Export React Native Project as Zip
A ReactNative zip is used to create a platform-specific installer. WaveMaker supports generating React Native installers for Android and iOS devices. Below are two ways that a React native zip can be generated from WaveMaker project.
Export ReactNative Zip using WaveMaker Studio
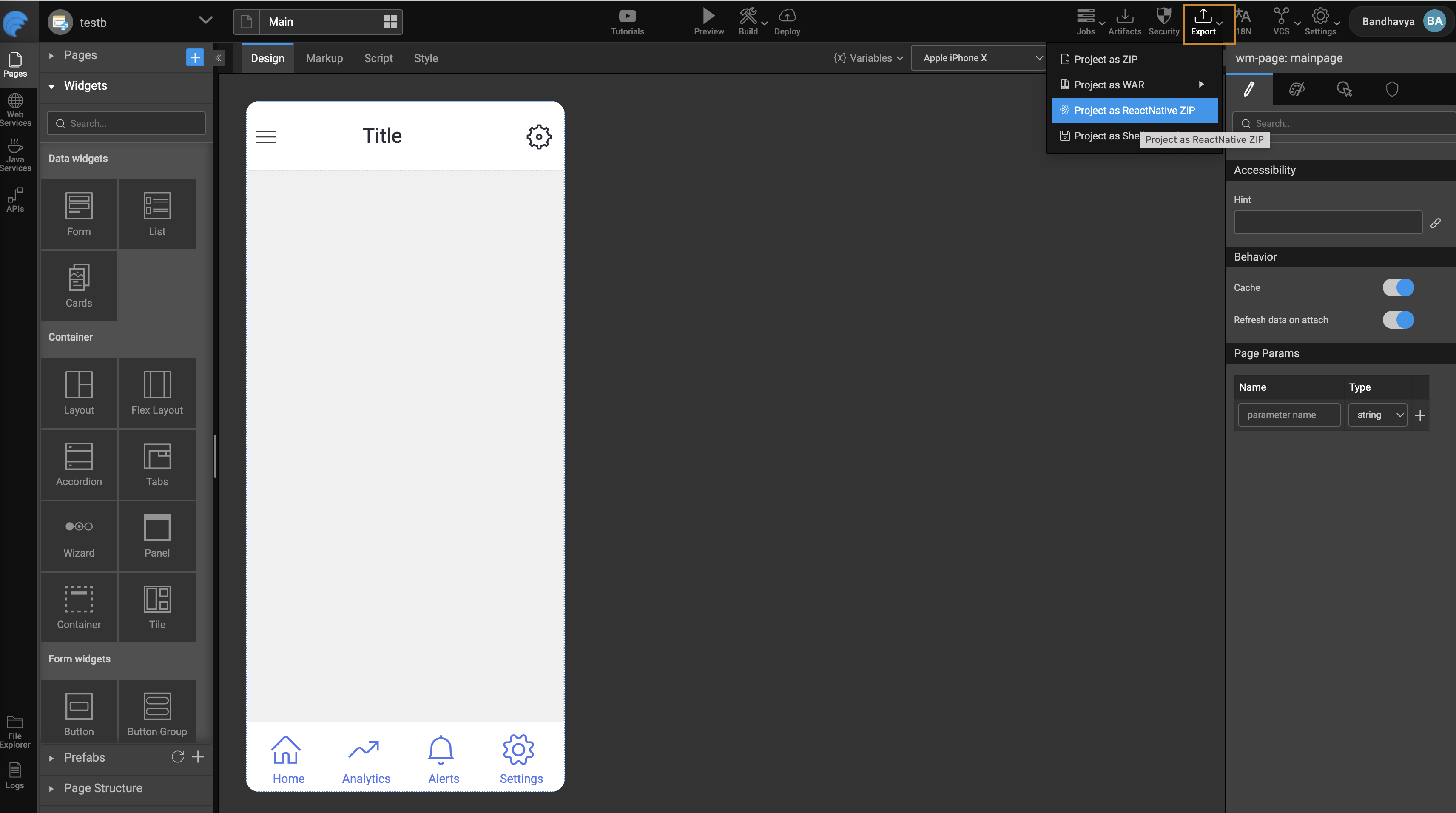
- Go to Export and click Project as ReactNative ZIP.
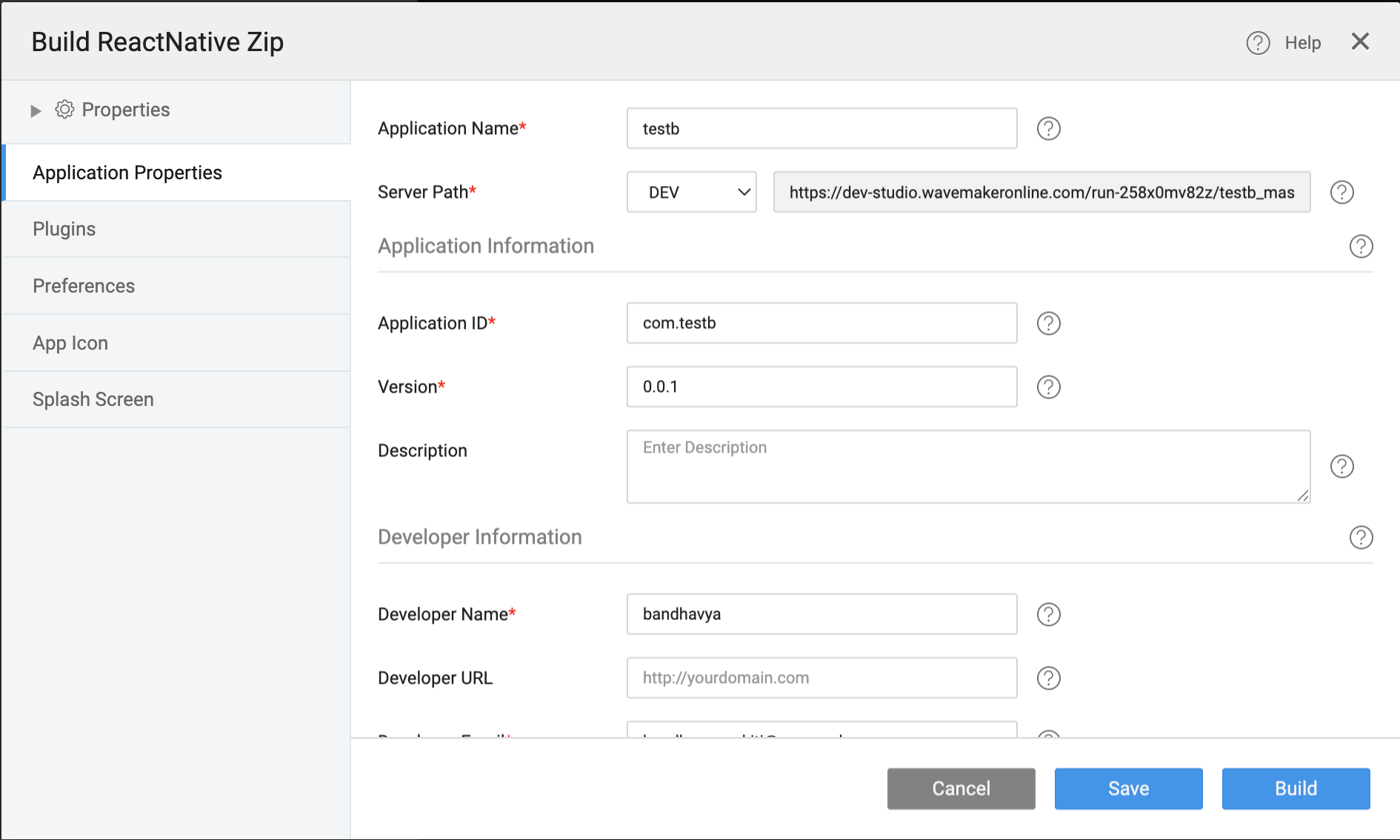
- A dialog displays with all the ReactNative configurations.
| Configuration Name | Description |
|---|---|
| Application Name | The name of the application |
| Server Path | The backend server URL. Dev : Prepopulates the application preview URL. Custom : Allows you to specify the URL of hosted backend. It can be a deployed WaveMaker App, or your own backend. None : Select when the app has no backend dependency and should work offline. |
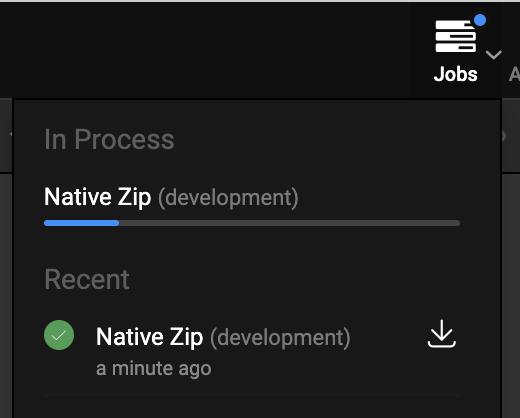
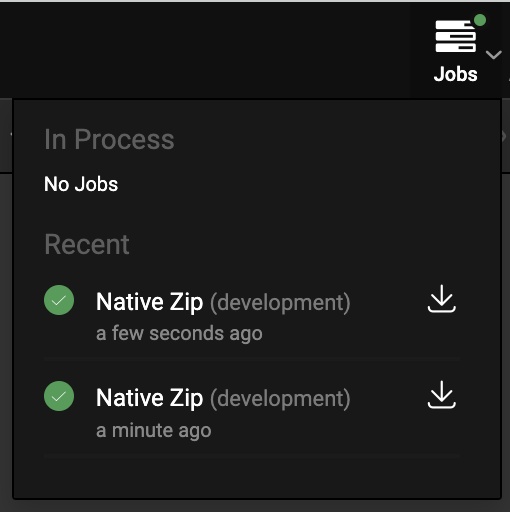
- Make necessary changes to the configurations and click on the Build button. This action starts a job, as shown below.
- When the job is completed, you can download the ReactNative zip by clicking on the Download icon, as shown below.
Export React Native Zip using Maven Command
This an alternative of the above approach. This is useful if you are working outside WaveMaker Studio.
Get the WaveMaker project into your machine by following any of the below methods.
- Export the WaveMaker project zip and extract the zip.
- You can also execute
git clone <repo_url>command to get the project from a git repository which is commonly used across the development team.
Install Prerequisites to support maven build.
| Description | Version |
|---|---|
| Java | 11 |
| Node | 18.16.1 |
| Maven | 3.8.6 |
| npm | 9.5.1 |
| Ant | 1.10.11 |
Execute the below command.
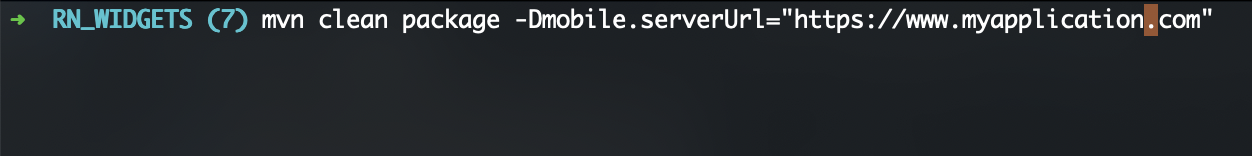
mvn clean package -Dmobile.serverUrl="<url>"Here,
<url>is the application server url. The mobile installer that is to be generated, will make backend calls to the url specified. (Refer the below image)Example :

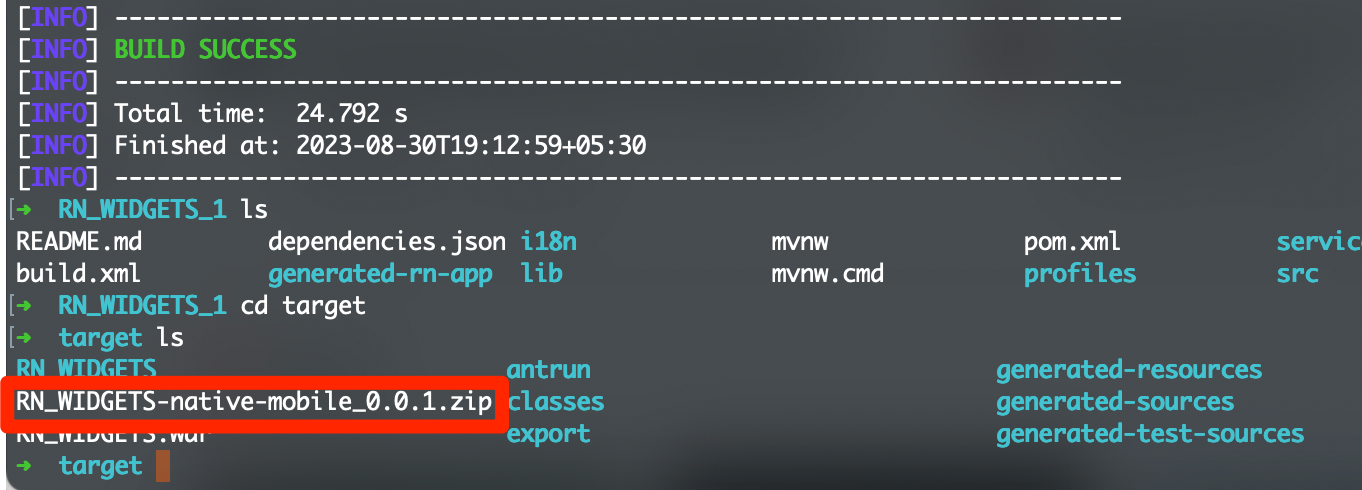
After executing the above command, the React Native zip can be found at
<ProjectFolder>/target/<ProjectName>-native-mobile_<version>.zip.Example :