How Tos: Live Form
Tabbed Live Form
Learn how to build the following tabbed Live Form.
Drag and drop a Live Form onto the canvas
From the Variables tab select the data source, for this example we are using HrdbEmployeeData
Select a two-column layout and retain the default Editable Mode
Retain all the Form Fields and their default bindings
Edit Field properties: To set the Department and Employee by Managerid fields
Click on Advanced Settings
Select the Fields tab
Select Department field, and set the Display Expression to name by selecting it from the list on its right.
Similarly, for Employee by Managerid select the firstname and lastname.
Selecting both will form an expression combining or concatenating both the fields.
- Save the settings
- From the canvas, select the Employee by Managerid field and set the Title to Manager Name.
- Drag and drop Tabs Container onto the Live Form, below the Layoutgrid that has been generated by the above steps. Set the Tab Heading to Profile.
- Drag and drop a Grid Layout onto the tabcontent, set columns to 2. Note: This will set the width of each column to 6 and add additional rows. You can choose to retain or delete the additional rows, we need only two rows.
- Drag and drop the fields corresponding to Username, Password and Role from the Live Form into the respective gridcolumns.
- Add a tab pane and set the Heading as Department
- Drag and drop a Grid Layout onto the new tab pane added. Set columns to 2. Note: This will set the width of each column to 6 and add additional rows. You can choose to retain or delete the additional rows, we need only one row.
- Drag and drop from the Live Form, fields corresponding to Department and Manager Name into the respective Grid Columns.
- Run the app
Linking Live Form with another Live Widget
To use form for updating the table, it needs to be bound to a Data Table or a List widget's Selected row property. Here we will see linking Data Table to a Live Form, the same can be replicated for a List. Another easy way to achieve this would be to use the Editable Data Table with Live Form layout.
- Drag and drop a Data Table for the Employee Variable.
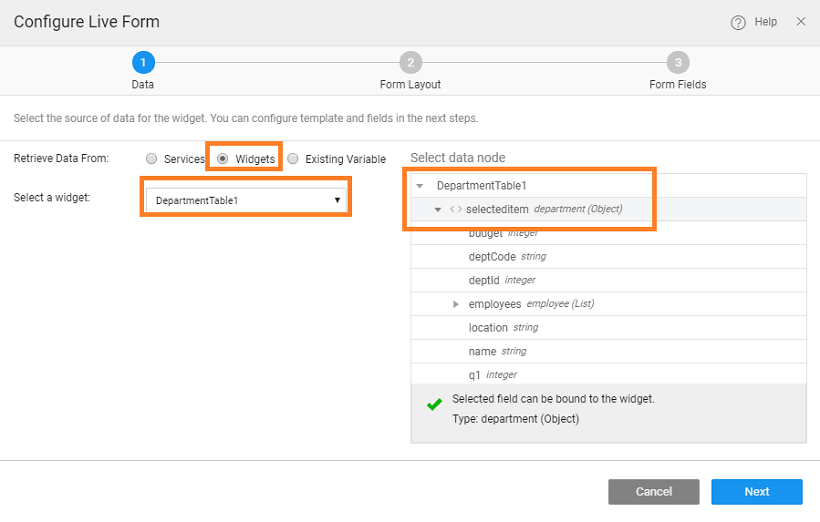
- Choose the Data Table (grid) selected item as the datasource for the Live Form. This will set the initial values that will be displayed in the form.
- At runtime, the row selected from the table will be displayed in the form. Make changes and click on save to commit the changes to the database.
Using Widgets for Live Form Fields
Widgets like select, autocomplete, radioset, checkboxset and switch can be used for various fields within Live Form. These widgets can be used to show the predefined options to the user.
- When they are limited number of options: Select, Radioset and Switch widgets can be used,
- When number of options are more - autocomplete widget can be used, as user can search from list of available options,
- When multiple options are to be selected - Checkboxset and Select (with multiple option) widgets are recommended.
- Drag and drop a Live Form and bind it to a Live Variable.
- Configure layout options, as per your needs.
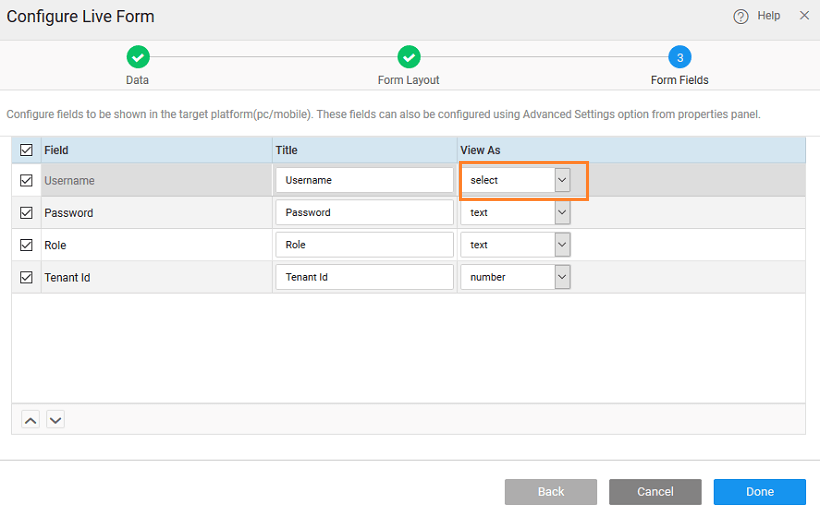
- In fields configuration step, change the required field widget type to Select.
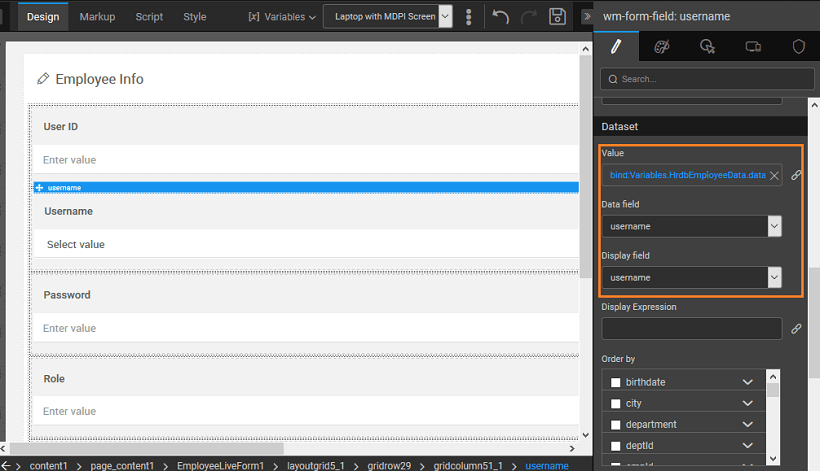
- Select the field from the designer.
- Dataset for the form field widget is auto populated with the Variable Dataset field. Data field and display field is set to field’s key. Here, the dataset can be bound to any other variable or widget.
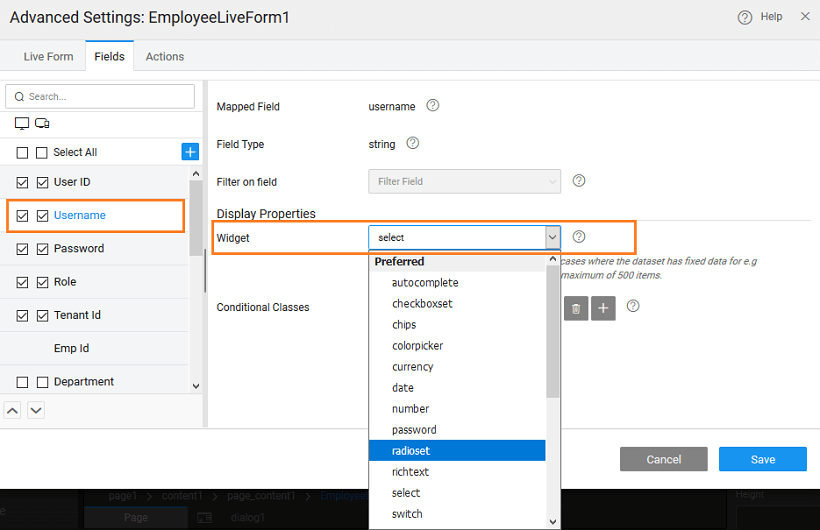
- The widget can be changed from Live Form advanced settings also.
- Now, user can use this widget to select a value from predefined options.
Handling Related Fields in a Live Form
When dealing with tables with foreign key relationships, for related fields in the Live Form Select widget is set as default for the Live Form field.
Drag and drop a Live Form and bind it to a Live Variable. Here we are using the Vacation table from the hrdb sample database, which is related to the Employee table.
Configure layout options, as per your needs.
In the form fields configuration, you will see that for related fields (Employee) widget is set to select by default.
For the related fields, widget dataset value is empty as Live form fetches the data for related fields, by default.
From the advanced settings, display expression can be changed by selecting additional fields from the list alongside and order by can be configured for this field. The widget can be changed from live form advanced settings also.
User can select a value from available options.
The form field can be bind to any other variable. Note that datafield should be set as ‘All Fields’. As this is a foreign key, it expects an object. Here we have changed the binding to the Live Variable for Employee table and the display field has been set to lastname.
As form field is bound to an variable, Live form will not fetch the data for this field. The bound variable will fetch the data for this field.
Using Live Form Methods
When dealing with tables with foreign key relationships, for related fields in the Live Form Select widget is set as default for the Live Form field.Live Form has few methods exposed on widget scope to Edit, Delete, Add record and trigger actions like reset and cancel.
For the following script samples, we are considering the hrdb Employee table. EmployeeForm is bound to the SelectedItem of a Data Grid corresponding to Employee Live Variable.
To delete a record:
To update a record:
To add a new record:
To reset a form:
To cancel an edit operation:
Using Live Form Callback Events
When dealing with tables with foreign key relationships, for related fields in the Live Form Select widget is set as default for the Live Form field.Live Form behavior can be customised with the help of the call-back events. These events can be accessed from the events tab on the Properties panel. The trigger for the event can be JavaScript, another Variable call etc..
| Event | Trigger and JavaScript Usage |
|---|---|
| On before service call | This event will be called on saving the live form. Any validation checks can be performed here. Returning false from the script will stop the live form save. |
| On result | This event will be called after live form is saved and API returns a response. Event is triggered in both success and failure cases. |
| On success | This event will be called after live form is saved and API returns a success response. |
| On error | This event will be called after live form is saved and API returns a failure response. |