Selection Widgets - Use Case
WaveMaker offers three ways of allowing user to choose from given options:
- Select: Select widget lets the user to select values from an available list of options. The options are given in the form of a drop-down list from which the user can choose one option.
- Radioset and Checkboxset are used when there are multiple values belonging to a single group to choose from. In case we have a yes/no or true/false scenario, we can use the Checkbox widgets.
WaveMaker offers three ways of allowing a user to choose from given options:
- Select
- Radioset
- Checkboxset
Note: We are using Radioset and Checkboxset since we have multiple values belonging to a single group to choose from. In case we have a yes/no or true/false scenario, we can use the Checkbox widgets. Note: Checkbox is used for multiple selections, usually. Here we are using it only for demo purpose.
This document gives you the usage details of these three widgets. We will be:
- using the hrdb that ships with Studio to display the number of employees from a given city, state and zip.
- The user will select the values for the three fields, city, zip and state using the Select, Radio and Checkbox widgets, respectively.
- We will be writing a query which takes city, state and zip as input parameters and returns the total number of employees from that place.
- The input parameters of the query will be bound to the selected values of the widgets and the result to the text widget for display.
Open/Create a project.
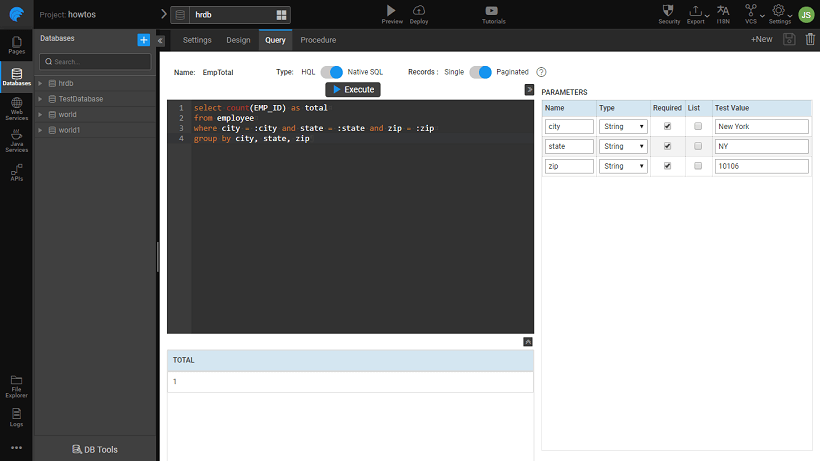
Write and save a query to retrieve the total number of employees from a given city, state, zip. Save it as EmpTotal.
select count(EMP_ID) as total from employee where city = :city and state = :state and zip = :zip group by city, state, zip
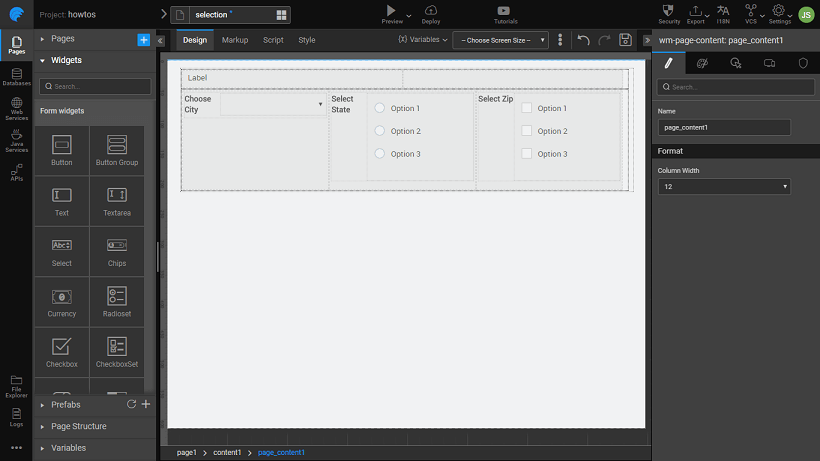
Drag and drop a Select, Radioset, Checkboxset and a Label widget onto the canvas.

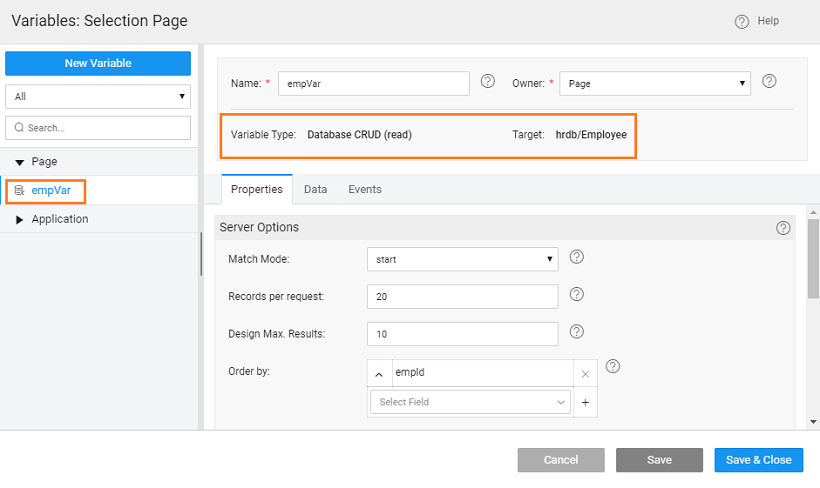
Create a Database Crud Variable for the Employee entity

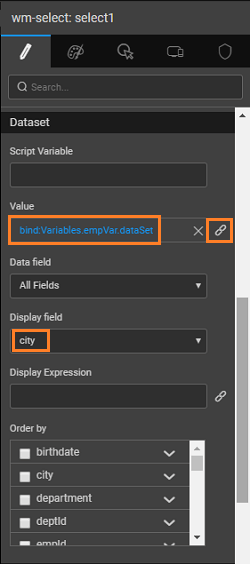
Bind the widgets thus:
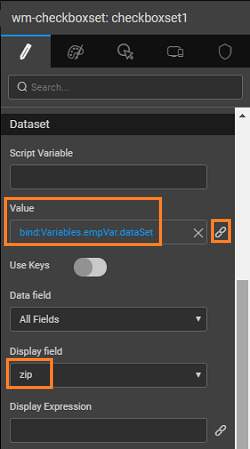
- Select: bind it to the Employee - Set the datafield property to city and display field also to city. The display field is the value that the user sees while the datafield is the value that is internally represents the display value. In this case both are the same.

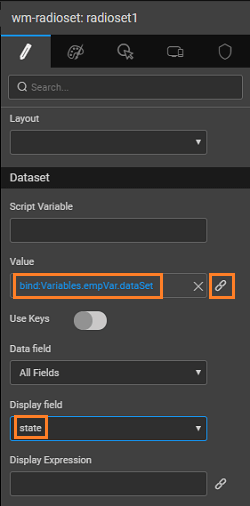
- Repeat the above two steps for Radioset and Checkboxset. Choose the appropriate properties.


- Select: bind it to the Employee - Set the datafield property to city and display field also to city. The display field is the value that the user sees while the datafield is the value that is internally represents the display value. In this case both are the same.
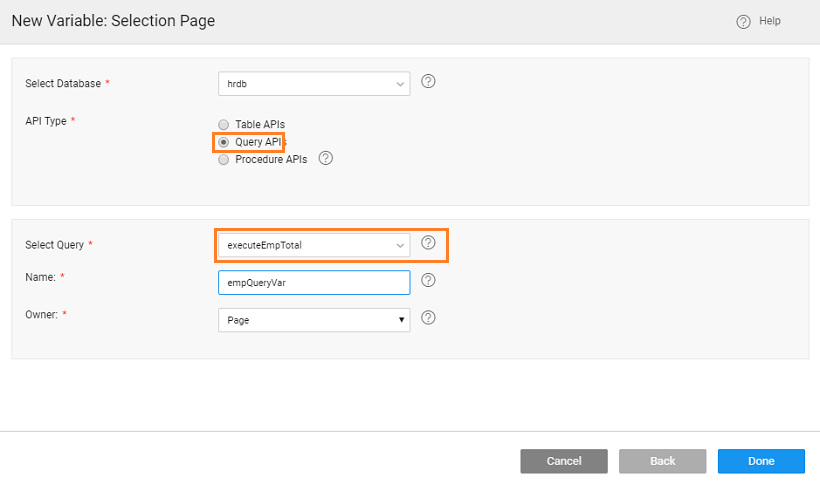
Create a Database API Variable for the Query service

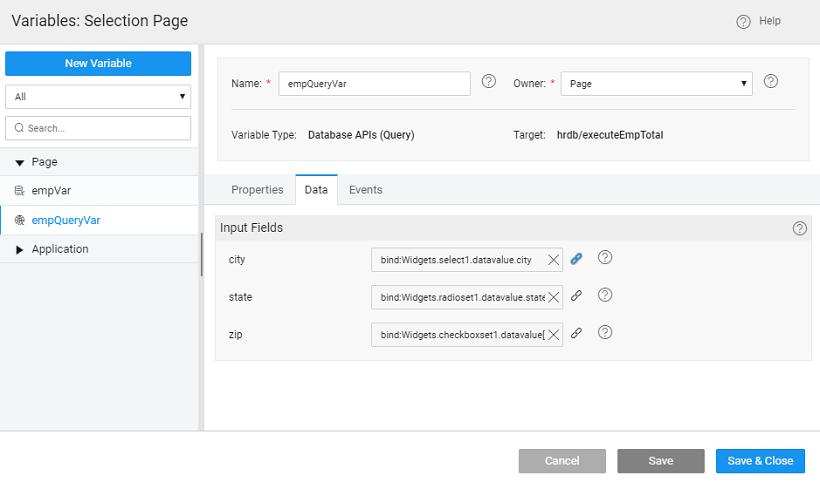
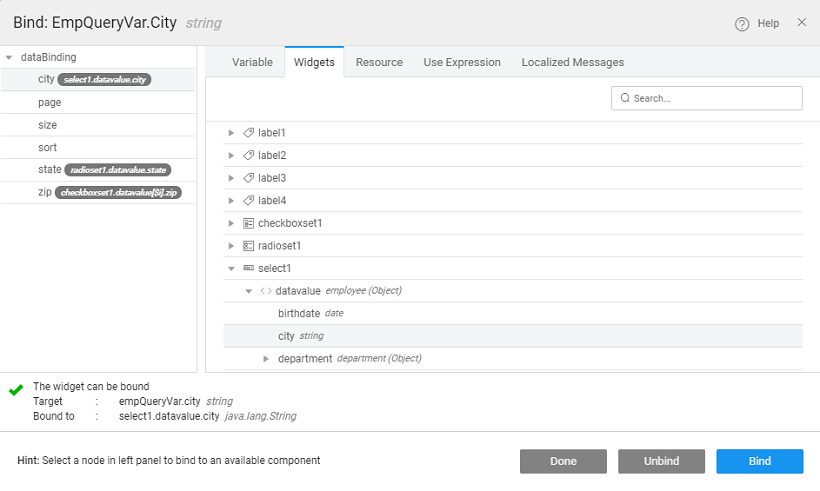
Bind variable data city, state and zip to the selected values of Select, Checkboxset and Radioset widgets.


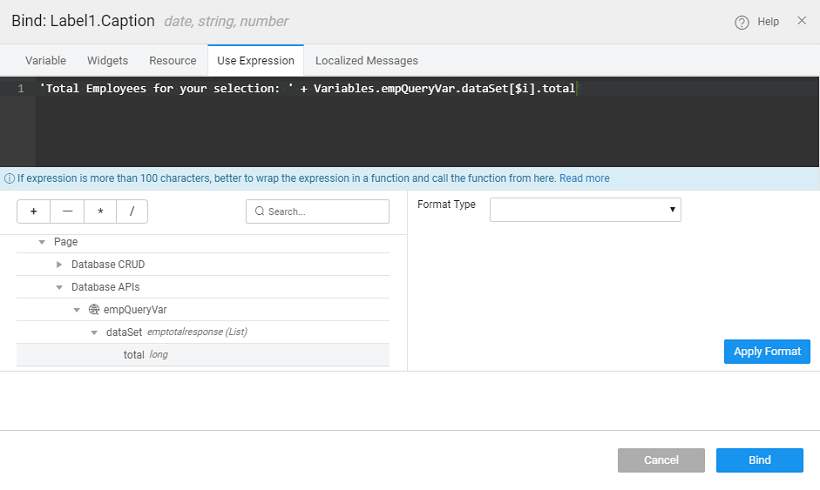
Bind the caption property of the Label widget to the output from the query

Run the project and select the various values to see the output.