Mobile App using Bar code
Learn to create a simple mobile application that will scan an employee id barcode and display the corresponding Employee Profile. We will be using the sample hrdb shipped with WaveMaker.
Through this mobile application, you will learn about the following functionalities:
- Creation of a Hybrid Mobile app
- Importing a Sample Database
- Usage of LList widgets
- Creation of Device and Live variables
The following steps will help you to build a simple mobile app with the above-mentioned functionalities.
Login to WaveMaker using your credentials. You will be directed to Projects Dashboard page.
Create Mobile App
Creating an app involves the following steps:
- Click Create App, from the project dashboard page. NOTE: If you have not created any projects, you will be directed to Sample Apps. Select the Apps tab to see the Create App option.
- Choose Mobile, from Select your platform dialog. ****
- On Create Mobile Application dialog, enter the Project Name and Description for the project in their respective fields and set the project avatar (project image) if required and click CREATE.
- A project settings dialog will be displayed. You can modify the following (optional):
- package prefix – Package prefix defines the default package for the generated code across all services. This can be modified as per your requirements.
- copyright information – created by default, which can be modified.
- set the default language for the project, this can be used in conjunction with Localization to set the language for the application.
- Click SAVE.
- The Main Page is created by default, with a Two Column layout with top navbar and tabbar.
Adding Datasource - Database
We will Import a database to add data source to our application
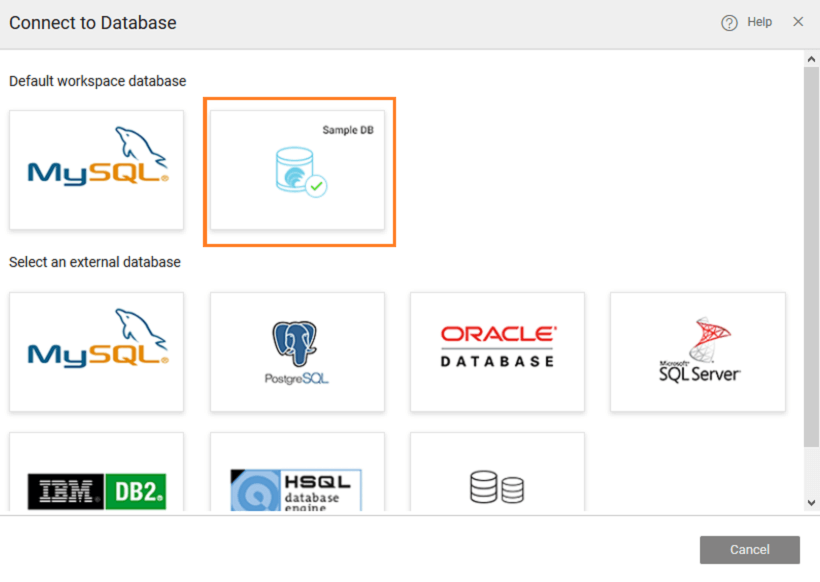
- From the Main Menu, click on Import and select Database from the drop-down list. This will enable us to include a data source (database) into our application.
- You need to choose the Database Provider of the database being imported. For this tutorial, we will use the inbuilt sample database that ships with WaveMaker. Click sample database link.
- Select tables that you want to import from the chosen database. Here we will go with the default setting and import all the tables by clicking NEXT.
- Upon successful import, you can choose to work with the data model generated or use the DB widgets created or go back to the canvas you are working on. Click CLOSE to get back to the project workspace.
UI Design
Drag and drop following widgets
| Widget | Usage |
| Barcode scanner | Used to scan product id |
| Button | To search the fetched product |
| Textbox(text1) | To view the scanned barcode value(Employee id) |
| Textbox(text2) | To view fetched Employee Name |
| Textbox(text3) | To view fetched Employee Designation |
| Picture(picture1) | To view fetched Employee image |
Variable Creation
Select the Variable option from the Create Menu. From the variable dialog:
- Select variable type as live variable
- Create a variable (say, empSearchVariable) with Employee table as the Type
- The next steps will help in filtering data based on the output of QRCode /Barcode widget.
- Click on data tab and select eid field binding icon.
- Navigate to use expression tab as per the below screenshot and search for the widget with name text1 in the search box and bind its data value to the eid field.
- Click on Save and Close button
Widget Bindings
For the various widgets dropped in the UI Design step, do the following:
- For text1 set value from barcode data value. This would display the barcode value and we are passing the same value to the above variable
- For text2 set value from empSearchVariable variable -> firstname. This would display name of the product as per the filter.
- Similarly for text3 set value from empSearchVariable variable->jobtitle and for picture1 set Source value from empSearchVariable variable->picurl
Widget Events
For the various widgets dropped in the UI Design step, do the following:
- For button1 set On tap event value as empSearchVariable. Hence, on click of the button, the variable would be called.
- Save and run the project. Based on the Barcode generated the Employee name, job title and image changes in UI.
- Generate APK file for using the App in mobile
- Working with generated APK. Click here for Demo Apk file generated for the application.
For demo purpose, we have used Employee ids as 1,2,3... You can create a QR code for numbers and scan it for the respective product name, description etc. Sample QR Code generators online: http://www.qr-code-generator.com/.