the target table and updates it on the dataSet of the variable. The newly created record can be accessed in the successCallback method. Error handling can be done in the errorCallback method.
Parameters:
- options(object): This object can have fields as row - record object as
{"field": "value",..} - successCallback(method): callback method called on successful invocation of the variable.
- errorCallback(method): callback method called if an error is encountered while invocation.
Return Value: None
Example:
updateRecord(object, success callback, error callback)
This method makes a call to the Live Service to update the provided record in the target table. This is an asynchronous method that updates the record into the target table and updates it on the dataSet of the variable. The updated record is passed and can be accessed in the successCallback method as a parameter named "data". Error handling can be done in the errorCallback method.
Parameters:
- options(object): This object can have fields as a row - record object as
{"field": "value"}. Complete record object should be passed along with the primary key. - successCallback(method): callback method called on successful invocation of the variable.
- errorCallback(method): callback method called if an error is encountered while invocation.
Return Value: None
Example:
deleteRecord(options, successCallback, errorCallback)
This method makes a call to the Live Service to delete the passed record in the target table. This is an asynchronous method that fetches data from target service and updates it on the dataSet of the variable. The data can be accessed in the successCallback method. Error handling can be done in the errorCallback method.
Parameters:
- options(object): This object can have optional fields as row - record object to be deleted as {"key":"value"}
- successCallback(method): callback method called on successful invocation of the variable.
- errorCallback(method): callback method called if an error is encountered while invocation.
Return Value: None
Example:
getData()
This method returns the variable’s dataSet, i.e., the current data stored in the variable through the listrecords method.
Parameters: none
Return Value: Array of record objects
Example:
clearData()
This method clears the variable dataSet.
Parameters: none
Return Value: Updated(empty) dataSet of the variable
Example:
setInput(key, value)
This method sets the input field value against the specified field(key).
Parameters:
- key(string): name of the input field
- value(*): value for the input field
Return Value: Updated inputFields object
Example:
setInput(object)
This method can also be used to set all the specified key-value pairs as input fields in the variable.
Parameters: inputData(object) object or key-value pairs {“key”: “value”,…}
Return Value: Updated inputFields object
Example:
setFilter(key, value)
This method sets the filter field value against the specified field(key)
Parameters:
- key(string): name of the input field
- value(*): value for the input field
Return Value: Updated filterFields object
Example:
setFilter(object)
This method can also be used to set all the specified key-value pairs as filter fields in the variable.
Parameters: inputData(object) object or key-value pairs {“key”: “value”,…}
Return Value: Updated filterFields object
Example: