React Native - Mobile Build using the command line or for integrating with automated build tools
To build the mobile app so that it can be listed on the app stores, you can run the build commands provided by the WaveMaker React Native CLI in your local environment. This build process is used when,
- You want to use Continuous Integration and Continuous Deployment (CI/CD) pipeline for building the mobile application.
- WaveMaker Enterprise Users want to use CLi to build artifacts as they do not have access to AppChef.
- You do not want to use certificates in Appchef to build the artifacts. To know more about certificates in AppChef, see Build Configuration using AppChef.
CI/CD pipeline includes practices and tools used to automate the processes of building, testing, and deploying software applications.
In general, WaveMaker Studio builds the iOS Package App Store (IPA) and Android Package Kit (APK) files online using our cloud infrastructure namely AppChef and the process outlined in this document is for teams that want to implement a CI/CD pipeline themselves.
IPA and APK Files
After the application development, the files are compiled to generate IPA and APK files, used to deploy the application in App Store.
IPA and APK files contain the application source binary, assets, resources, and all other information about the application. These are used to distribute and install the application on iOS and Android devices respectively.
How to use React Native CLI in Build Process
WaveMaker developers use wm-reactnative-cli in this process where wm-reactnative-cli combines multiple React Native commands into a single command. Follow the below procedure.
- Ensure that the hardware and software required by
wm-reactnative-cliare available. To find the list of requirements, see https://github.com/wavemaker/wm-reactnative-cli
The commands available in https://github.com/wavemaker/wm-reactnative-cli change now and then with respect to the updates in the product.
- Export React Native zip from WaveMaker Studio. This zip file helps store the React Native studio project in your local environment and is used to build the IPA or APK files.
Android
While using the build process for the Android platform, an APK file is generated.
Build Commands to Generate APK File
- Execute the
wm-react-nativecommand with Android platform-related arguments. To find the commands and examples, see https://github.com/wavemaker/wm-reactnative-cli.
For example, use the following commands:
To Build the App for Debugging
If the build is for Debugging, the application can be tested further before deployment.
To Build For Production
If the build is for Production, the application cannot be further tested and is directly deployed.
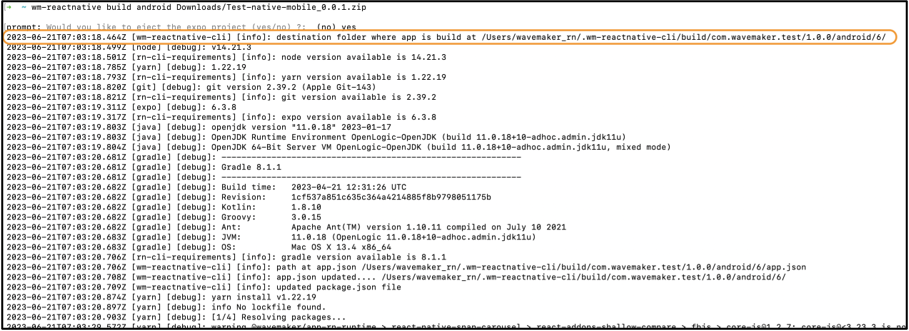
wm-reactnative-cli command prints the destination build folder at the beginning of build logs.
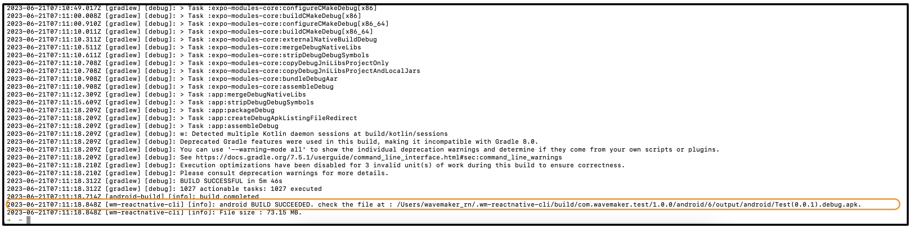
When the build gets completed, wm-reactnative-cli prints out the path at which the generated APK is present.
iOS
While using the build process for the iOS platform, an IPA file is generated.
Build Commands to Generate IPA File
- Execute the
wm-react-nativecommand with iOS platform-related arguments. To find the commands and examples, see https://github.com/wavemaker/wm-reactnative-cli.
For example, use the following commands:
To Build For Production
If the build is for Production, the application cannot be further tested and is directly deployed.
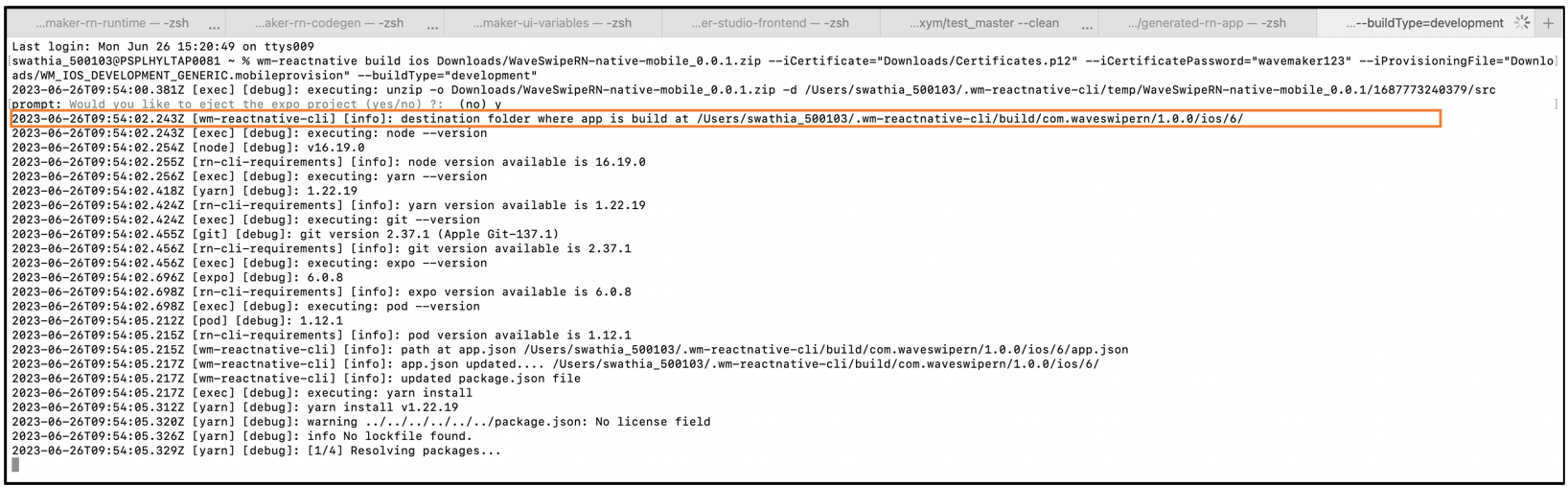
wm-reactnative-cli command prints the destination build folder at the beginning of build logs.
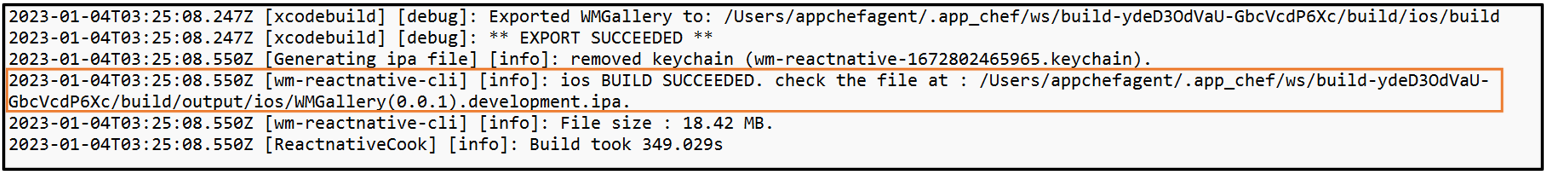
When the build gets completed, wm-reactnative-cli prints out the path at which the generated IPA is present.