Switching between Offline and Online Mode
9.2 release
Mobile Apps switch between online and offline modes based on the network connectivity. Apart from this, when an app uses offline DB and there is an intermittent network connectivity, the user should be able to decide when the offline changes need to be synced. In such a case, when the network is available, the user will be asked whether to connect to the backend server or continue in offline mode.
Online-Offline Modes
Following are the network scenarios and the state of WaveMaker apps:
The network is available The app connected to the backend server | The app is in online mode. |
| The network is not available | The app is in offline mode. |
The network is available The backend server is not available | The app is in offline mode. |
Network and backend server is available The app is not connected | The app is in offline mode.(The app goes into this state when ‘goOffline’ operation is invoked.) |
| The app is trying to connect to backend server | This is an intermediate state and app will be online or offline based on the success of the operation. |
Implementation
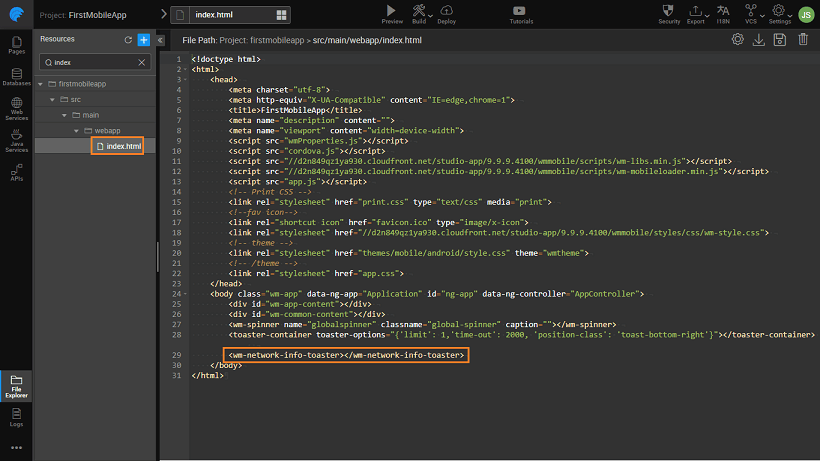
A tag in index.html called ‘wm-network-info-toaster’ will display the network info toaster when there is app network status change. Messages shown in the toaster are part of the app’s localized messages. Following are the keys to these messages.
| Key | Message |
|---|---|
| LABEL_HIDE_NETWORK_INFO | Hide |
| LABEL_CONNECT_TO_SERVICE | Connect |
| MESSAGE_SERVICE_NOT_AVAILABLE | Service is not reachable. |
| MESSAGE_NETWORK_NOT_AVAILABLE | Network not available. |
| MESSAGE_SERVICE_AVAILABLE | Service is available. |
| MESSAGE_SERVICE_CONNECTING | Connecting to server. |
| MESSAGE_SERVICE_CONNECTED | You are online. |
NOTES:
- You can choose not to use this offline-online switch functionality. In such cases, you can remove the tag from index.html.

- You can customize this functionality using the operations (getNetworkInfo, goOffline, goOnline) provided on ‘Device’ service. see here for more on device variables.
B.1 Mobile Apps
- 1.1 Mobile App Development
- 1.2 Native Device Support
- 1.3 Offline Data Support