How Tos: Form
Using Form to trigger an Insert QueryWe will be seeing how to use a Form to insert values into a Employee table of hrdb database using Insert Query:
- Create a query in database designer with input params:
- Provide test values and run and save the query (as InsertEmp).
- Create a variable by dragging and dropping Form widget and using Create new functionality or by using this query operation from variable dialog.
- Select Layout and Configure Fields changing the display name and widget type if needed. Note that if the Service Variable undelying the Form, has to have some input fields the same should be done using the Data tab of the Service Variable.
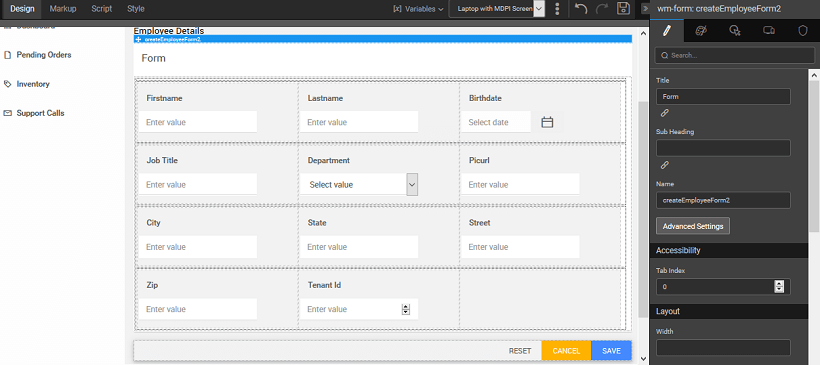
- Your page will look like this in design mode
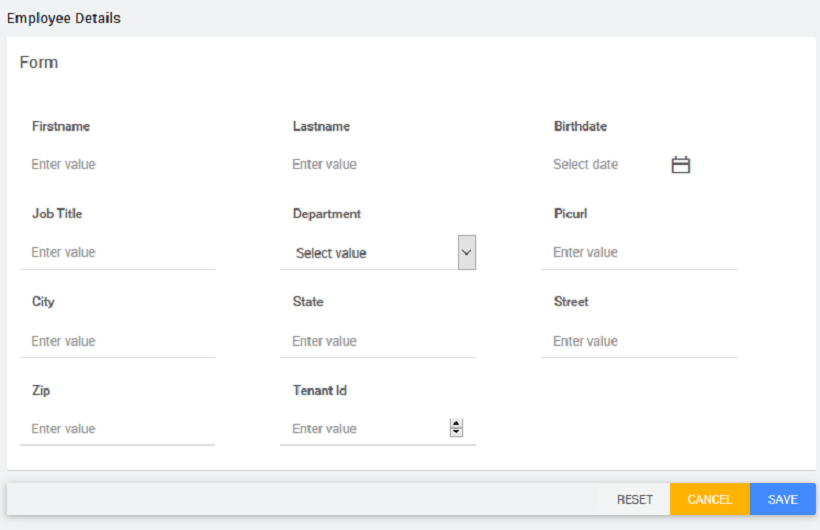
- Run the app, enter the values and SAVE
Using Form as Filter Form can be used as filter for GET type of API’s. Below example is for filtering the data using a query. We will be using the Employee table of hrdb database to filter on city field.
- Create a query in database designer with input params
- Provide test values and run and save the query (as EmpByCity).
- Create a variable using this query operation from variable dialog or dragging and dropping Form widget and using Create new functionality.
- Select Layout and Configure Fields changing the display name and widget type if needed.
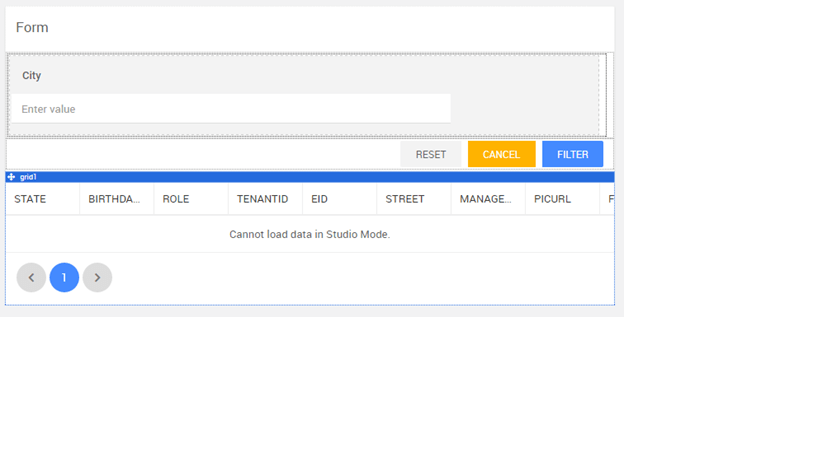
- Drag and drop a Data Table onto the canvas and bind it to the Service Variable created when configuring Form. Your page will look like this in design mode Note: We have changed the name of the SAVE button to FILTER
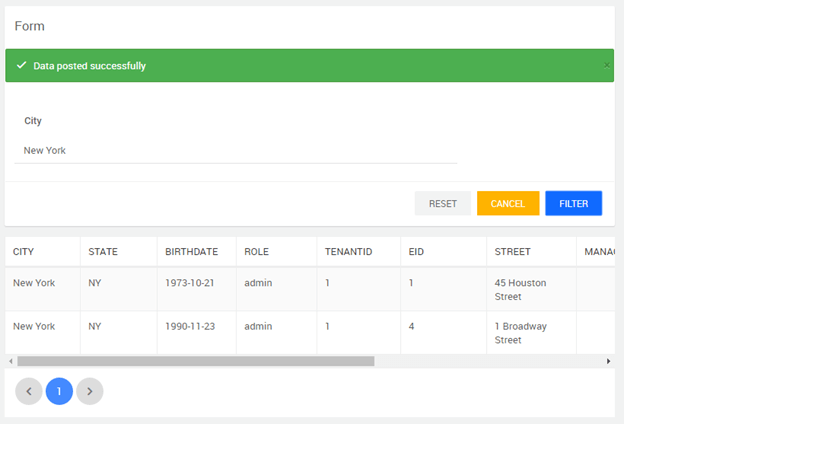
- Run the app, enter the values and FILTER, see the content of the Data Table change.
Using Form EventsFollowing events can be used to modify the behaviour of Form:
- On before submit: This event will be called before submitting the form. Any validation checks can be performed here. Returning false from the script will stop the form submit. Script Example:
- On submit: This event will be called on submitting the form. Note: This is called after ‘on before submit’. If on before submit returns false, this function will not be called. Script Example:
- On restult: This event will be called after form is submitted and API returns a response. Event is triggered in both success and failure cases. Script Example:
- On success: This event will be called after form is submitted and API returns a success response. Script Example:
- On error: This event will be called after form is submitted and API returns a failure response. Script Example:
Accessing Form MethodsLive Form has few methods exposed on widget scope to Edit, Delete, Add record and trigger actions like reset and cancel.
For the following script samples, we are considering the hrdb Employee table. EmployeeForm is bound to the SelectedItem of a Data Grid corresponding to Employee Live Variable.
- To delete a record:
- To update a record:
- To add a new record:
- To reset a form:
- To cancel an edit operation: