Native Device Support
WaveMaker offers various features which make the Mobile App building process easy. These features in the form of device widgets, device variables etc. allow you to concentrate on implementing the business logic by taking care of platform specific adaptation.
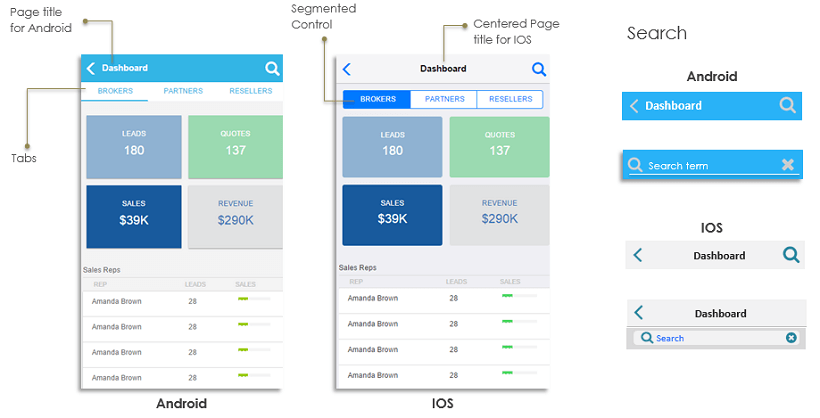
Platform Look and Feel
By choosing the appropriate Device setting, you can see the UI effect at design time and at runtime from the Preview option.
Design Mode Preview Mode
The Mobile Themes give native look-n-feel on the same page based on the Platform (IOS, Android etc.). Most importantly themes adhere to design guidelines of the Platform.
The following widgets are rendered using the Native UI Controls:
- Date and Time Picker
- Select or Dropdown Menu
- Slider
- File Browser
- Toggle
- Alert or Message Display
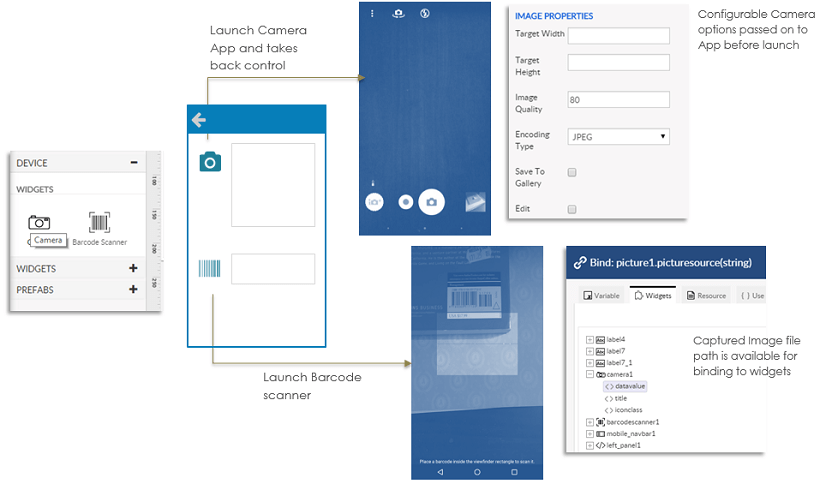
Device Specific Widgets
Device Widgets allow your Mobile App to take advantage of Device Functionality. Two such widgets are available:
Camera
Camera gives control to the device camera and once the camera is clicked the control is passed back to the App.
Barcode Scanner
Barcode scanner launches the scanner. The captured images further process within the App.
For more information, see Mobile widgets.
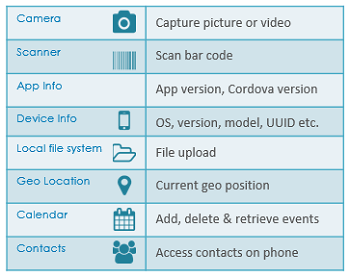
Device Features & Variables
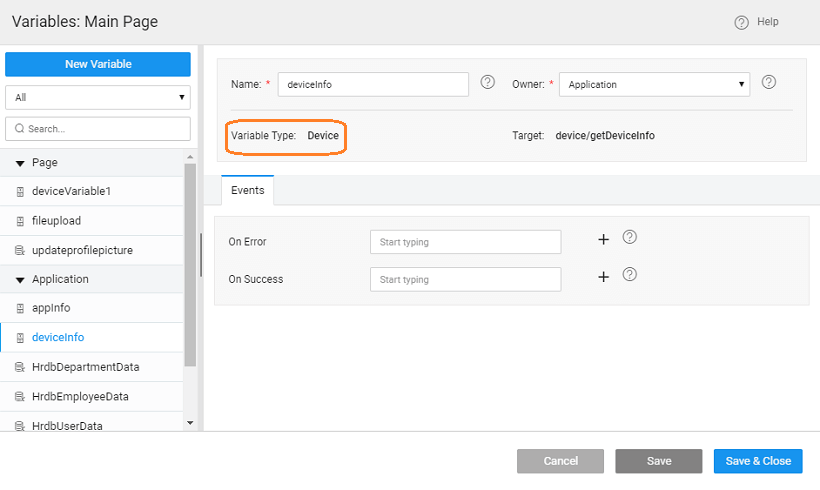
Device Variables can be created to access various Device Features. For example, contacts, geolocation, and more.
- From Main Menu, select Create -> Variables
- Select Device Variable
- Choose the appropriate Service
- Based upon the chosen Service various Operations are available
For more information, see Device Variables.