Configuring Select Widget from a Variable
A Select widget can be used in various ways based on the source of data. Each type of data source needs a different approach. WaveMaker Select widget works in any one of the following ways:
- Using static list of values
- Using variable data
- Using display and data value fields from a Variable
- Using database fields
Instead of having a comma-separated list, one can use a Variable to hold the list and then bind it to the Select widget. This will enable us to reuse the list at multiple places if needed.
- Drag and drop a Select and Label widget onto the canvas.
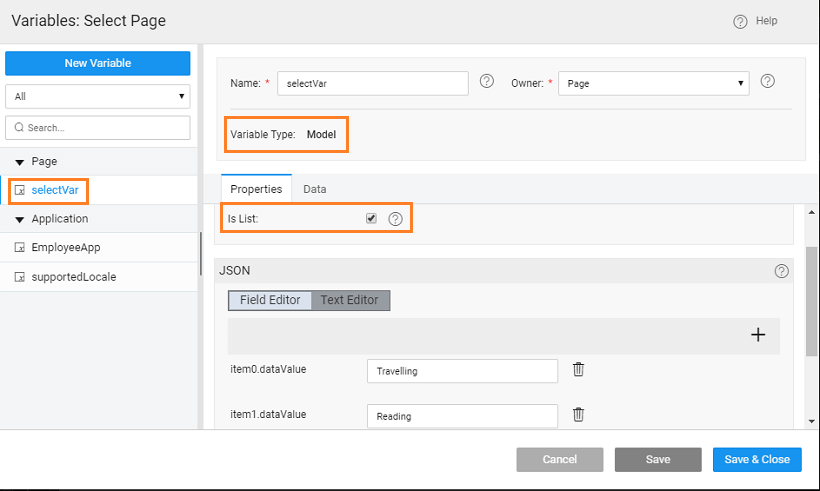
- Create a Model Variable, choose the Is List and add the list values:

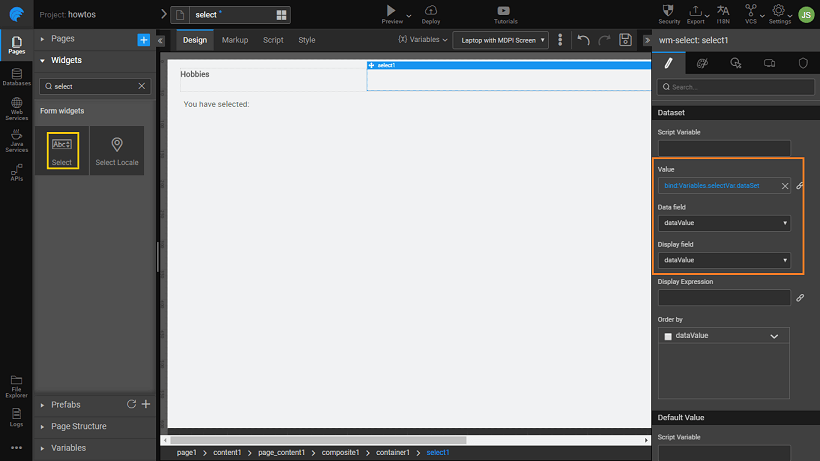
- Bind the Select Widget to the Model Variable dataset
- Set the Data field value to the dataValue of the model variable. This is the value that is selected by the user.
- The Display field is what the user sees in the list. In this case it is same as the Data field. We will see the case when both are different in the next use case.

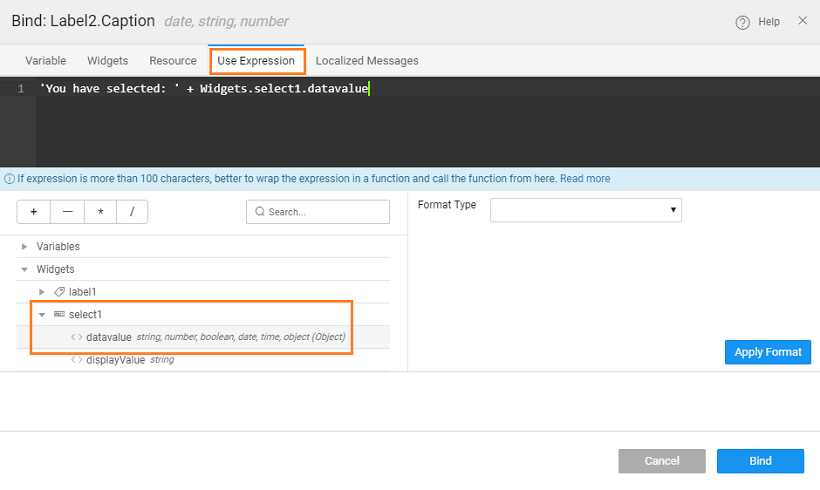
- The selection made by the user is displayed in a Label widget, by binding the select datavalue to it.

- Preview the app and see the selected item from the Select widget displayed in the label.