Box
Introduction
OAuth 2.0 is an authorization framework, which is updated after the original OAuth protocol created in 2006. OAuth 2.0 is a standard protocol, which provides delegated secured access for web, mobile, and desktop applications. To know more about the working of WaveMaker OAuth Prefabs click here.
Box OAuth in WaveMaker
Box uses OAuth 2.0 to authenticate connections that use the Box APIs. Box has secured authentication for Box APIs, to allow only the registered users to interact with Box content. For more information on Box OAuth, click here.
Disclaimer: The screenshots from the Box website were current at the time of writing this document, the actual screens might differ. To use the BoxOAuth prefab, please follow the below steps:
- Drag and drop the Box OAuth Prefab on the canvas of the desired page of the application.
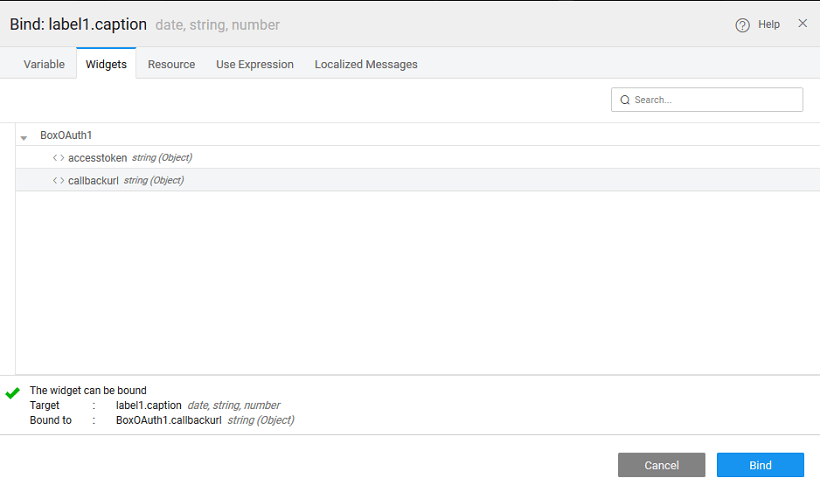
- Drag and drop a Label in the canvas. Click on Bind property to bind label with the
callbackurlproperty of the Box OAuth prefab.
- Save and Run the project. Select the Callback URL from the label.
- To create a Box account, click here. Login to the Box account with the credentials.
- To open the Box API platform, click here. The Box API gives access to secured content management system within your own app.
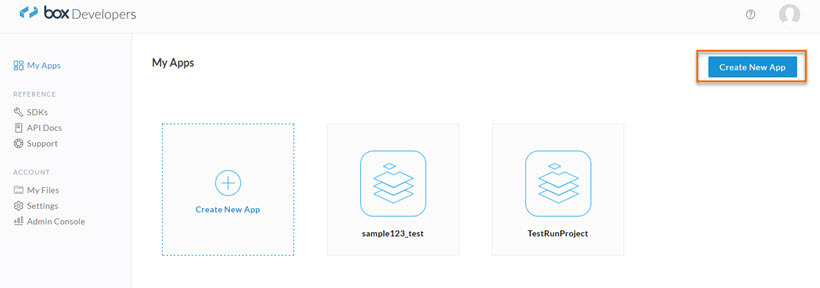
- Click on Create New App button to build an Application, as shown in the below figure.

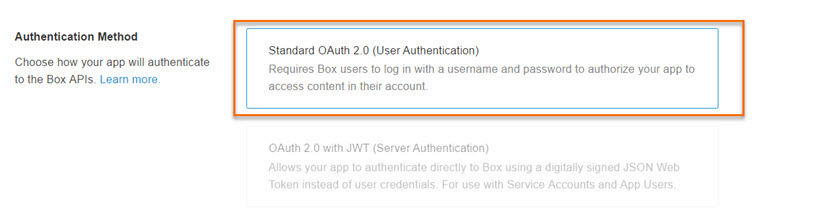
- Select Authentication Method as Standard OAuth 2.0(User Authentication) to authenticate the Box APIs.

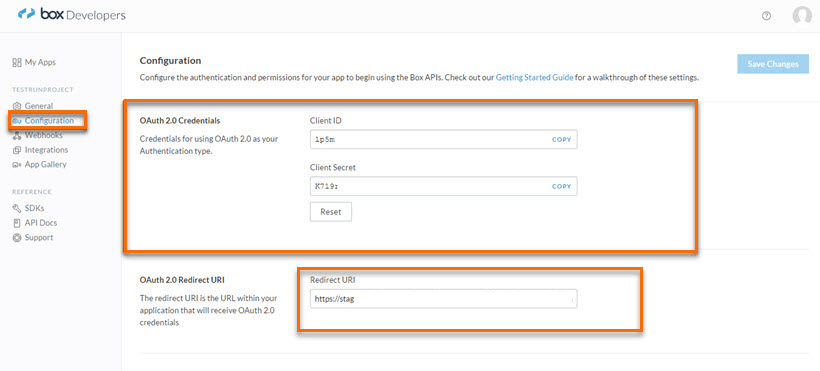
- Click on Configuration Tab to acquire the Client ID and Client Secret from the created App.
- Paste the selected callback URL in the redirect URI section of the App in Box, as highlighted in the below figure.

- In the WaveMaker studio, click on Properties. Enter the necessary server properties such as Appid, Secret, and Page for the BOX prefab widget.
- Run the project and log in using Box.
- For more information on Authentication with OAuth, click here.