Custom Icon Fonts
Custom Icon font families can now be imported into the studio using this feature. It can be imported in two ways.
- Using the File Explorer
- Using the Select Icon dialog
Using File Explorer
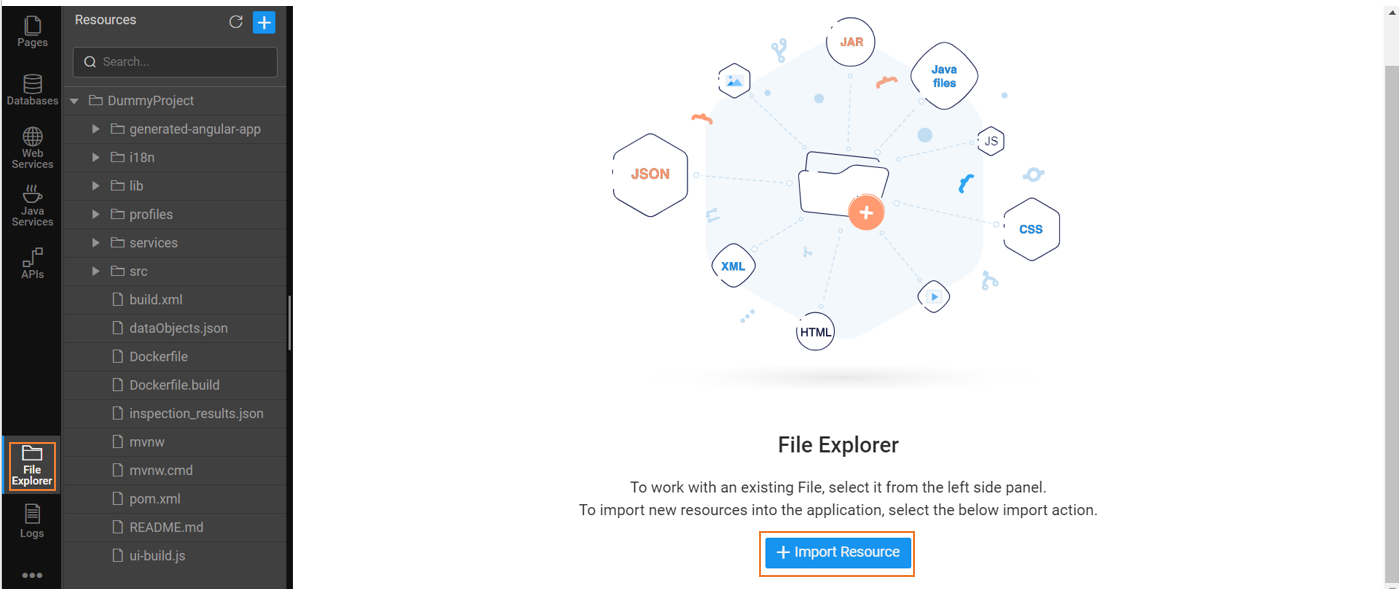
- Go to File Explorer and click Import Resource to import a new icon family.

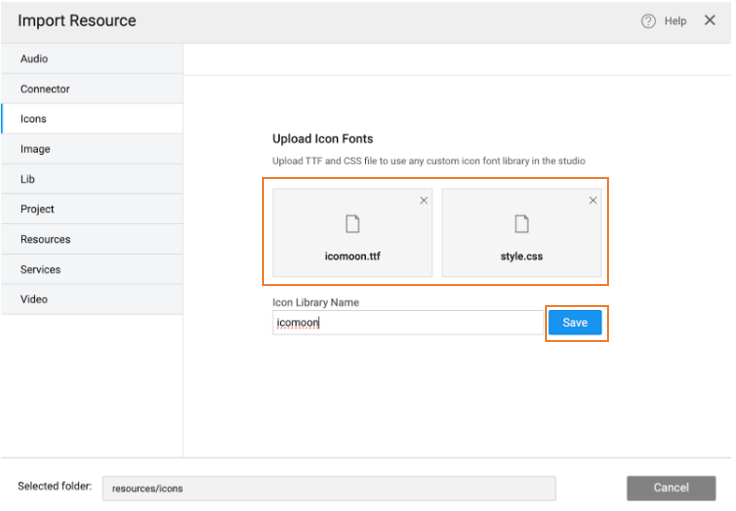
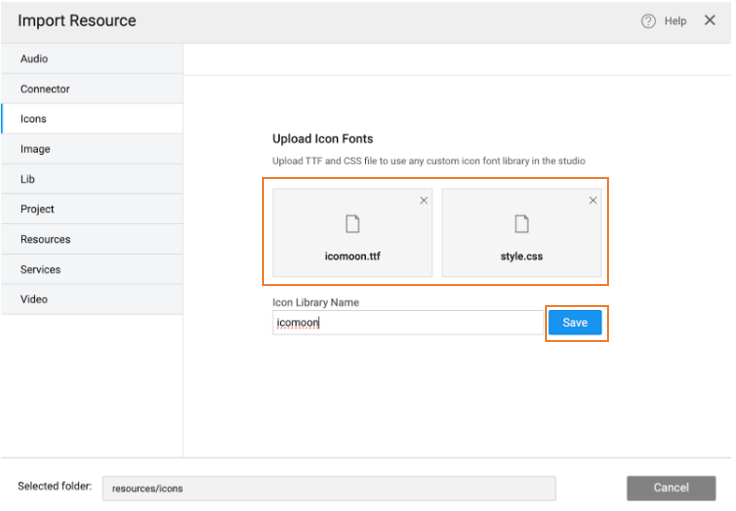
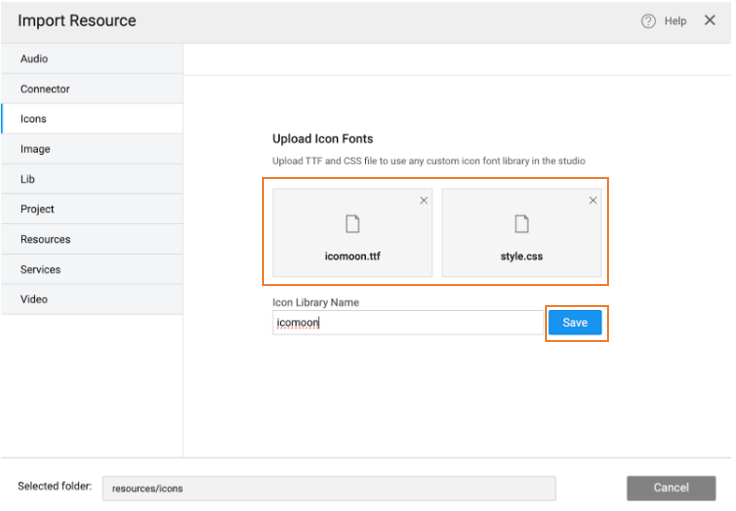
- Select the Icons tab in the Import Resource dialog.
![]()
- Upload the ttf and CSS files of the icon family and enter the library name. Click Save.

- Go to the Import Resource dialog to view the imported custom font family in the Icons tree.
![]()
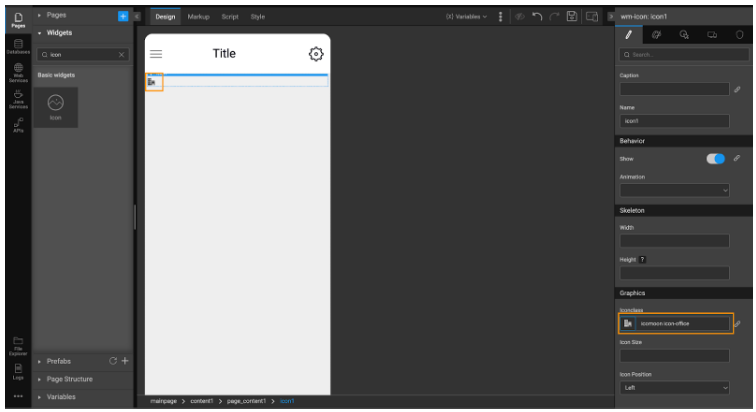
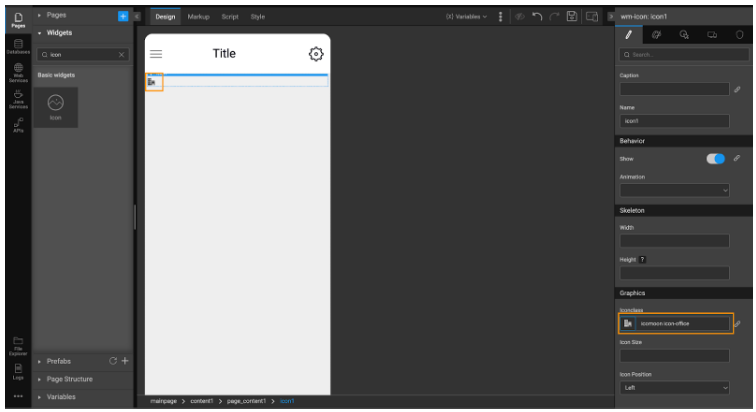
- Go to a Page to drag and drop the Icon widget.
![]()
- Open the Select Icon dialog to view the uploaded icons family.
![]()
- Select the icon and click Apply.
![]()
- You can view the applied font in the studio.

Using Select Icon dialog
- Drag and Drop the Icon widget. Go to the Select Icon dialog.
![]()
- Click Import Font Icon to open the Import Resources dialog.
![]()
- Upload the ttf and CSS files and enter the library name. Click Save.

- Go to the Import Resource dialog to view the imported custom font family in the Icons tree.
![]()
- Go to the Select Icon dialog to view the uploaded icons family.
![]()
- Select the icon and click Apply.
![]()
- You can view the applied font in the studio.

Deleting Icon Font Family
- After uploading the ttf and CSS files of the icon family, click Save.

- Go to the Import Resource dialog to view the imported custom font family in the Icons tree.
![]()
- Click the Delete icon to delete the selected icon font family.
![]()