Using Search Widget within the Navbar
We will see how to configure the Search widget within the Navbar. We will create a list using the Employee data from sample hrdb and provide search functionality on the Employee's first name.
- Create a page with and ‘blank’ template and ‘One column layout with top navbar’.
- Select mobile navbar and set the ‘Show Search button’ from the Properties Panel.
- Database Integration - add the sample HRDB into your project.
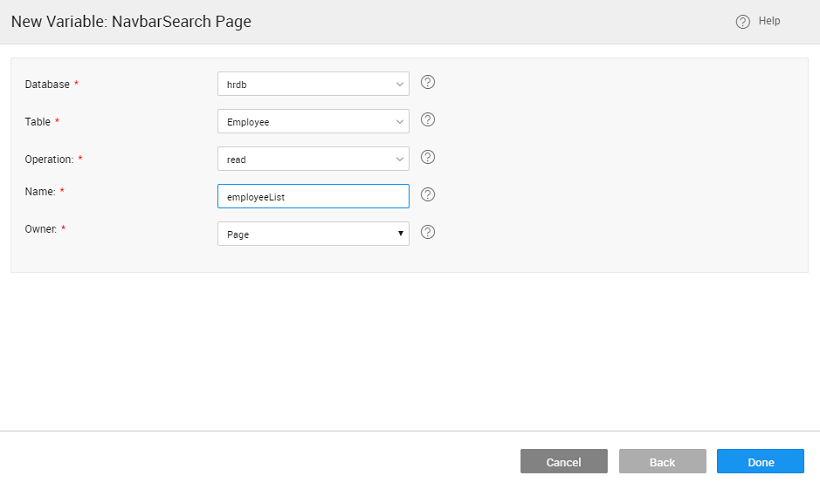
- Create a Database CRUD Variable with
hrdbDatabase,Employee,TableandreadOperation. (name it say,employeeList)
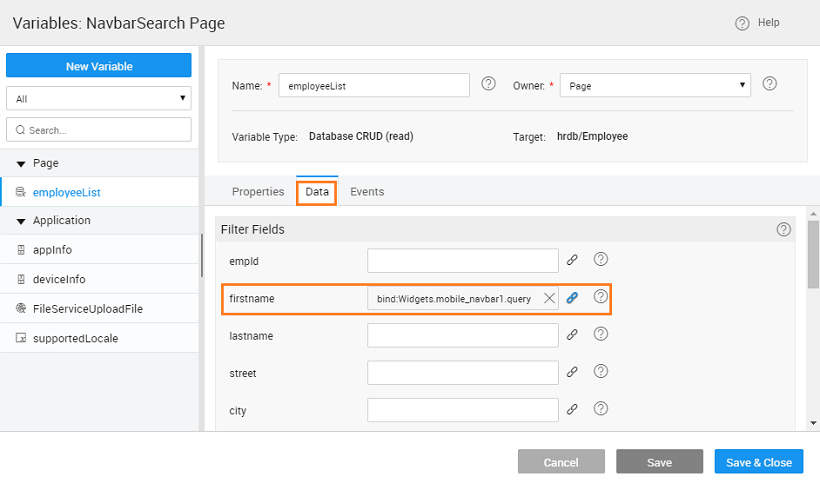
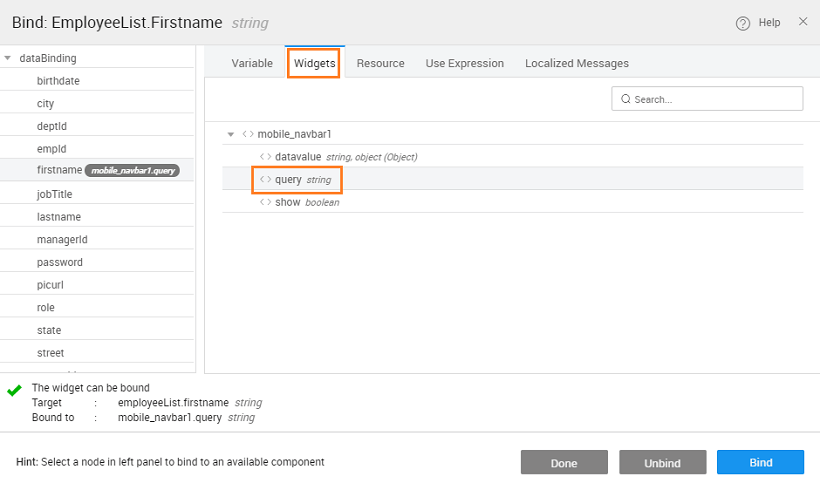
- From the Data tab of the above Variable, bind the
firstnameFilter Field to query option under themobile_navbarWidget
 6. Drag and drop a List Widget. Use Existing
6. Drag and drop a List Widget. Use Existing employeeList variable as the source of data.
7. Pick a template, pagination type and configure the respective data fields and click Done. We have used Action List as the template and Pager as the pagination.
8. Select Mobile navbar, and set ‘On search’ Event to invoke employeeList Live Variable
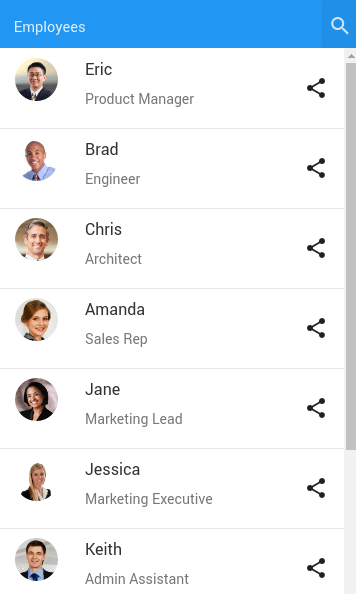
- Preview the project and on the employee list page, click the search button.
- Now, filter employee ‘Chris’ by typing ‘chris’ in search text box. That’s how search widget on mobile navbar can be used.