Page Parameters
Page parameters is an important concept. It helps passing data across pages.
Pass data from one page to another page within an app by defining the Page Params. This applies to pages and partial pages. There can be many scenarios where you will need to pass data to a specific page. For example:
- displaying the employee details working in a selected department,
- displaying profile for a specific user based on some dynamic constraint, or
- loading a personalized page like for activation links etc..
How parameters work
A typical page URL for a given app would be like this: https://www.app.com/#pagename Once the Page Param has been defined the URL changes to https://www.app.com/#pagename?param1=1¶m2=abc This URL format will allow the data to be retained on browser refresh and reload. As is evident from the above example, multiple parameters are also supported.
Steps to adding Page Params
There are two aspects to adding Page Params.
- Parameterized Page: Page needing input to render the data on the page needs to define page-level parameters to hold this input and access the param value within the page.
- Calling Page: Page calling the above parameterized-page needs a way to pass the value to the parameter
For example, test_page needs an id to render the data and it has to be invoked from Main Page with the needed value for id.
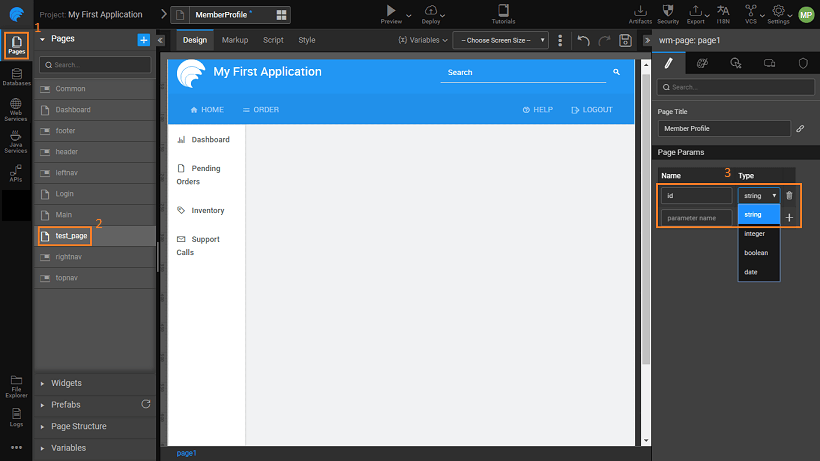
Parameterised Page
- Add the parameter fields to the parameterized page (in this case, test_page) by giving it a Name and specifying the Type. Currently, the supported types for page param are string, integer, boolean and date.
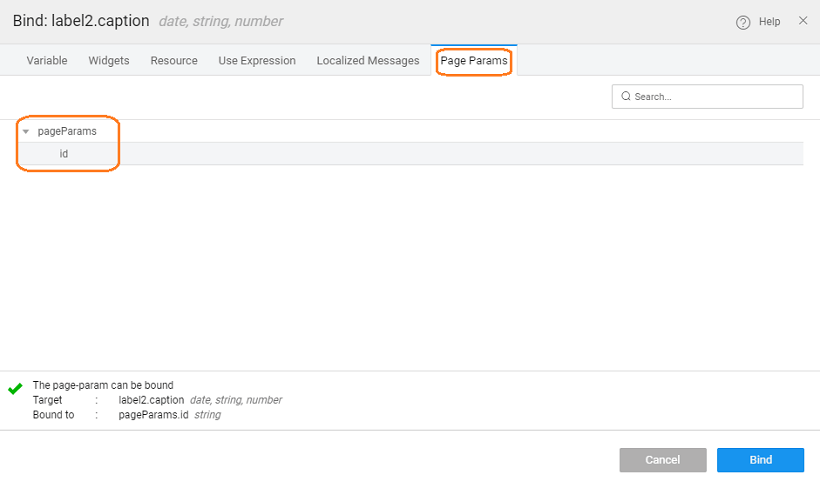
- Page Params are available on the page/partial scope and can be used in the same. These parameters can be accessed from the Page Param tab on the binding dialog.
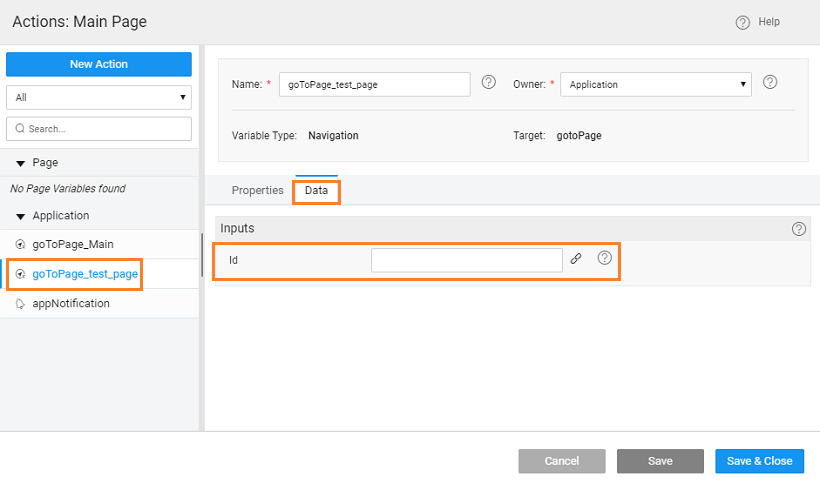
Calling Page
- The Application-scoped Navigation Action generated by default by WaveMaker for test_page can be used to bind a value for the id field from the Main Page. The param will be available in the data tab of the Actions (goToPage_test_page). You can also create another Navigation Action and use it in a different navigation flow.
We have seen how a page can be added to WaveMaker app, it's title and layout set. We also saw how page parameters can be used to pass information to pages. Learn more about Partial Pages, Page Layouts, and Page Templates.