Configuring Select Widget using Display and Data Fields
A Select widget can be used in various ways based on the source of data. Each type of data source needs a different approach. WaveMaker Select widget works in any one of the following ways:
- Using static list of values
- Using variable data
- Using display and data value fields from a Variable
- Using database fields
Usually, when giving options to the user, one would want the option to make sense to the user while using a totally different value internally within the application. For example, the user may select Male/Female but the value stored could be M/F or 0/1. To cater for such needs, WaveMaker Studio offers an Entry type while creating a Model Variable. Using this option, the developer can specify different fields for the variable – one called dataValue and other called name. For example, you want the user to select gender as Male or Female, but want to use M or F internally.
- Drag and drop a Select and Label widget onto the canvas.
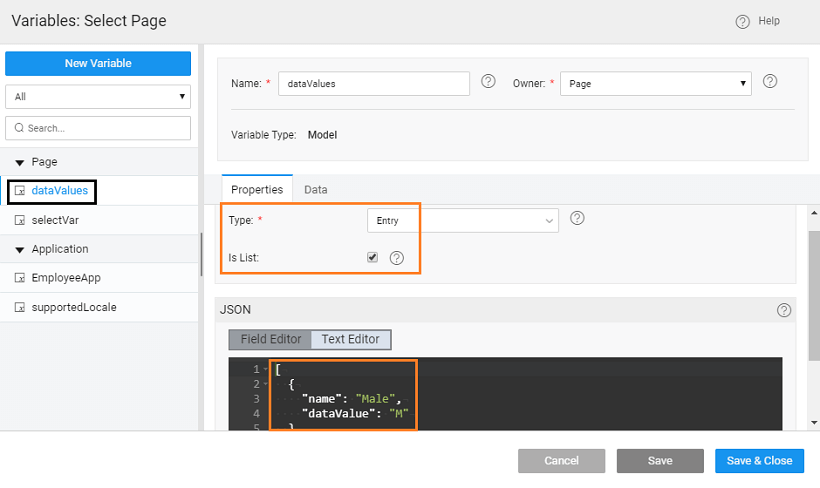
- Create a Model Variable, choose Entry Type
- Select the Is List and add the list values. you can also use the text editor to enter the values in JSON format:

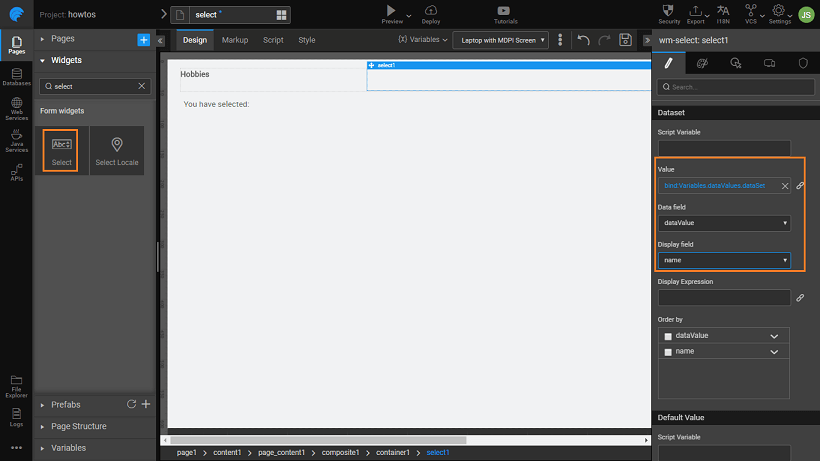
- Bind the dataset of the Model Variable to the select widget
- Set the Datafield property to the dataValue and Display Field to the name fields of the static variable. Set the Default Value, note the default value should correspond to the dataValue and not the name field of the static variable.

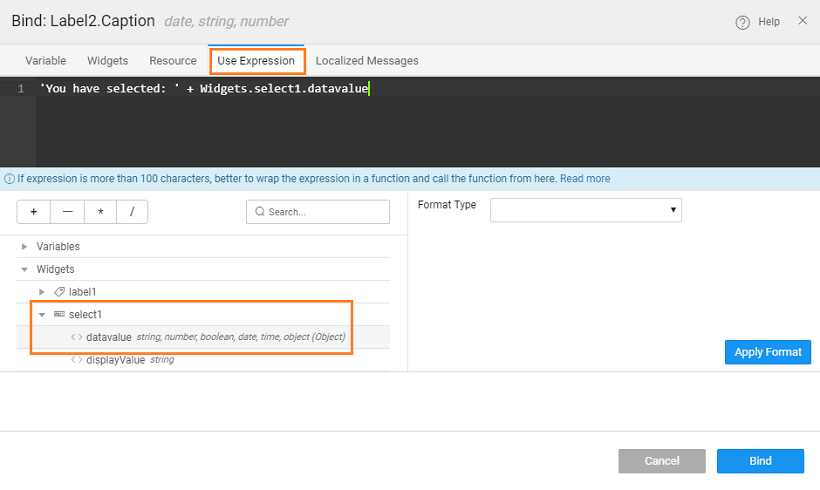
- The selection made by the user is displayed in a Label widget, by binding the select datavalue to it.

- Preview the app and see the selected item from the Select widget displayed in the label.