Configuring Cascading Select
One can drive the content of a Select widget based upon the selection of another Select widget. For example, a user is provided with a list of Countries and based upon the selection, a list of Cities is displayed for selection from a second list. Let us see how to achieve this in WaveMaker. Note: We are using a dataset CityListing which contains the country and city details.
- Drag and drop two Select and one Label widgets onto the canvas.
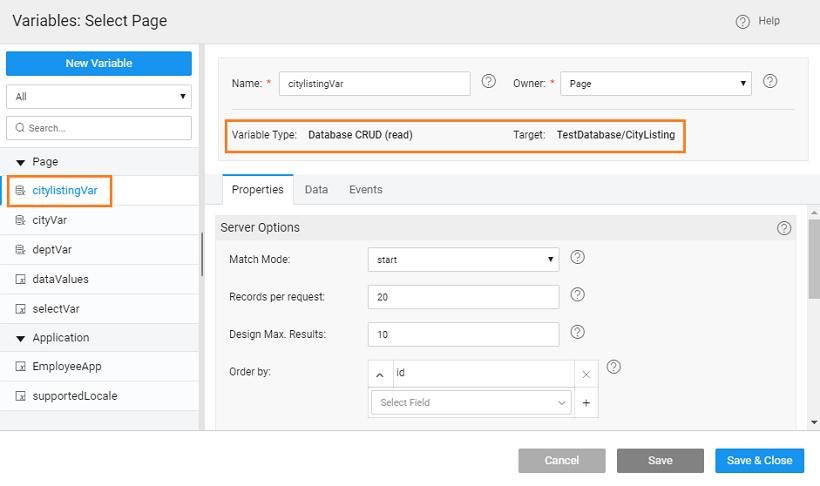
- Create a Database CRUD Variable for the above CityListing table (say, citylistingVar).

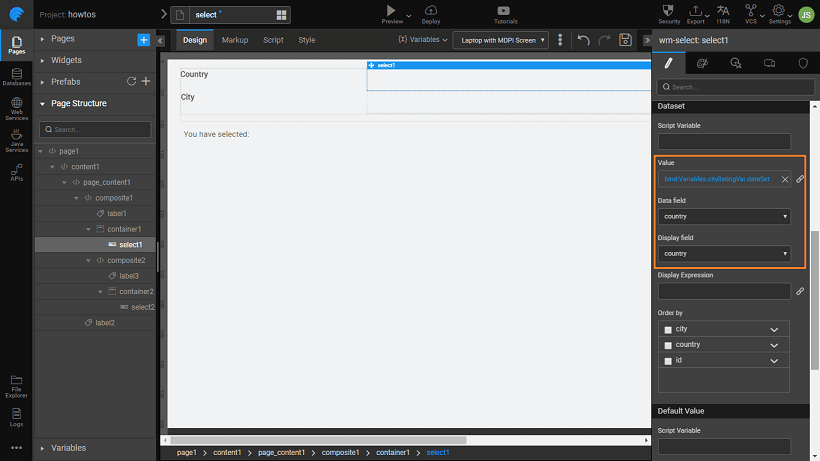
- Bind the first Select widget to the _citylistingVar _dataset. Set the Display Field and Data Field to the Country field of the dataset.

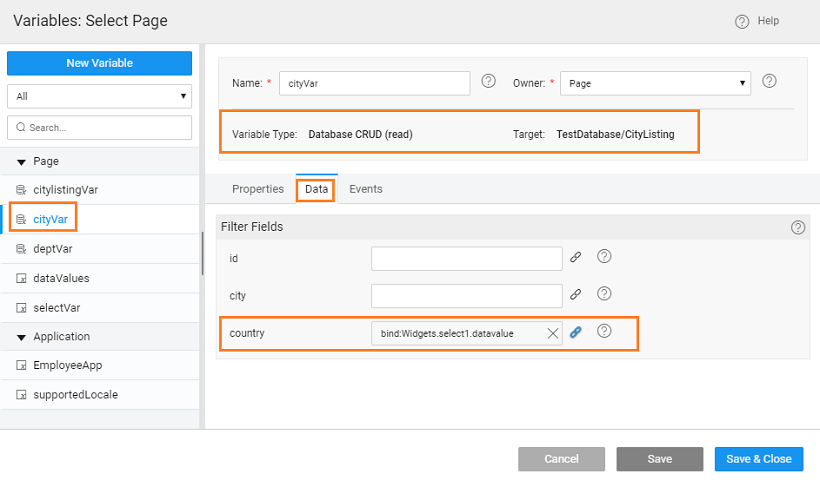
- Create another Database CRUD variable (say, cityVar), bind it to the CityListing dataset and set filter on the Country field to the Country Select widget datavalue.

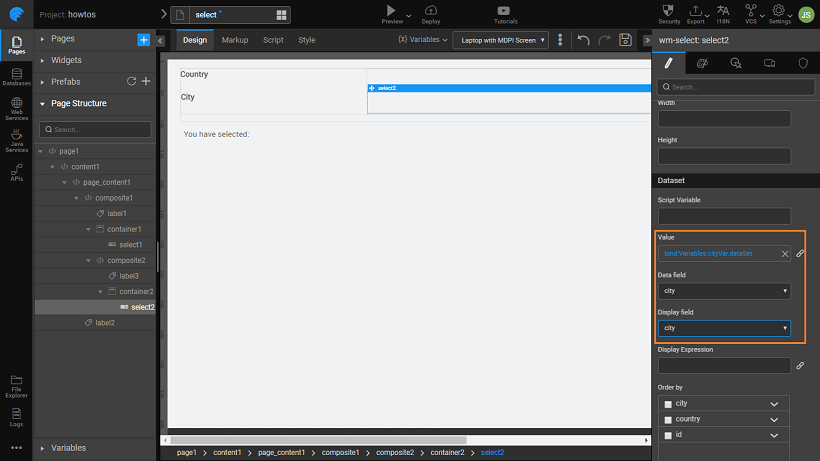
- Bind the second Select widget to the variable (_cityVar) _created in the above step. Set the Display Field and Data Field to the City field.

- Run the application, select country and see the city list change.