Does WaveMaker use the model-first approach or the UI-first approach for RAD development?
See the FAQs for WaveMaker app development.
A WaveMaker App is built in 3 layers, i.e. front-end UI layer, binding layer and the backend services layer. Apps can be built using model-first approach and generating the needed backend services and then composing the User Interface. Alternatively, UI widgets can be put together as a template and later be bound to the backend services to complete the business logic flows.
However, there are certain advantages with the model-first approach as the UI layer can be auto-generated from the model, cutting the development time further down. For example, a Data Table widget is auto-generated by integrating the UI actions like New, Update, Delete to automatically invoke the generated CRUD APIs of the Entity, say Employee.
A. Model-first Approach
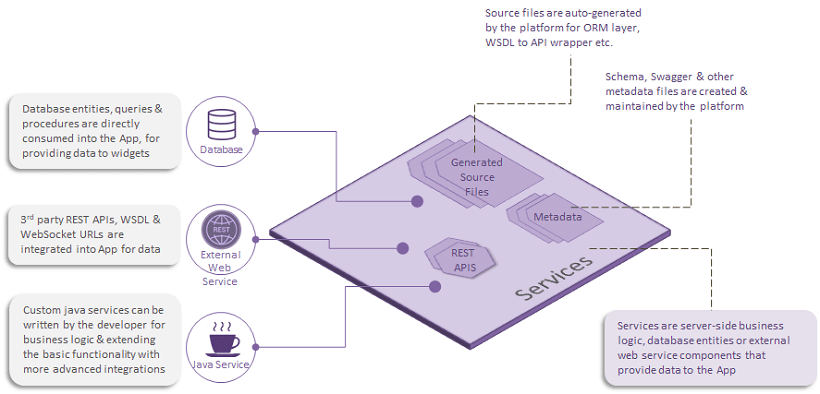
In the Model-first approach, backend services such as Entities, and CRUD operations are auto-generated along with the source files, metadata, schema etc. The corresponding REST APIs are also generated, and the same can be used for binding. 
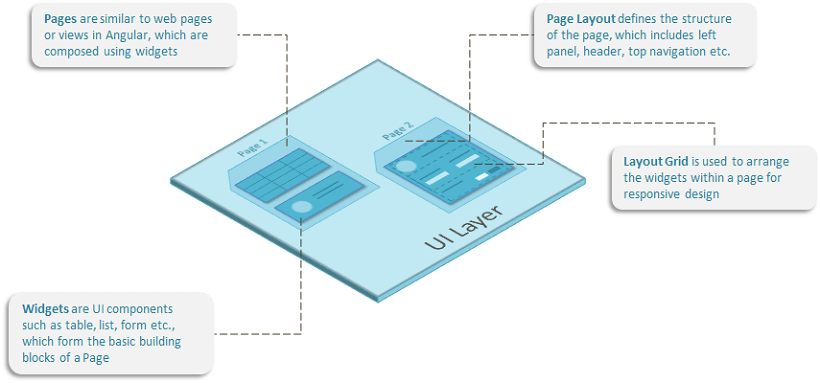
After the backend services and the model are generated, UI layer is built by creating pages. Pages are composed with widgets and the Page Layout defines the structure of a page i.e. header, left panel, top navigation etc.
Now these widgets are integrated with the backend services using data components known as ‘Variables’. Variables can be configured to work with any backend service supported by WaveMaker. Variables are client-side components residing within the browser or client-runtime, and make use of the underlying REST APIs of the application to talk to the backend services.
B. UI-first Approach
In the UI-first approach, UI layer is composed with the widgets first and then the backend services are created to be bound with the front-end component. UI-first approach is closer to the traditional way of development, separating the UI from the backend services development. However, the low-code advantages are still applicable by using the binding approach, where UI widgets are bound to the backend services without writing any code.