Page Navigation
There are several ways for the user to move from one page to another. A Navigation Action is triggered when an event occurs. You can change what is displayed when an event occurs, for example:
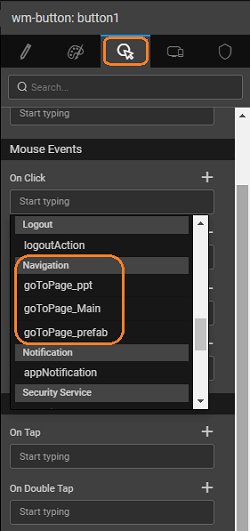
- Button click – Use the button’s On click event to trigger a move to a new page.
- Grid selection – Use the grid’s On select event to trigger a navigation. Navigation Action specifies exactly how the user should move from one page to another when an event occurs.
Navigation Action is a component you can add to your project and provide the following options:
- Page – Navigates to the specified page.
- Previous Page – Navigates to the previous page.
- Accordion – Navigates to the specified accordion of the specified page.
- Tab – Navigates to the specified tab of the specified page.
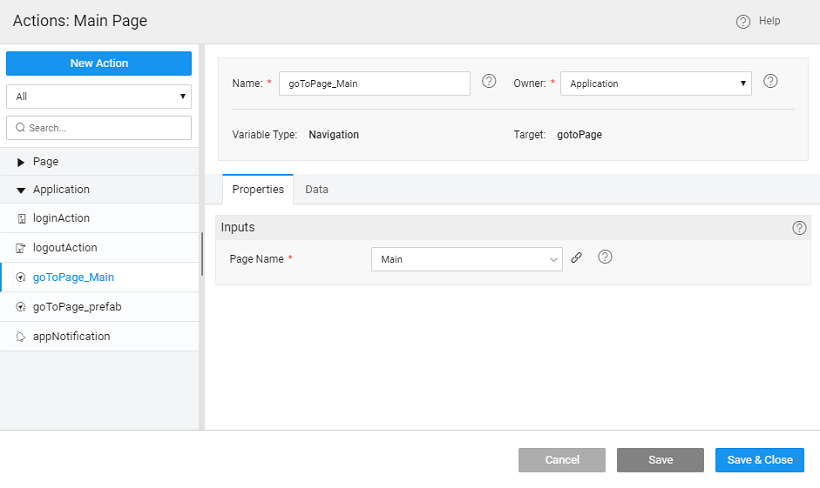
Navigation Action
Navigation in the application happens using a Navigation Action. Whenever a page is created a corresponding gotoPage navigation action is generated or one can create the action manually.
Configuration
Navigation can be to a page or to a component like a tab or accordion pane on a page. Navigation Action can be invoked in two ways:
Using Widget Properties
Binding the Navigation Action to a Widget event - For example Button click – Use the button’s onClick event to trigger a Navigation Action to move to a new page or view.
Customization
Manually invoking the Navigation Action used when you want to validate the user action or state of the application before allowing the navigation. For example: Assume a scenario, to allow the navigation only when the user selects a subscriptionType, then the onClick event can trigger a JavaScript function: