Data Table Styles
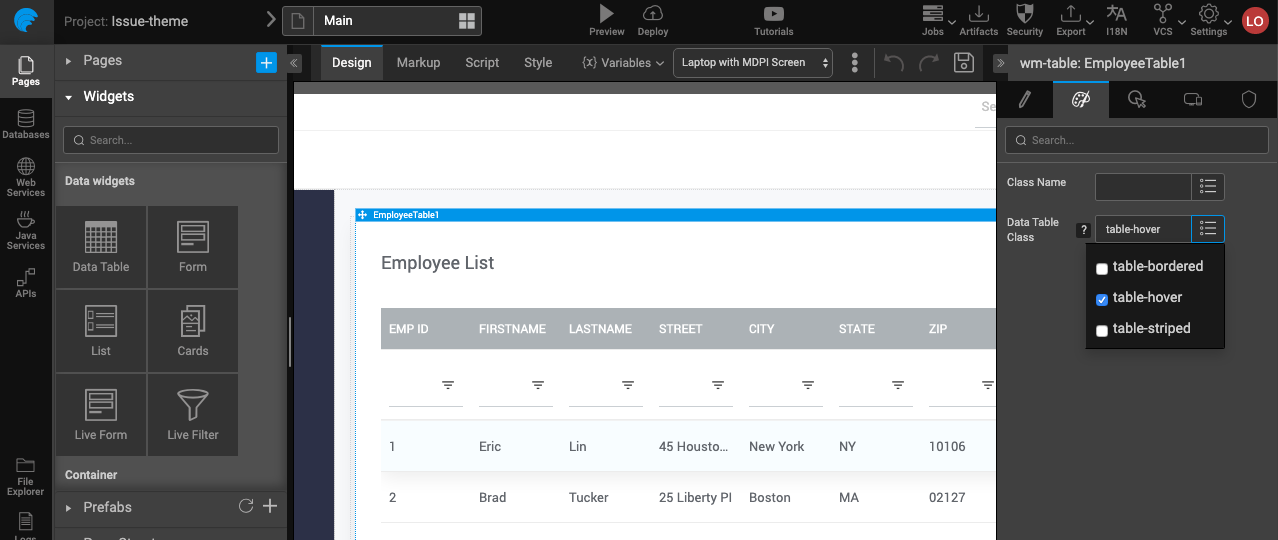
Data Table Classes
From release 10.4, the default pattern of the data tables change from boxy borders to list view.
The class names for bordered table and striped table are optional. You can add these from the right style property panel.
- table-bordered
- table-hover
- table-striped

Column Styles
From Advanced Settings, to go Columns, and then click the Styles tab.
The styles can be used to change the styles for the selected field.
- Width for the column which can be specified in terms of the Width Unit - px or %
- Text Alignment of the column content
- Background color for the column can be set
- CSS Class for styling the field, this needs to be under the Style tab of the Page
- Conditional Class for custom styling the column based on a condition
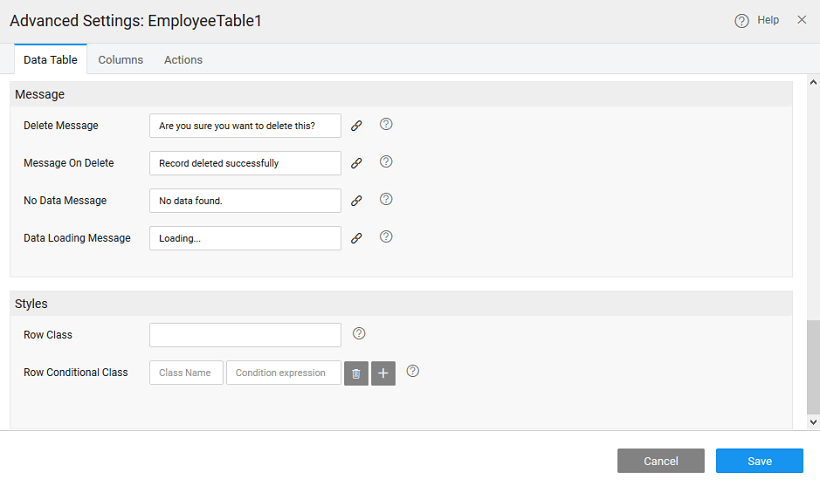
Row Styles
Similar to columns styling, styles can be applied to rows in the Data Table. Conditional classes can also be applied based upon the data value within the rows.
For examples, see Custom Styling Data Table Columns & Rows