Building Project with Maven
This guide helps to create a war file for deploying the project in your local machine or a web server like Apache Tomcat. It also provides the required information to host static content and web applications separately.
System prerequisites
| Description | Version |
|---|---|
| Java | 1.8 |
| Node | 12.22 |
| Maven | 3.8.1 |
| npm | 6.14 |
| Ant | 1.10.11 |
| Git | 2.26 |
Go to Source Location
- WaveMaker Project sources can be fetched in two ways.
Clone VCS Repository
- Clone Project into your pipeline or your local machine using git clone
<repo_url>. - You can clone only if you have configured custom VCS or push to your own repo (in both WaveMaker Enterprise Setups, WaveMaker Online Teams). For more information, see Configure Custom VCS.
Download Zip from Studio
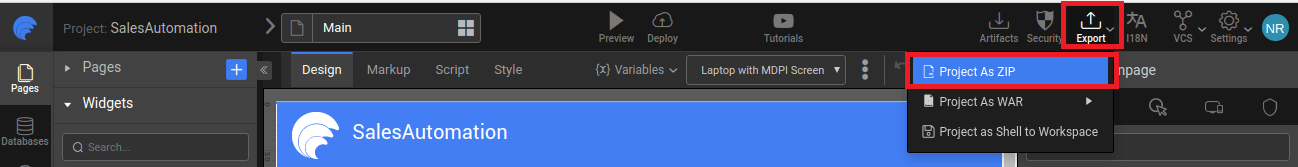
- Export the project as zip.
Extract the downloaded zip file.
Get the project location path.
In the command line, go to the project path. See the image below.
Choose Profile to Build
- WaveMaker project has two default profiles, including development and deployment. Prefix the profile name with a P. If you do not prefix the profile name; the system selects a development profile by default. You can add Custom Profiles from the Config Profiles section in the Project Settings options.
- Use
<ProfileName>in the next sections from default_profile/custom_profile.
Build War file
- Use the below command to do a maven build with the profile.
For example
- This command will generate a
project warfile in the target directory. Theproject warfile has both frontend artifacts (HTML, CSS, JS, images, etc), and backend artifacts (Java Classes). - This war file can be deployed into any webserver like Tomcat. For more information, see App Deployment to Tomcat.
Build War file and Static Content to Deploy them Separately
- WaveMaker app consists of frontend artifacts (HTML, CSS, JS, images, etc), and backend artifacts (Java Classes). It is recommended to host frontend artifacts in Static Content Server like Nginx, apache, etc, or Content Delivery Network (CDN), and backend artifacts can be hosted on any web server like Tomcat.
- To generate two different artifacts from a WaveMaker application, use the below command. This command takes CDN_URL as input. Configure your CDN before executing this command. Please check our docs to configure CDN.
For more information, see WaveMaker apps integration with AWS CDN to configure CDN in AWS, and for Azure, see WaveMaker apps integration with AZURE CDN Profile.
For example
- The above command generates two deployable artifacts:
ui-artifacts.zip,project.war. Both these files can be found in the target folder. . - You can unzip the file
ui-artifacts.zipand upload it to CDN origin (S3 bucket in AWS Cloudfront case, storage container in AZURE CDN Profile case), or put it into Nginx or apache). - Please check our docs to configure and use CDN.
For more information, see WaveMaker apps integration with AWS CDN to configure CDN in AWS, and for Azure, see WaveMaker apps integration with AZURE CDN Profile.
Handling Build Failures
WaveMaker build may fail due to:
- Insufficient memory to Node Process
- Compilation issues
On build failure due to the out-of-memory error, the profile property called
build.ui.node.argsshould be adjusted; this configures the build. Increase themax-old-space-sizememory value where the default value is 1024 MB. The build should be triggered again after increasing the memory value. There are two ways to do this:- Go to WaveMaker Studio -> File Explorer -> profiles -> open the file
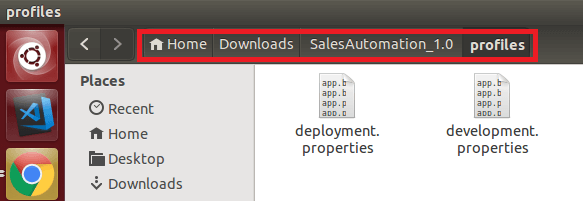
<profilename.properties>. - Or, go to the Project folder -> profiles -> open the file
<profilename.properties>. As shown in the image below:
- Go to WaveMaker Studio -> File Explorer -> profiles -> open the file
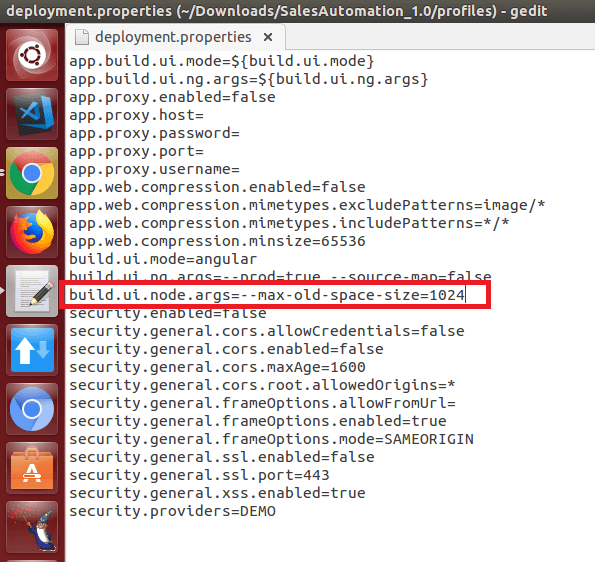
- Adjust the value of
build.ui.node.args. See the image below:
- Re-do build.