Creating Themes using the Editor Tool
Themes are used to apply a style to the entire application. Develop themes for web apps instantly without needing to code; you can do this by using WaveMaker theme builder.
Theme Builder is supported for web responsive themes only.
You can also develop more advanced themes by installing the setup which requires you to know HTML, CSS, LESS, and Grunt. For more information on manual setup, see Creating Themes using the Manual Setup.
Theme Builder
Theme Builder is a WaveMaker application that allows you to build a theme by changing colors, typography, and styles of the components and elements without needing to edit the code.
Follow the steps below to build a theme.
Go to the WaveMaker Theme Builder app.
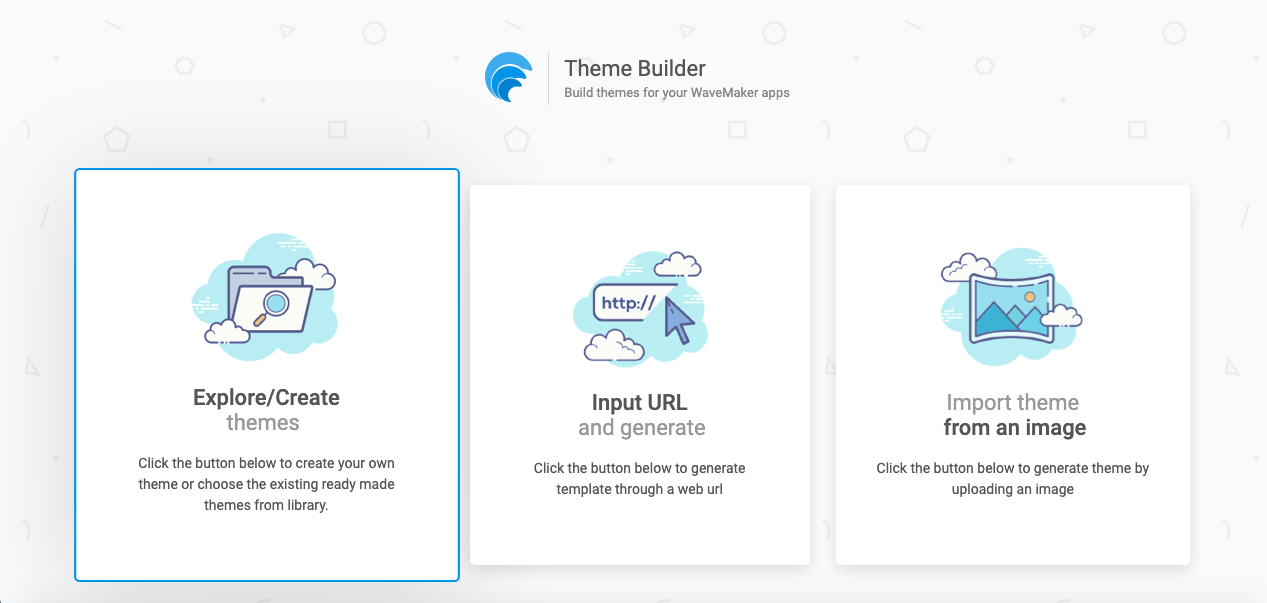
Click the Explore/Create themes option.

On the Editor page, you can customize the existing #HEX values with custom hex, rgba, rgb colors, choose font-family and sizes, and select styles for the component and elements in a few simple steps.
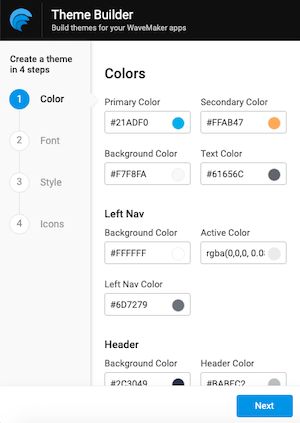
Step 1: Choose Colors
Change the existing #HEX values by choosing colors from the color picker for primary, secondary, and additional colors that you want to modify for the pages.
Colors: Set global colors for components and elementsLeftNav: Set colors for the left navigationHeader: Set colors to change the header stylesMore options: Set the colors for the disabling, links, and alerting properties

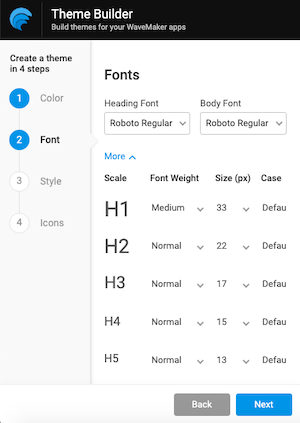
Step 2: Apply Font Styles
Customize the typography for the header, body, and caption styles. You can choose the font-family from the options available in the dropdown.
Heading font: Select the font-family for headers, which apply to H1, H2, H3, H4, H5, and H6Body font: Select the font-family for body and captionsMore options: Set font-weight, font-size and case sensitive preferences

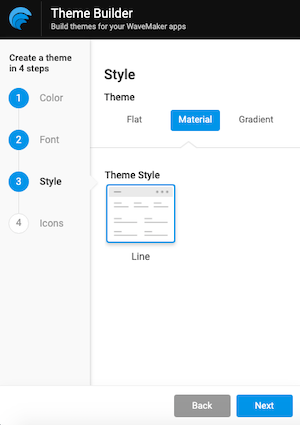
Step 3: Select Theme Variation Style
Change the variation of theme style as per the aesthetics. Switching between themes will allow you to preview the relative changes instantly. You can select from the following options.
Flat: The flat-theme includes a solid background to the elements with active states. It also adds an outlined border for user inputs.
Material: The material-theme has a sleek finish with elevated shadows to understand each element's relative importance and focus their attention.
Gradient: The gradient theme fills the content blocks with a linear gradient shade starting from top to bottom.

Next Steps
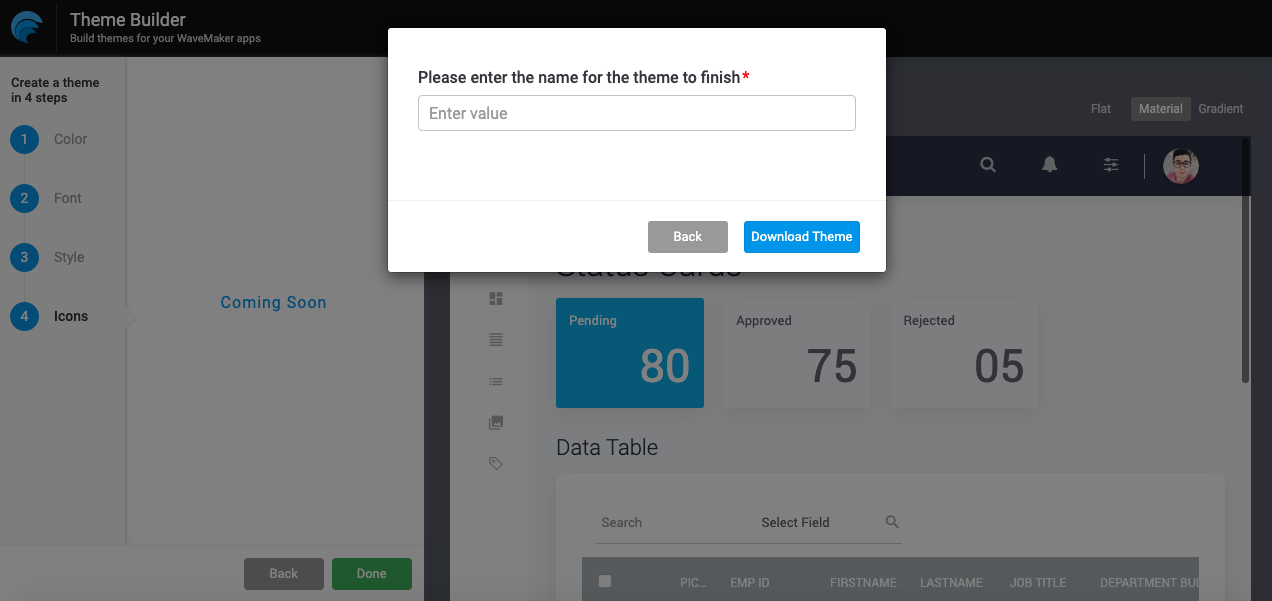
Step 4: Changing the behavior of icons (coming soon).
When you have made all the changes, you can proceed to save the theme.
- Click Done, and your changes are ready to download.
- Provide a Name for your theme, and click Download Theme.
The theme will be downloaded as a .zip file.
- Import and apply the downloaded theme into any of your WaveMaker applications.
For more information on how to import a theme, see Importing Theme.