Web View
WebView renders web content in a native view, such as In-app-browser. This allows communication between the WaveMaker app and Web Apps. Also, inject Script and CSS to Web Apps.
Add Script to WebView
To execute JavaScript in WebView, call the executeScript function and receive the result.
Styling WebView
To inject CSS into WebView, call the injectCSS function, as shown below.
Communicate between WebView and React Native
Execute the below code in WebView to send the string data to React Native app, wherein React Native is a WaveMaker app, and WebView is a Web App.
Script to add in Webview
Script to add in React Native
In React Native app, add a JavaScript function for onMessage event, then handle the data that is sent from WebView.
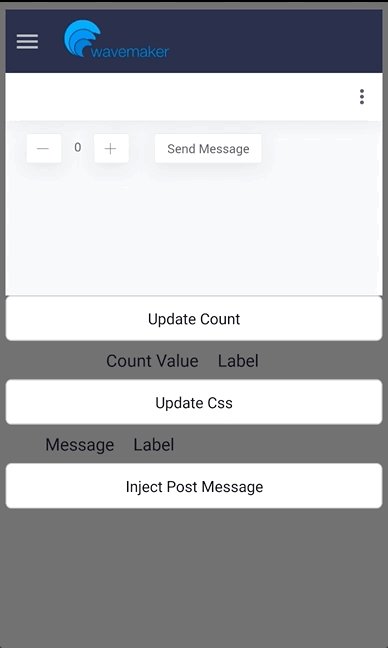
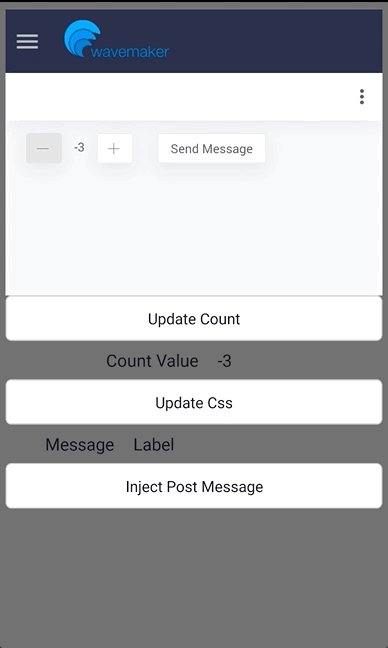
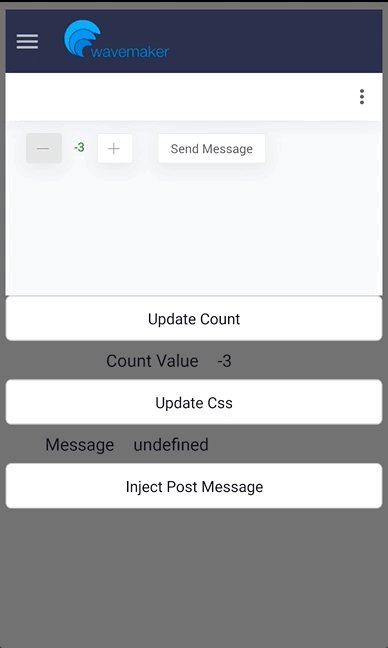
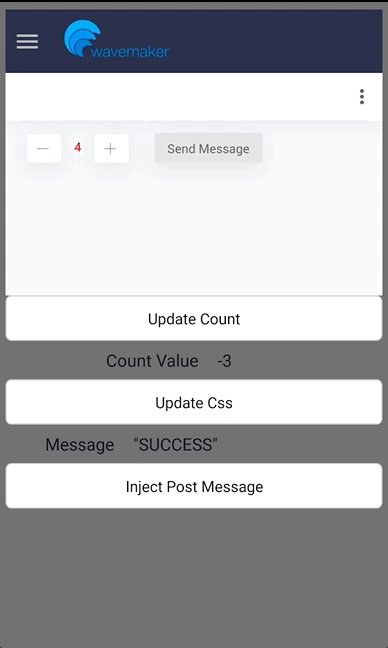
Example
The following example shows adding script and CSS to Web App. It also shows how to communicate from Web App to React Native App.
Web App
Markup
Script
React Native App
Markup
Script
Preview