WaveMaker 11.8.1 - Release date: 12 August 2024
WaveMaker release 11.8.1 is majorly a bug fix release which includes the issues with vulnerability and other User Interface (UI) issues. This release also has a new CSS class for Lottie Player and a few React Native and Cordova bug fixes.
React Native Enhancement
CSS Style Class in Lottie Widget
A new CSS style class is added, .app-lottie-content allowing users to customize styles. For now, we have provided default height and width values in the Lottie widget.
Earlier, the application with the Lottie widget would not render without height and widget values. After this enhancement, if the user doesn't set the width and height of the video widget using .app-lottie-content class then these default width and height values get applied.
Bug Fixes
- VCS actions are typically blocked if a temporary or unapproved theme is used. However, we identified an issue where VCS actions were still blocked even after an approved theme was applied. This occurred when a theme developed in one project was published and imported by team members into their projects.
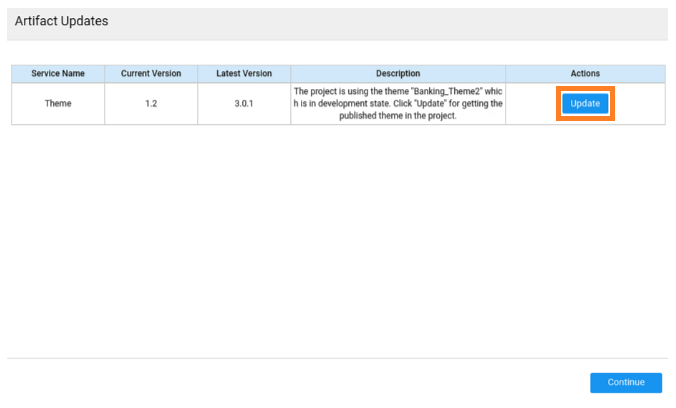
To resolve this, a pop-up screen called "Artifacts Updates" was added, allowing users to update the theme with changes made in the original parent project.

- Body parameters in the REST APIs were not generated in the associated Java code when using the x-form-urlencoded content type, which was addressed in this release.
Form Widget
- An issue was observed in the Form widget when an empty form field updated the dataset in the first static variable but not in the second static variable.
This issue occurs when the form data output is assigned to the first static variable, and the value of the first static variable is then used as input for the second static variable.
Datatable Widget
- Users were unable to edit table values after clicking the Edit button. With this fix, users can edit the values inside the Datatable used inside a Datatable.
This issue was noticed mainly in the case of nested Datatable.
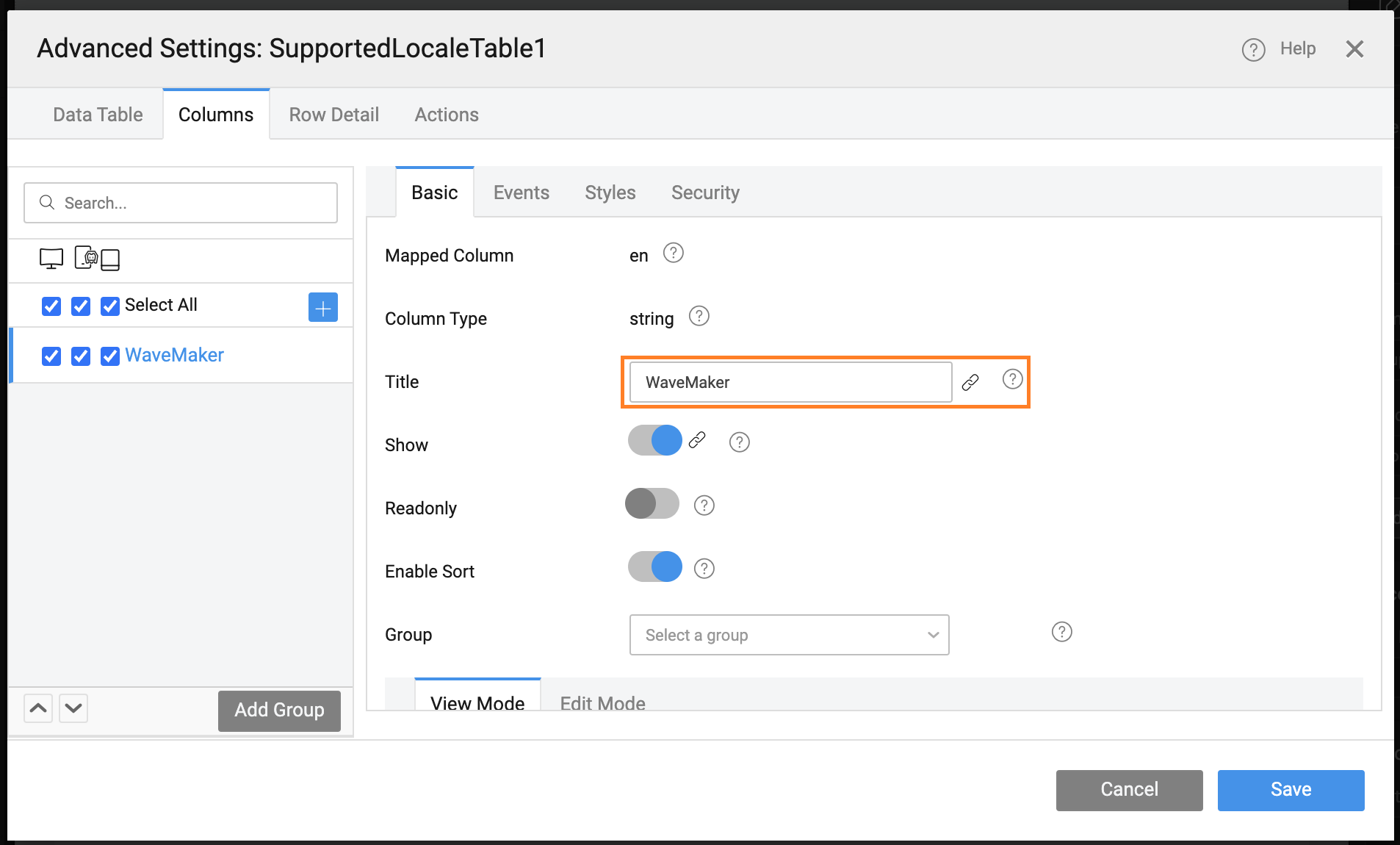
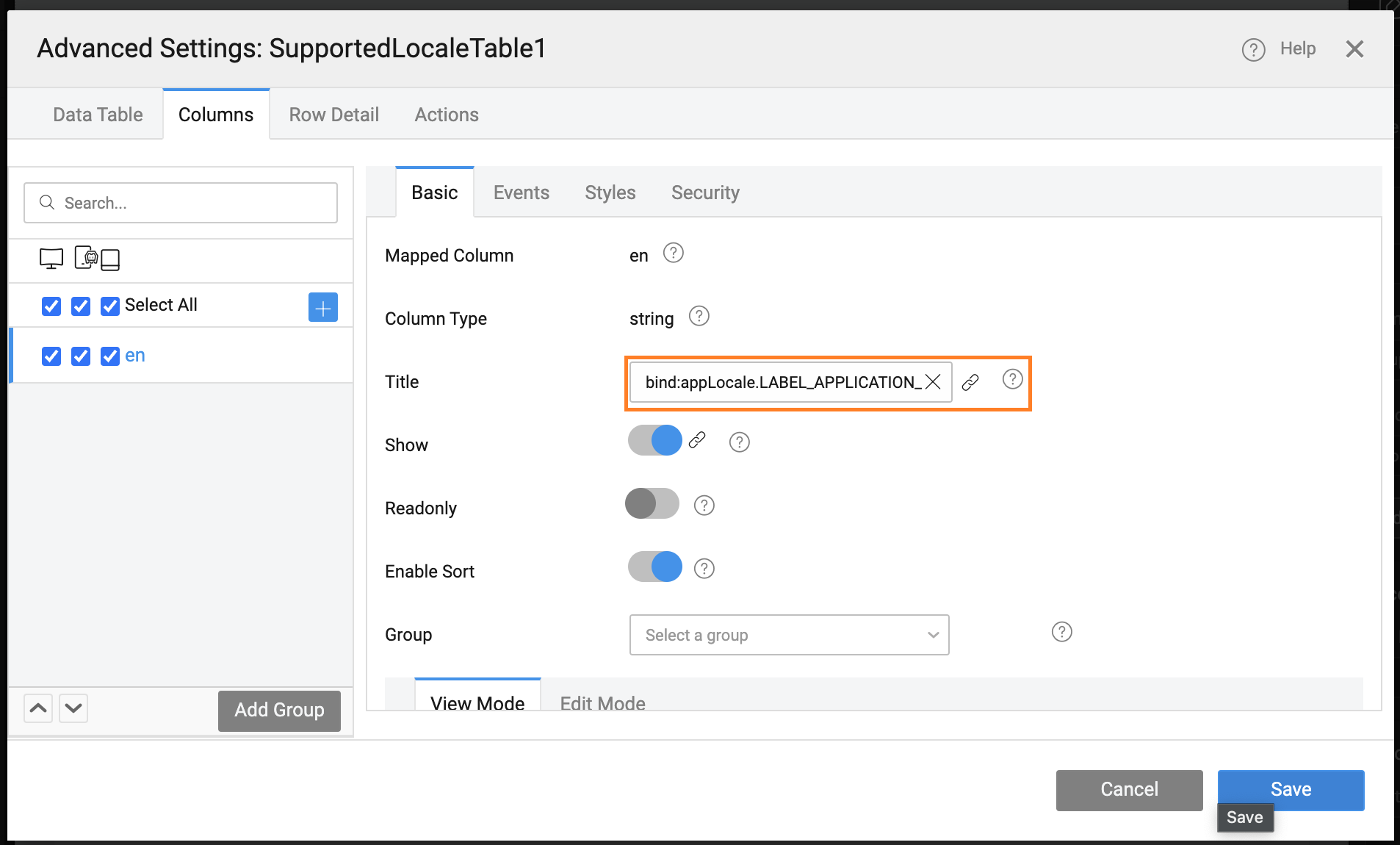
- In Datatable, the Title field key-value under Columns in Advanced Settings was incorrectly bound to the i18n Localized Messages. This key-value was replaced with the locale value whenever the user switched the workspace.
Before the fix: Locale value was bound in the Title field

After the fix: Key value was bound in the Title field

- The Row Expand icon in the Datatable widget did not update when the row was expanded. This issue occurred when multiple classes were provided in the Expand icon and Collapse icon fields under Row Details.
Select Widget
- In the Select widget, validation checks did not work when the updated dataset excluded previously selected values. The input value is now set to undefined in such cases, ensuring the validation checks fail.
Vulnerability
- Addressed vulnerability issues related to the use of sonarqube-scanner, owasp-dependency-check, @compodoc/compodoc, and summernote libraries identified during the npm audit for generated applications, which revealed:
- Moderate issues: 5
- High-risk issues: 12
- Critical issues: 4
Replaced core-js-builder library as it caused most of the vulnerability issues and upgraded the following library versions to clear out any vulnerability issues.
- sonarqube-scanner: 2.8.2 -> 4.0.1
- owasp-dependency-check: 0.0.21 -> 0.0.23
- @compodoc/compodoc: 1.1.19 -> 1.1.25
- summernote: 0.8.18 -> 0.8.20
After this upgrade, one moderate issue remains unresolved due to limitations in the current version of the summernote library. It will be addressed as soon as an updated version of the summernote library is available.
React Native Bug Fixes
- In the Text and Number widgets, resetting the dataset value to 0 resulted in a blank space on the preview screen instead of displaying the value. Now, when a user binds a value to the Text widget input and resets it to 0 via JavaScript, the number 0 will display in the text field.
This fix applies to the Text, TextArea, Currency, and Number widgets.
Video Widget
- Pages in the Video widget displayed a blank screen if width and height values were not provided. This was fixed by providing default width and height values.
If the user does not set the width and height of the video widget using the .app-video class, default width and height values will be applied.
Lottie Widget
- The Lottie player widget did not render in the application after the Lottie player library upgrade in Expo 50. This was fixed by adding default width and height property values in the Lottie widget.
If the user does not set the width and height of the video widget using the .app-lottie-content, default width and height values will be applied.
Dialog Widget
- In the Dialog widget, the title did not display when the
Iconclassproperty was left empty. It will now display if a title value is provided, even if theIconclassproperty is left empty.
Select Widget
- Addressed an issue in the Select widget where the background image was not displayed even if an image was bound using
background-imageproperty.
Cordova Fixes
Earlier, XHR calls caused failure in displaying Google maps in applications which were fixed by adding
readystateproperty in native XHR to handle API calls.Addressed the Select widget issue where the default value was missing when no placeholder and default value was provided.
Technology Stack
UI Frameworks
| Description | JS Library | Version |
|---|---|---|
| JS Binding | jquery | 3.7.1 |
| jquery-ui* | 1.13.3 | |
| MVC Framework | Angular | 17.3.11 |
| ngx-bootstrap | 9.0.0 | |
| Styles | bootstrap | 3.3.7 |
| Charting | d3 | 7.8.5 |
| nvd3 | 1.8.11 | |
| Built-in functions | lodash-es | 4.17.21 |
| Device support, gestures | hammerjs | 2.0.8 |
Optimized jQuery-UI library excluding unwanted components like accordion, datepicker, dialog, progressbar, spinner, tabs, and all jQuery-UI Effects.
Backend Frameworks
| Description | Java Library | Version |
|---|---|---|
| Spring Framework | 5.3.37 | |
| Security framework | Spring Security | 5.8.13 |
| Java JSON utilities | Gson | 2.11.0 |
| DB Persistence library | Hibernate | 5.6.15.Final |
| Sample database | HSQL | 2.7.3 |
| JSON library | Jackson | 2.17.2 |
| Logging framework | SLF4j | 1.7.36 |
| Logging Implementation | Log4j2 | 2.18.0 |
| Http client library | HttpComponents - httpclient | 4.5.14 |
| Servlet Framework | 4.0.4 | |
| Database Connection Pooling | HikariCP | 5.1.0 |
Runtime Environment
| Description | Version | ||
|---|---|---|---|
| JDK | 11 | ||
| WebSphere Liberty | 19.0.0.1+ | ||
| JBoss Wildfly | 15+ | ||
| Tomcat | 9.0.87 | ||
| Cordova (mobile apps) | Android | 12.0.0 | 13.0.0 |
- Cordova-iOS supports from iOS 16.
- Cordova-Android supports from iOS Android 24 (Nougat).
This is the default Tomcat runtime support. Apps can be deployed to any standard Java Web Server running on JDK 11. For more information, see here.
Build Environment for Studio
With the release of 11.4, we have ended our support for WaveMaker 10 projects. To know more, see Ending Support to WaveMaker 10 Projects.
Build Environment 11
React Native 11
| Description | Version |
|---|---|
| Java | 11 |
| Node | 18.16.1 |
| Maven | 3.9.8 |
| npm | 9.5.1 |
| Ant | 1.10.11 |
Angular Web and Mobile 11
| Description | Version |
|---|---|
| Java | 11 |
| Node | 18.16.1 |
| Maven | 3.9.8 |
| npm | 9.5.1 |
| Ant | 1.10.11 |
For more information about building projects with Maven, see here.