Accessing List Items
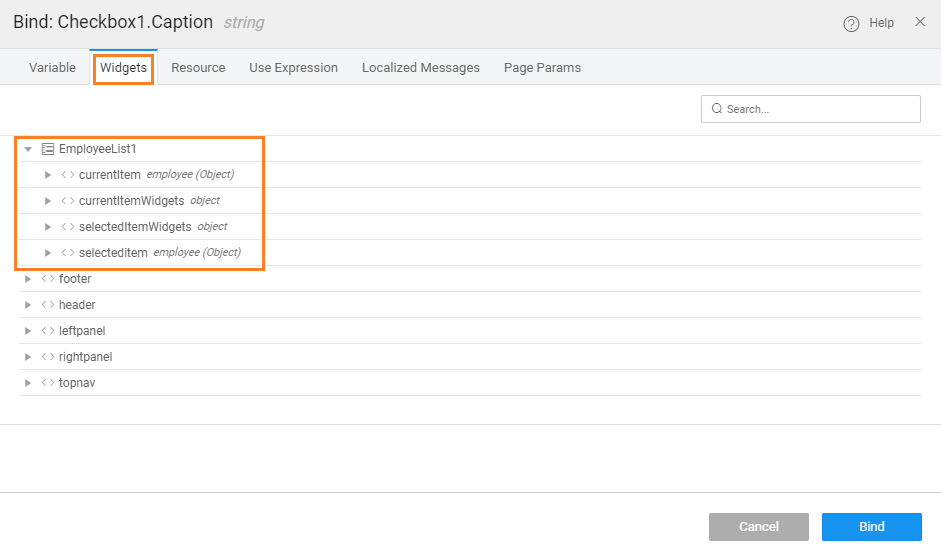
currentItem & currentItemWidgets: The currentItem bind object can be used to bind the current item of the list to any form widget placed within the list template. The currentItemWidgets can be accessed as the fourth argument of the events for widgets within the List. For example, button click event within List will result in the following code will capture the caption property of the Name label within a List:
Page.button1Click = function($event, widget, item, currentItemWidgets) { alert(currentItemWidgets.Name.caption); };
selecteditem & selectedItemWidgets: The selecteditem bind object can be used to capture the selected item of the list when selection is enabled for the List. The return type would be array in case of multi-select List. selecteditem and selectedItemWidgets can be accessed through the script as follows, the click of a button will capture the selected item firstname and the caption of widget Name:
Page.button1Click = function($event, widget, item, currentItemWidgets) { alert(Page.Widgets.livelist1.selecteditem.firstname); alert(Page.Widgets.livelist1.selectedItemWidgets.Name.caption); };
 We have used the following JavaScript for the onSelect event of the List:
We have used the following JavaScript for the onSelect event of the List:
Page.select1Change = function ($event, widget, item, currentItemWidgets, newVal, oldVal) { Page.Variables.NorthwindProducttestData.setFilter('subcategory', currentItemWidgets.select1.datavalue); Page.Variables.NorthwindProducttestData.update(); };