Timer Action
Timer action can be used to trigger events repeatedly at timed intervals.
Action Creation
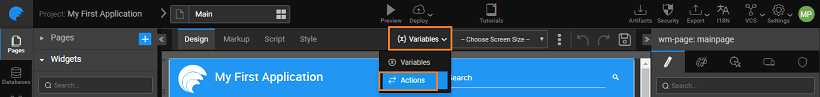
- To create a Timer Action:
- A New Action wizard will open.
- Choose Timer Type
- Name - set by default which can be modified
- Owner - the scope of the Variable being created. By default it is set to Page, you can change it to Application if you want this variable to be available across the app.
- You can set the Properties (know more)
- Click Done to create the Action
- You will be directed to the Actions dialog, with the new action listed.
 As you can see:
As you can see:- a Timer Action is created,
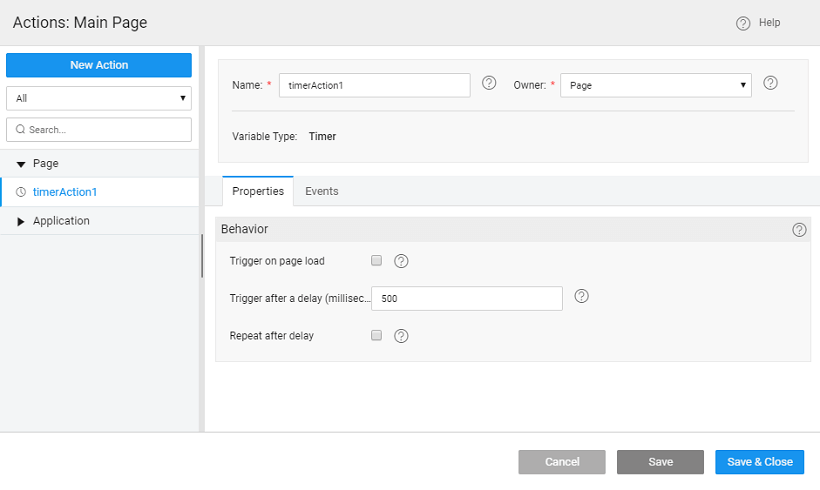
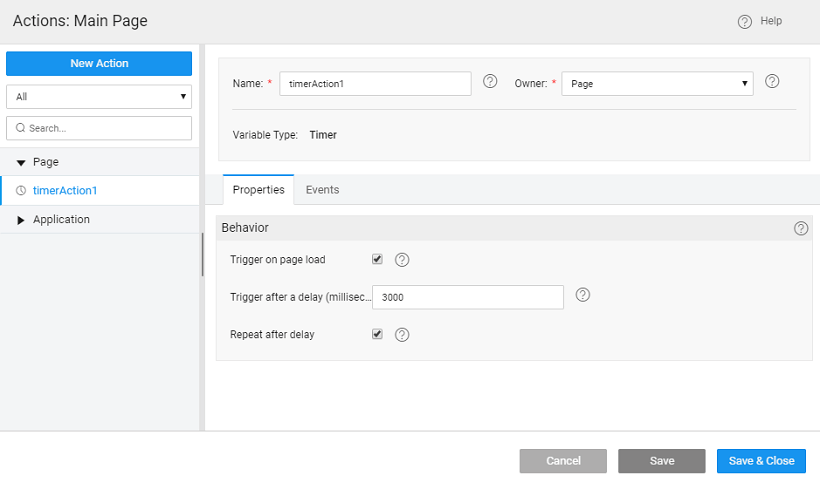
- the properties tab contains the behavior properties. Know more about properties.
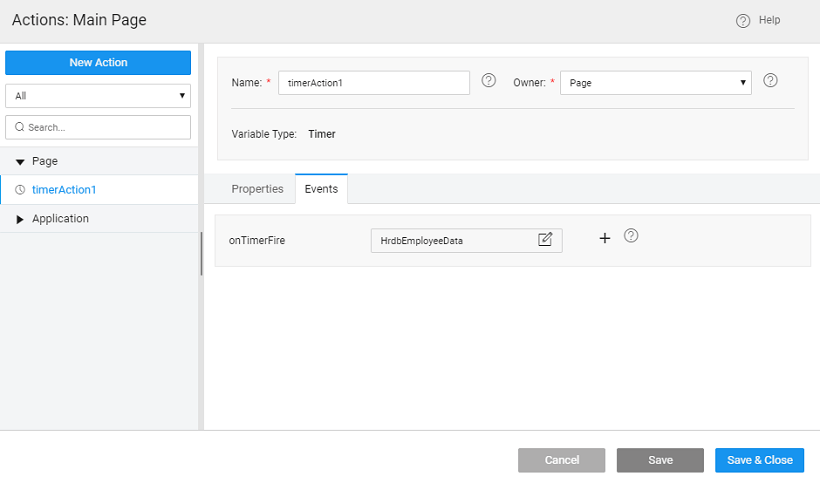
- the events tab will contain the events that can be configured to trigger any action. Know more about events.
Properties
Timer Variables are special variables that can be used to trigger a particular event at regular time intervals.
| Property | Description |
|---|---|
| Behavior | |
| Trigger on page load | Selecting this option will ensure that the timer starts at page load. |
| Trigger after a delay | Defines the time delay, in milliseconds, before triggering the specified event. |
| Repeat after delay | Specifies whether the timer is one-time or a repeating event. |
Events
Once a Timer Action is triggered, if it is Page scoped, then the action (and its repeating event) is destroyed when you navigate away from the page. If it is App scoped, it has to be manually stopped through cancel method.
on Timer Fire: This event will be triggered on the completion of the timer. If the Delay property on the Timer Action is set then the event is invoked after the milliseconds of time supplied in ‘delay’ property of the timer action. The event is invoked once if ‘repeating’ flag is off and repetitively after every ‘delay’ milliseconds if ‘repeating’ flag is on. The repeating Timer Action event can be stopped in either of the two ways:
- Calling the cancel method on the Timer Action through the script at any point in time.
- If it is Page scoped, the action (and its repeating event) is destroyed once you navigate away from the page. If it is App scoped, it has to be manually stopped through the above step.
Usage Examples:
You can assign a Variable (or multiple Variables) or a Javascript method with custom logic in for dynamic behavior as required.
Call a Variable that fetches the updates from Employee database with the latest after every 30 seconds.


A Variable that gives Facebook-like feeds after a certain timestamp. Assign Javascript to the onTimerFire event and write following logic. Once the Timer Action is triggered, if repeating property is set, then the variable will be invoked after every delay milliseconds.
Page.timerAction1onTimerFire = function(variable, data){ // set the dynamic input on the variable Page.Variables.WebServiceVariabe.setInput('timestamp', Date.now()); Page.Variables.WebServiceVariabe.invoke(); };
Methods
| invoke | cancel |
invoke(object, success callback, error callback)
This method invokes the timer variable
Parameters:
- options: object with no fields, an empty object has to be passed
- success: callback
- error: callback
Return Value: None
Example:
Page.Actions.timerAction1.invoke();
cancel()
This method aborts the timer variable.
Parameters: none
Return Value: none
Example:
Page.Actions.timerAction1.cancel();
< Variables & Actions
- Data Integration - Variables
- 6.1 Binding Layer
- 6.2 Variables and Actions
- i. Overview
- ii. Variables
- a. Database CRUD
- b. Database API
- c. Web Service
- d. Java Service
- e. Security Service
- f. Model
- g. Device Variables
- iii. Actions
- i. Navigation
- ii. Login
- iii. Logout
- iv. Timer
- v. Notification
- iv. Scoping
- v. Variable Events
- vi. Error Handling
- 6.3 Variable Binding
- 6.4 JavaScript Access