Building an Interactive Rating Widget
You can change the Rating widget style at the runtime, using the Change event. Using the example from the previous section with Variable data, here we will see how.
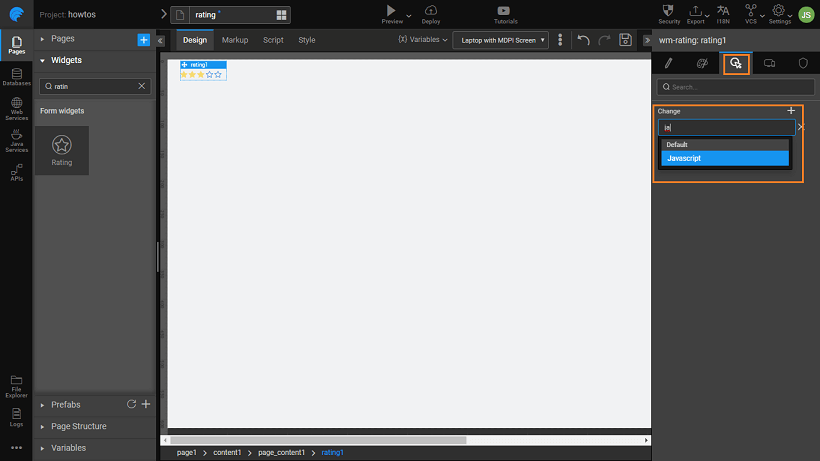
- Add Javascript to the Change event of the Rating widget.
- Enter the following script. This script captures the rating value as changed by the user, and changes the color of the widget appropriately.
note
Use the rating widget name from your app in place of rating1 in the following code.
Page.rating1Change = function ($event, widget, newVal, oldVal) {
if (widget.datavalue == '1') {
Page.Widgets.rating1.color = 'red';
} else if (widget.datavalue == '2') {
Page.Widgets.rating1.color = 'blue';
} else if (widget.datavalue == '3') {
Page.Widgets.rating1.color = 'blue';
} else if (widget.datavalue == '4') {
Page.Widgets.rating1.color = 'green';
} else if (widget.datavalue == '5') {
Page.Widgets.rating1.color = 'green';
}
};
- Preview the app, based upon the rating selection see the color change.
See Also
Rating Widget Use Cases
How to build Rating widget from static data
How to build Rating widget from variable data