WaveMaker 11.8.4 - Release date: 23 September 2024
WaveMaker 11.8.4 is here with enhancements in Dialogs User Interface(UI), and individual Form field reset properties along with some major bug fixes related to Datatable, Prefab Configuration and so on. This would also include React Native bug fixes related to Donut chart center label, hiding and showing the widgets, starting and stopping animations, File upload restrictions, and so on.
Enhancements
Dialog UI Enhancements in Studio
We have improved the appeareance and feel of Dialogs in studio. The significant changes made in the dialogs are listed below.
- Now, Dialogs have rounded corners.
Before Upgate:
After Update:

- Headers background color is changed to white.
Before Upgate:
After Update:

- Tabs design is updated where the selected tab background is white and is shown like a button.
Before Upgate:
After Update:

- Content inside the Tab is now separated with a border instead of box structure.
Before Upgate:
After Update:

- Buttons style is changed where the primary is still shown with blue background, the secondary is shown in white background with blue border and the tertiary button has only white background.
Before Upgate:
After Update:

These changes along with some additional changes are applicable for all the dialogs.
Resetting Individual Form Field
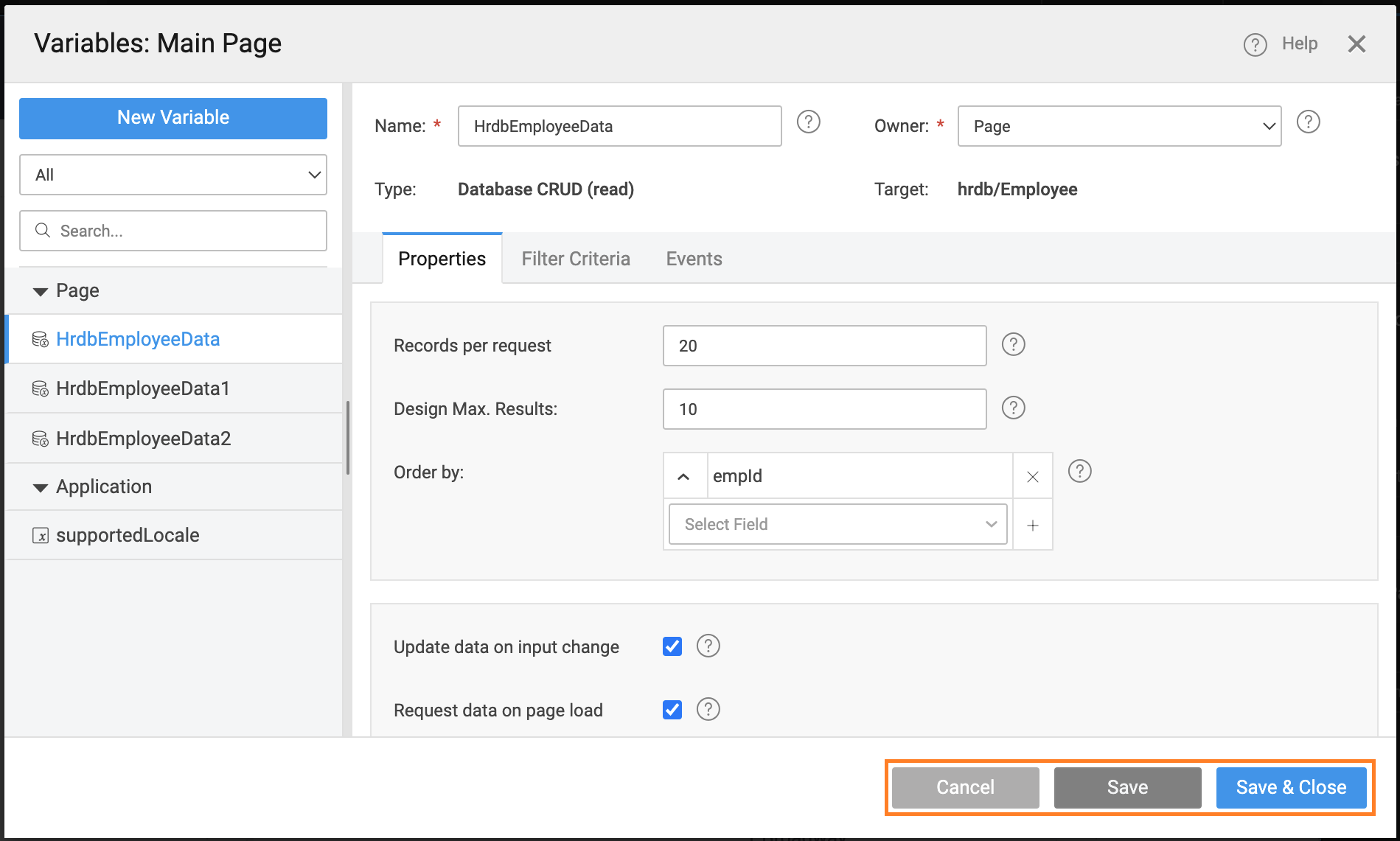
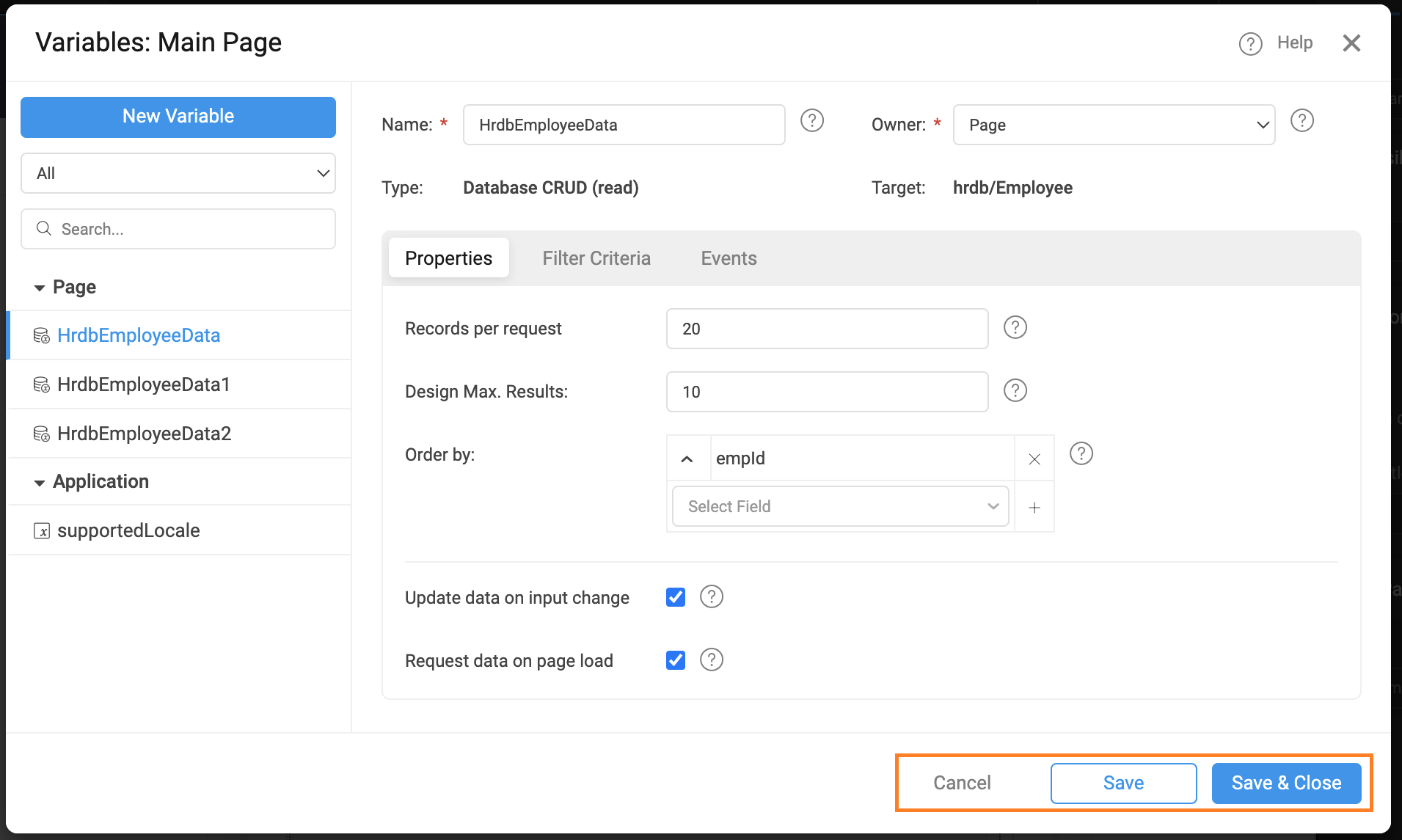
Previously, users were able to reset all the fields in the Form with the reset button. Now, the users can also reset the invidual fields in the Form without having to disturb the other fields.
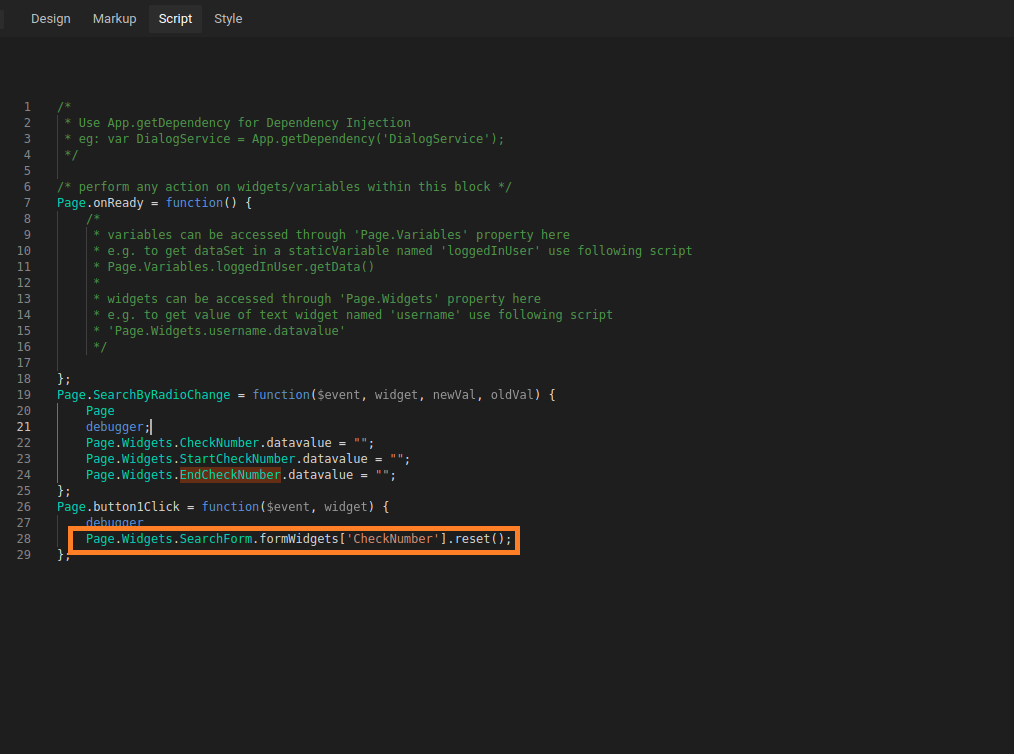
For example, the below code can be used in the Script to create a button to reset only the CheckNumber field in the Form.

Bug Fixes
Commit History is not Displayed
An issue was observed where the user was unable to view the commit history when more than 11 commits were made in any project. Now, user can click on button named Older to view the previous commits.
Datatable Grouping Issue
In Datatable, an issue was observed where the columns were misaligned when the columns were grouped and column names were bound to any Locale message.
Tooltip is not visible for Target Property
In Variable bind dialog, the Tooltip was not displayed for the Target property. This was fixed by checking the title property in the HTML code which is responsible for the Tooltip message display.
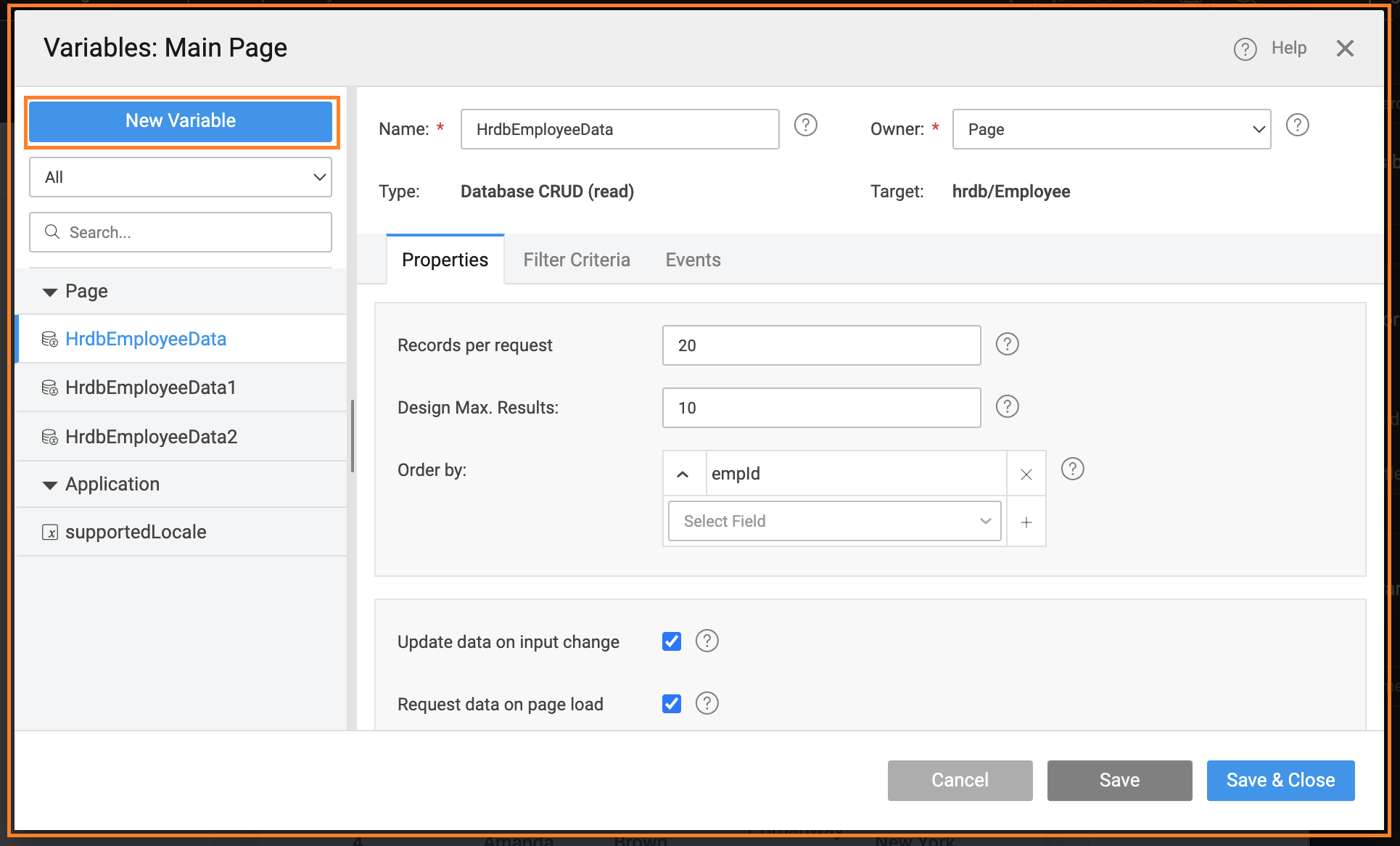
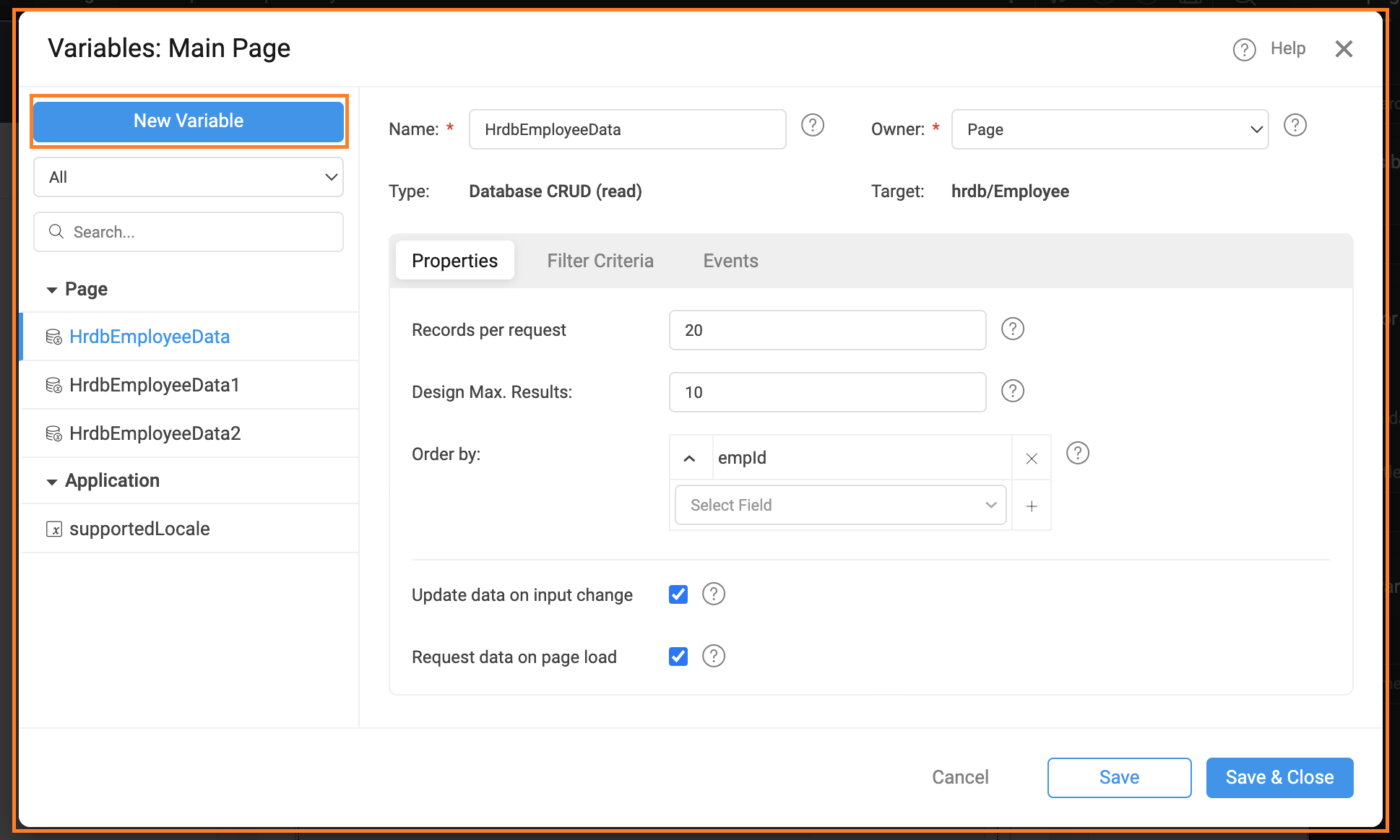
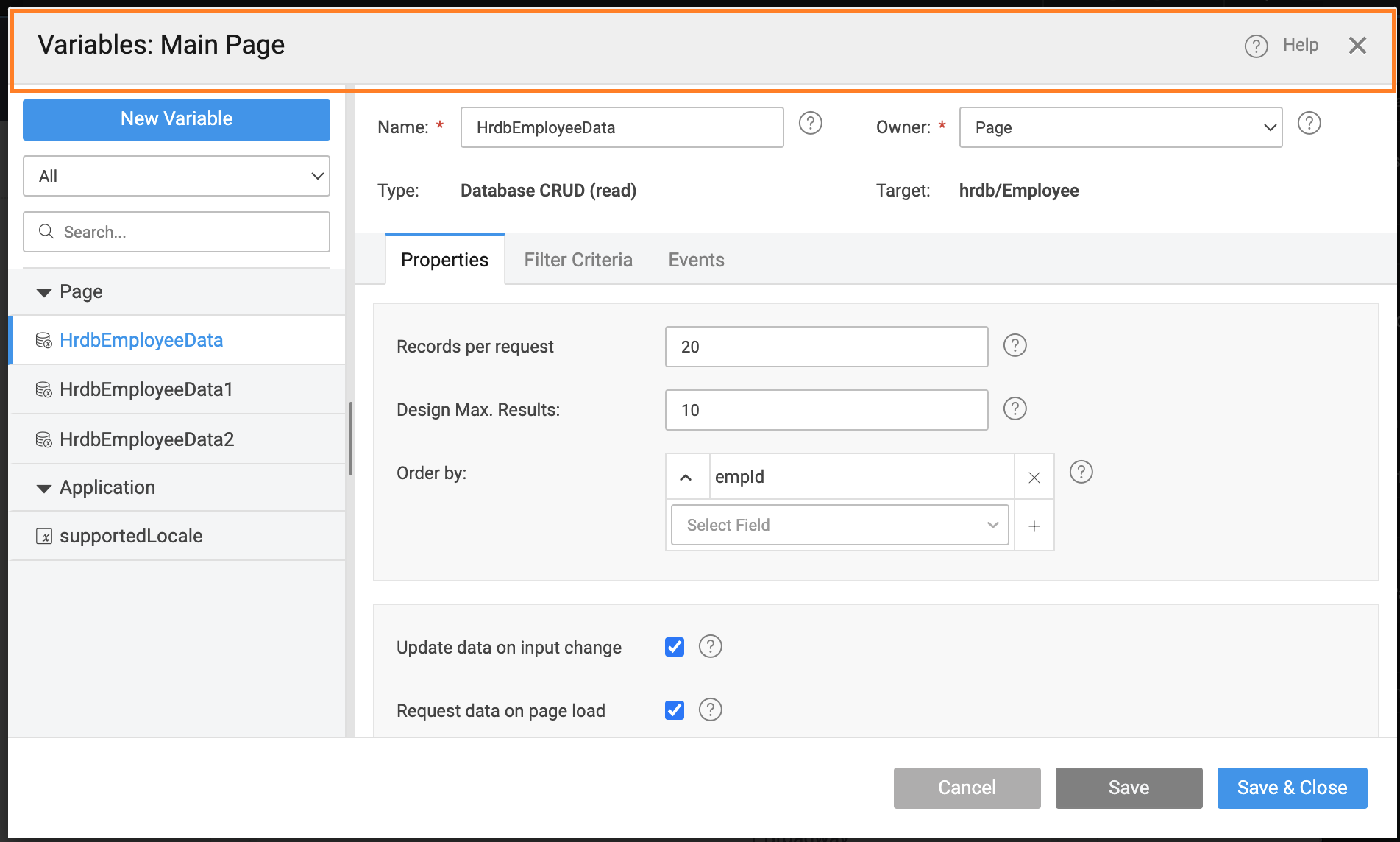
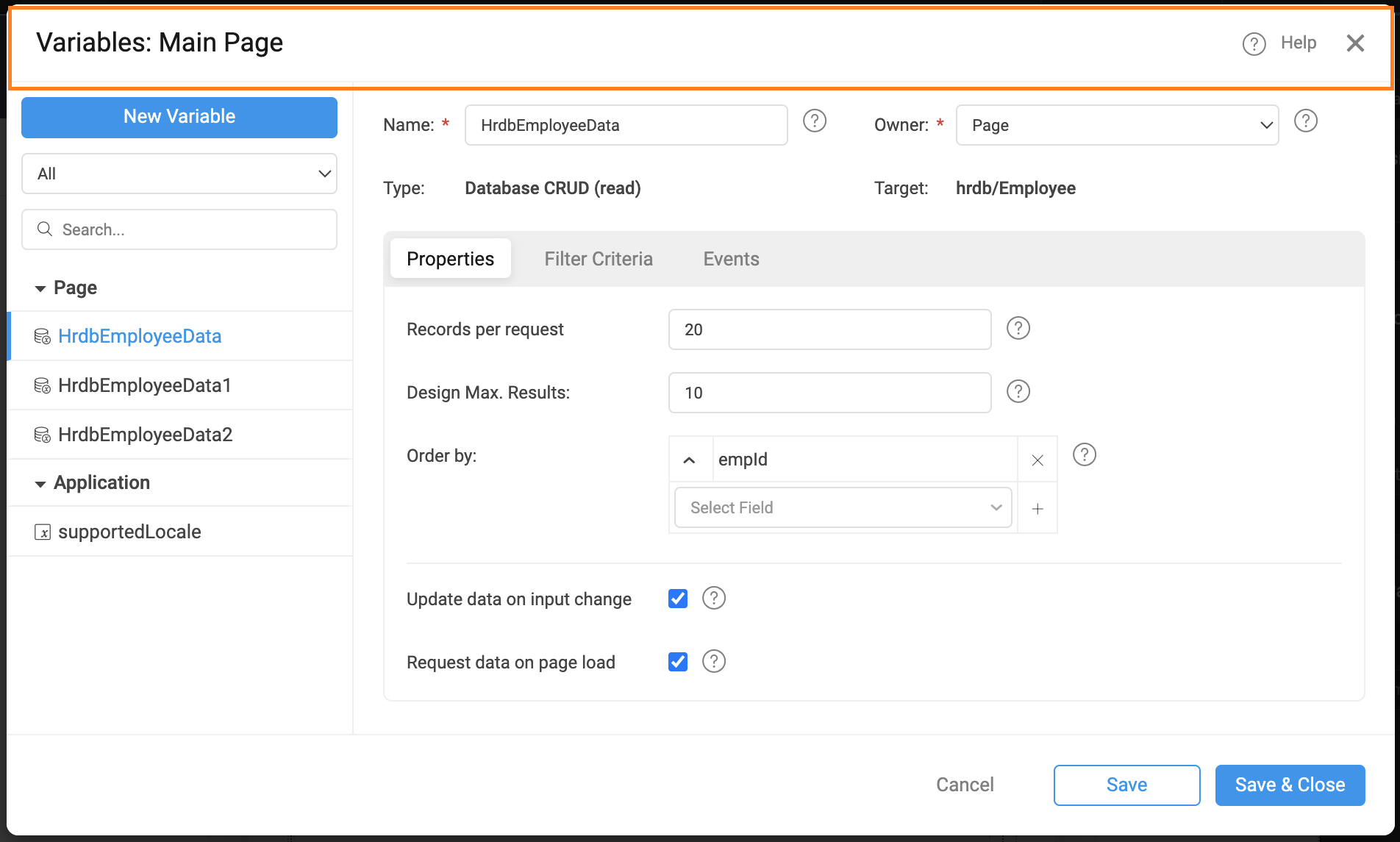
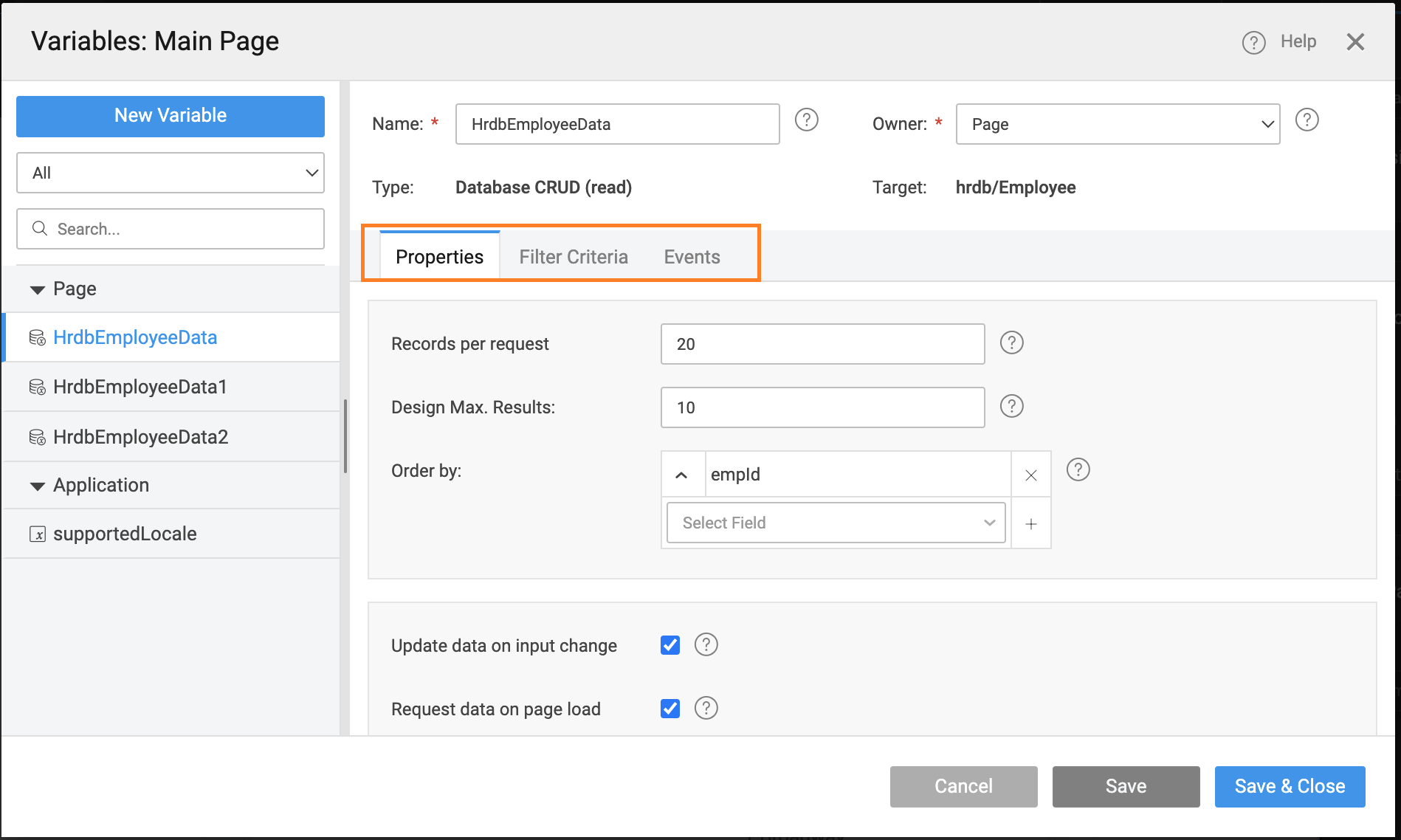
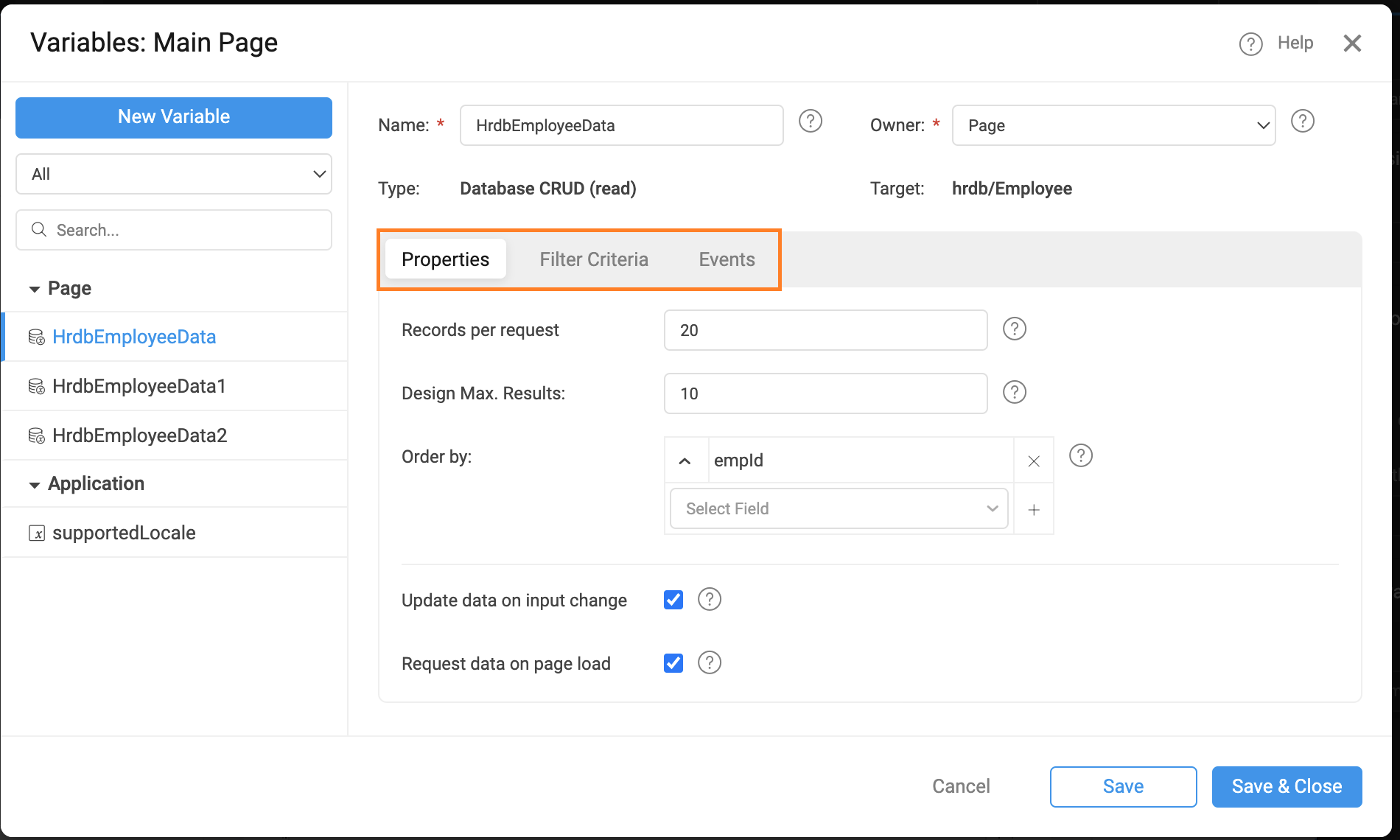
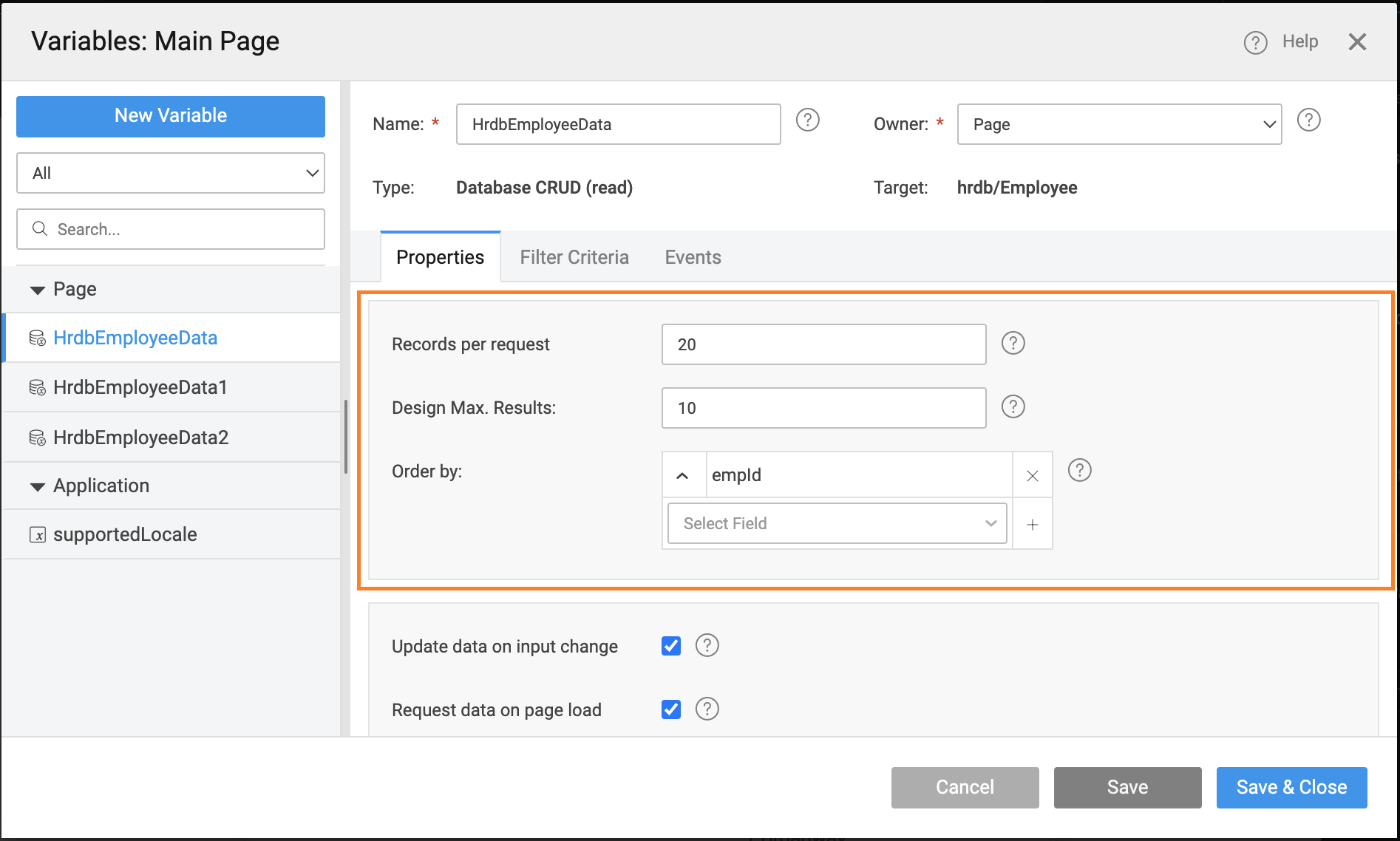
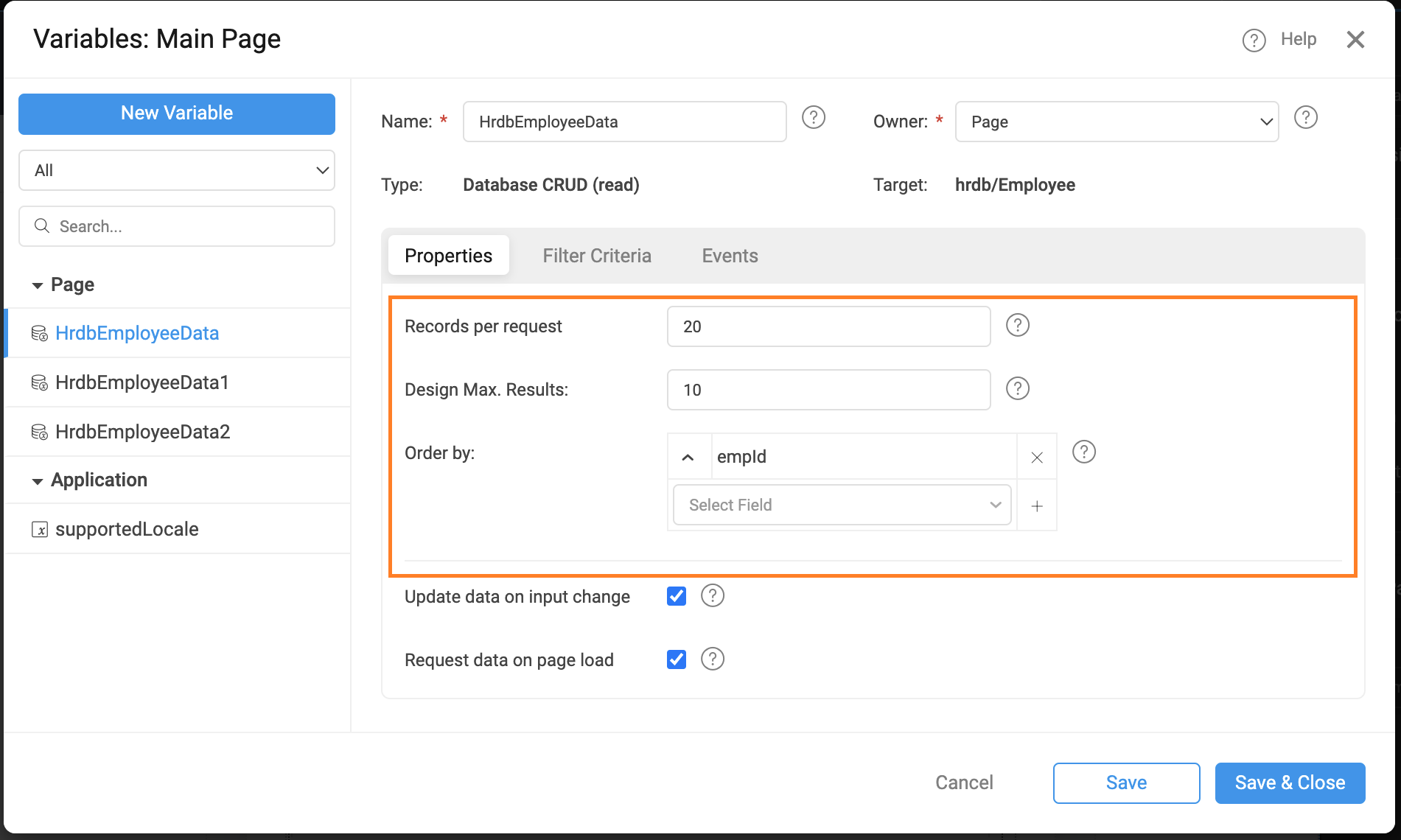
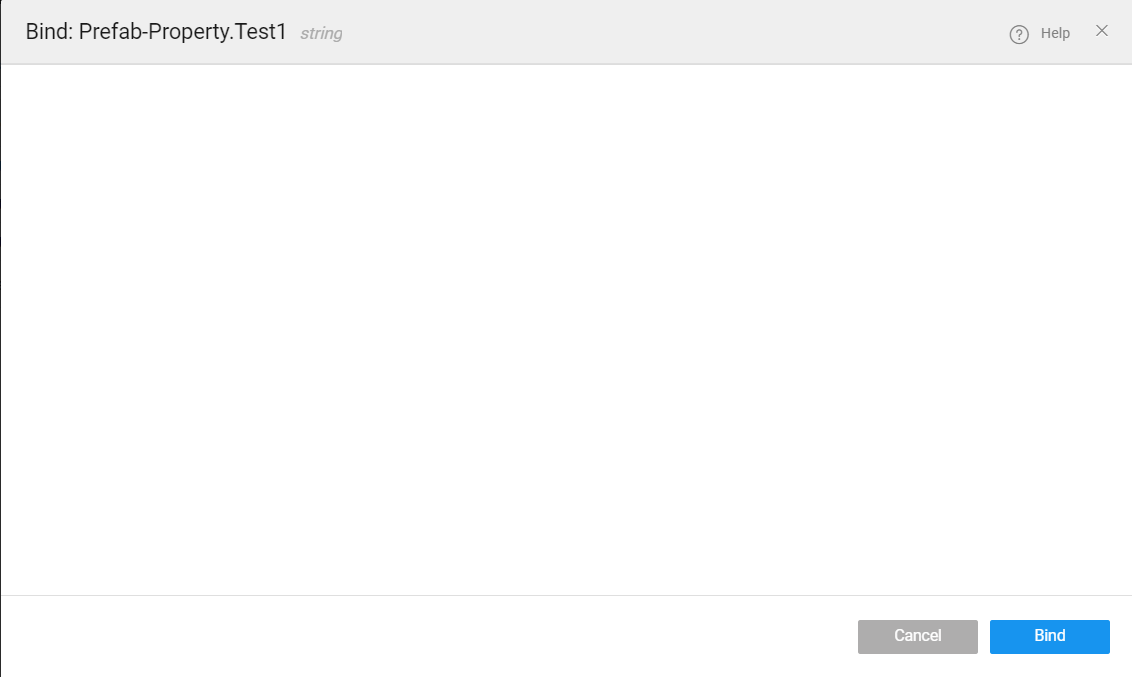
Bind Dialog in Prefab Configuration is Empty
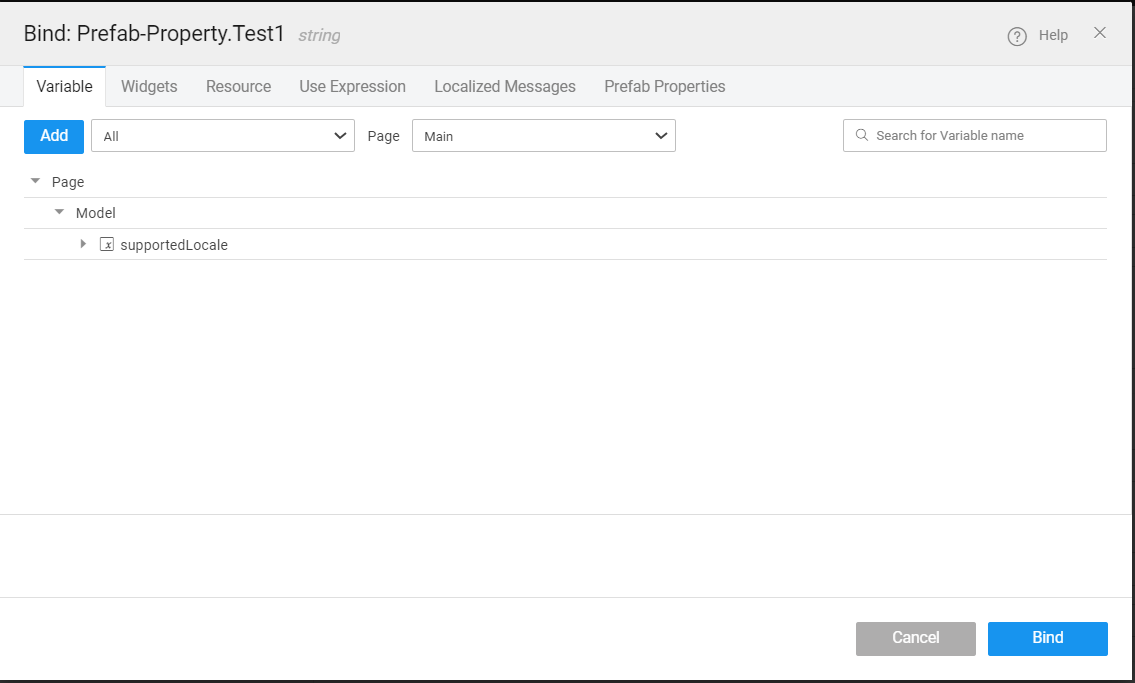
An issue was observed when a user tried to create a UI property in a Prefab project. The Bind dialog was displayed empty when the bind icon was clicked in the Default Value field while creating a UI property in Prefab Configuration.
Before Fix:

After Fix:

Conditional Class was not Applied
In Datatable, the Conditional classes were not applied to the first row when Summary Row function was enabled.
Search Functionality issue during Prefab Import
Users were unable to select any Prefabs listed under the Prefabs section, as it automatically selected the last Prefab in the list. This issue was observed and fixed in the Artifacts section when using any imported Prefab.
React Native Fixes
Changing Donut Chart Center Label Programtically
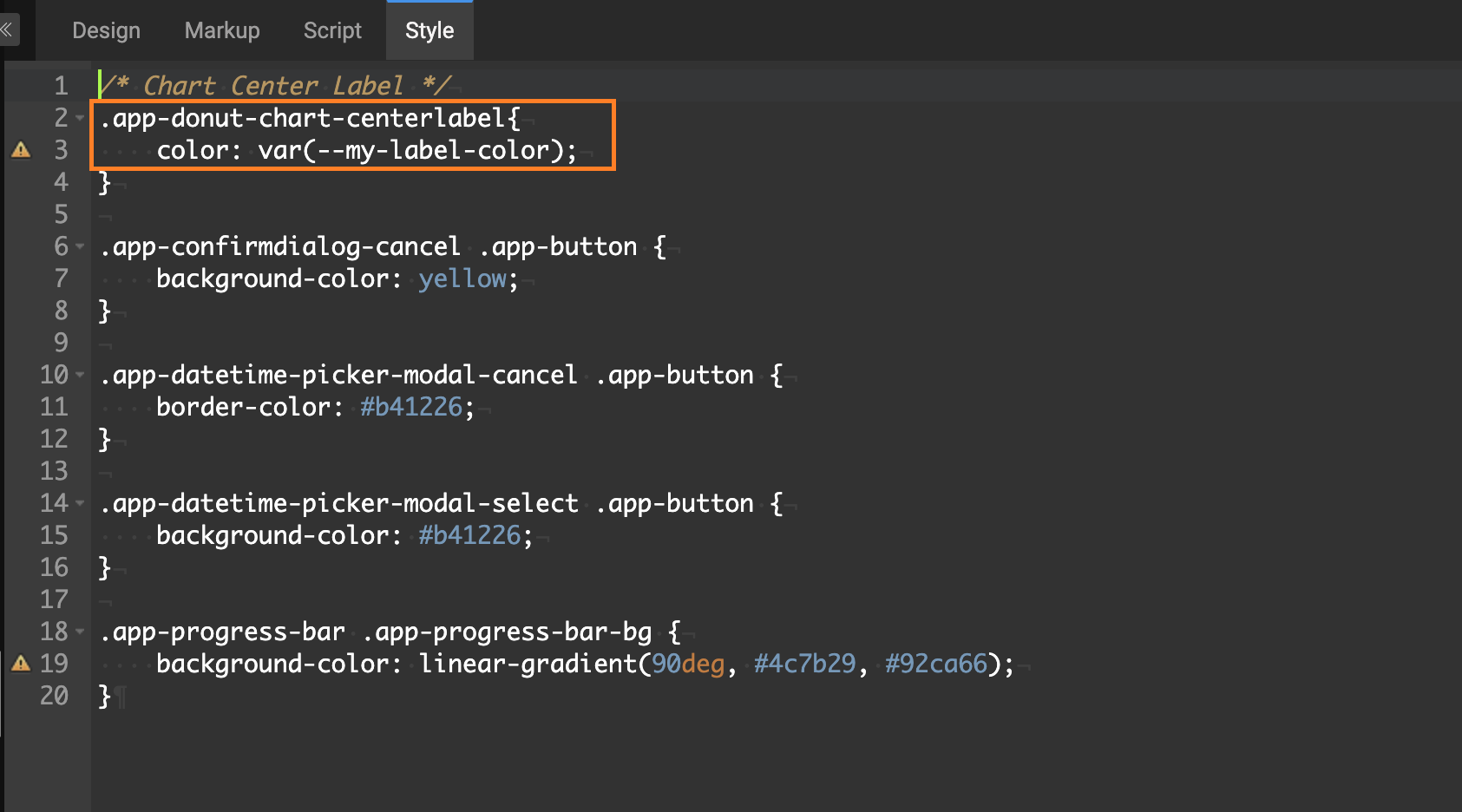
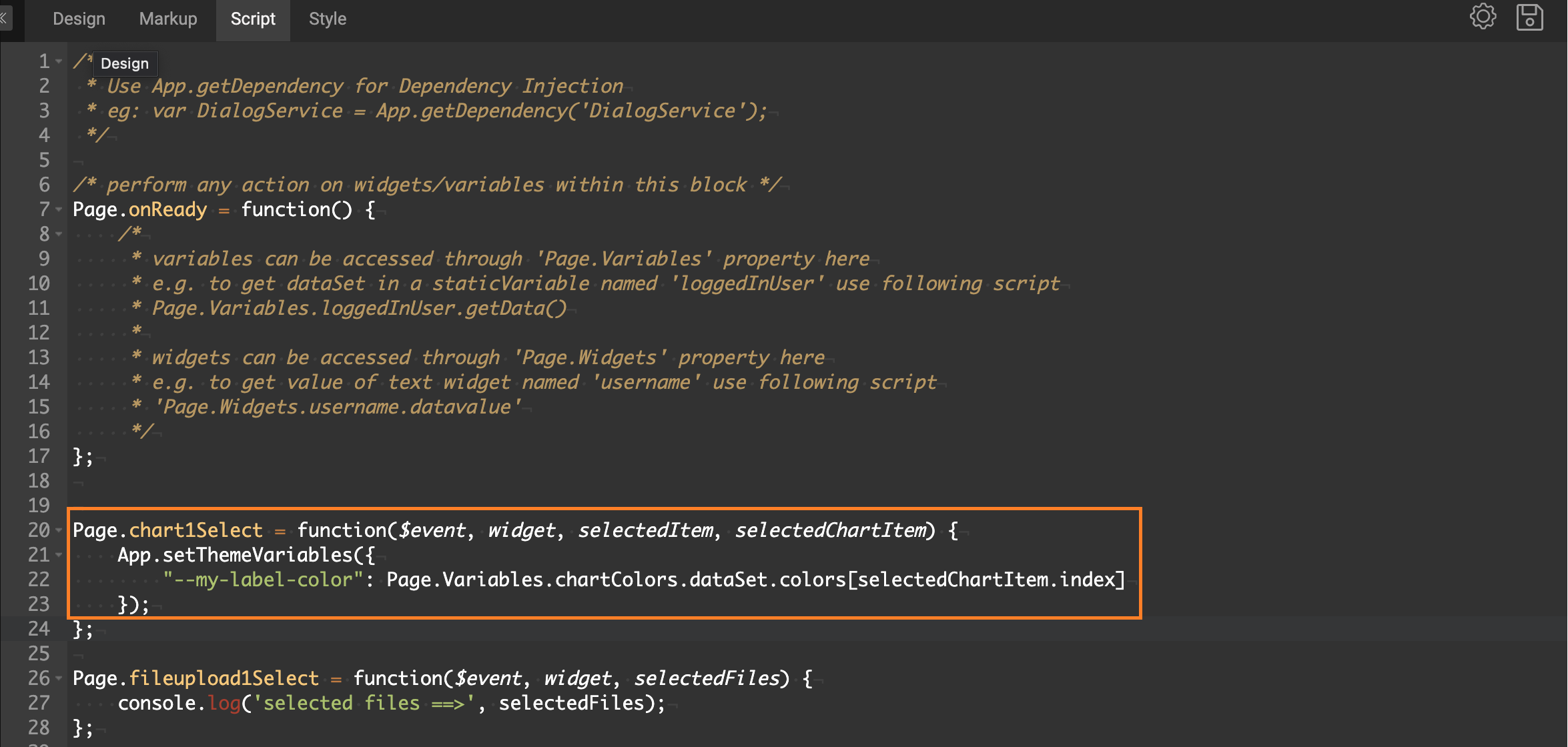
Earlier, in Donut Chart, users were unable to update the Center Label colour dynamically. Center Label is used to describe either the values in each slice of the Donut chart or the title of the Chart. Now, the users can style the center label dynamically using the CSS variable on .app-donut-chart-centerlabel CSS class in Style tab and setting up a Theme variable in Script tab.
Css Variable in Style:

Theme Variable in Script:

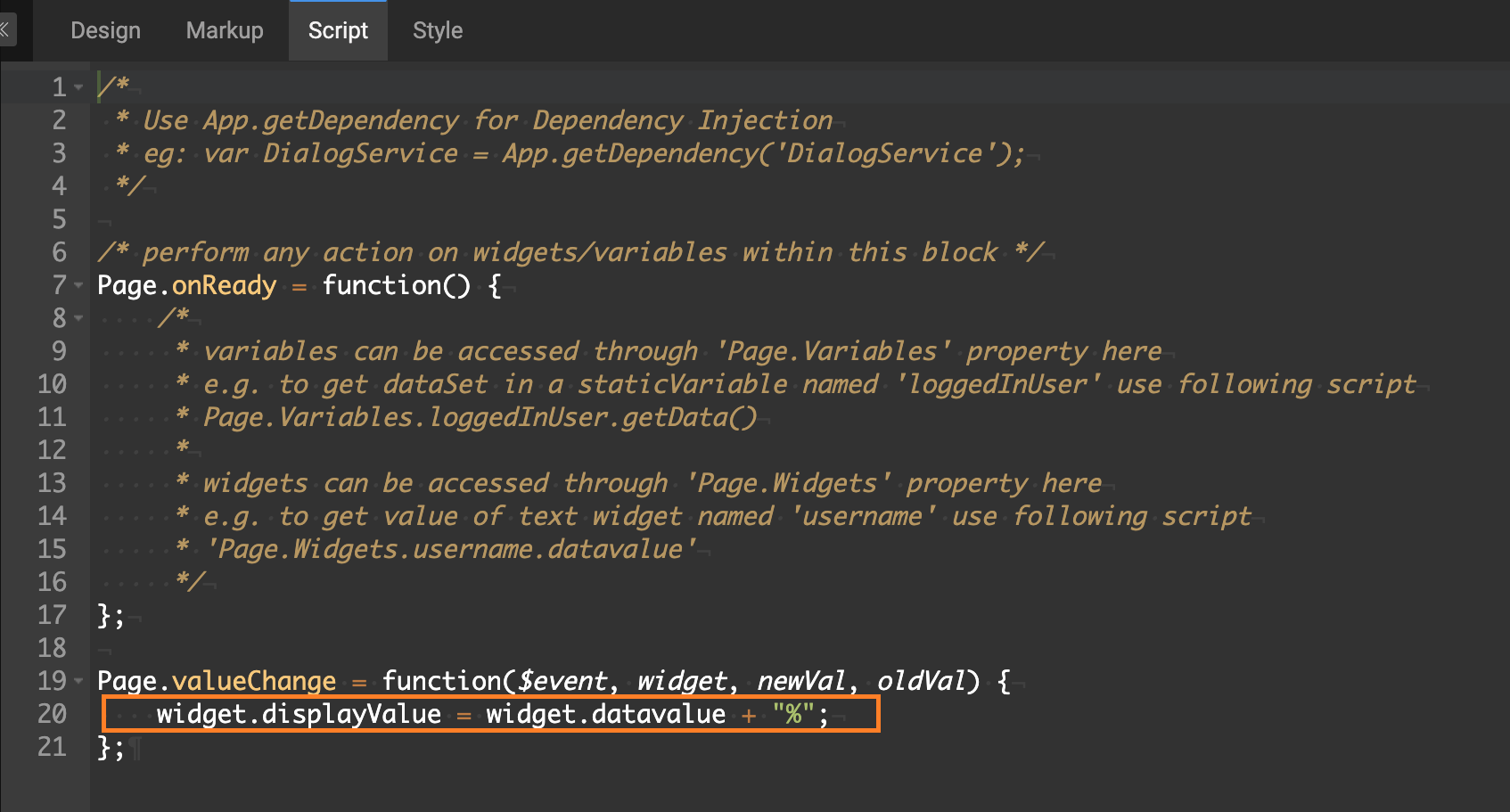
Display Value Property in Number type Form Field
The value given in the Number widget is by default taken as Data value, which can be masked using Display value. Now, users can use displayValue property to add a Display value in the Form field of number type.

Unable to Hide or Show Widgets
It was observed that user was unable to change the show property value in the script.Users can now use the show property in Script tab to hide or show a specific widget
Unable to Logout of application with OpenID Authentication
Previously, the user was unable to logout of the application when OpenID is applied as the aunthenticator and the CSRF was enabled in the security settings. The user was able to logout only when the CSRF was disabled. This issue was abserved because of the missing CSRF token in the logout API call.
orderBy Property is not working
In List widget, orderBy property is used to show the items in ascending or descending order. Previously, user was unable to sort the items using orderBy property which was now fixed.
Start and Stop Animation
To provide users the control to start and stop the animation in Carousel widget, two new methods have been added.
Use the below code in Script to create a button to start the animation.
Use the below code in Script to create a button to stop the animation that is already in start state.
File Upload Restrictions
Earlier, users were able to upload files with any extension which can raise security vulnerabilities. To handle this issue, Allowed File Extensions option has been added in Properties panel to restrict the file extensions that are to be uploaded.
Technology Stack
UI Frameworks
| Description | JS Library | Version |
|---|---|---|
| JS Binding | jquery | 3.7.1 |
| jquery-ui* | 1.13.3 | |
| MVC Framework | Angular | 17.3.11 |
| ngx-bootstrap | 9.0.0 | |
| Styles | bootstrap | 3.3.7 |
| Charting | d3 | 7.8.5 |
| nvd3 | 1.8.11 | |
| Built-in functions | lodash-es | 4.17.21 |
| Device support, gestures | hammerjs | 2.0.8 |
Optimized jQuery-UI library excluding unwanted components like accordion, datepicker, dialog, progressbar, spinner, tabs, and all jQuery-UI Effects.
Backend Frameworks
| Description | Java Library | Version |
|---|---|---|
| Spring Framework | 5.3.39 | |
| Security framework | Spring Security | 5.8.14 |
| Java JSON utilities | Gson | 2.11.0 |
| DB Persistence library | Hibernate | 5.6.15.Final |
| Sample database | HSQL | 2.7.3 |
| JSON library | Jackson | 2.17.2 |
| Logging framework | SLF4j | 1.7.36 |
| Logging Implementation | Log4j2 | 2.18.0 |
| Http client library | HttpComponents - httpclient | 4.5.14 |
| Servlet Framework | 4.0.4 | |
| Database Connection Pooling | HikariCP | 5.1.0 |
| Commons Lang3 | 3.17.0 | |
| Guava | 33.3.0-jre | |
| Postgresql Driver | 42.7.4 |
Runtime Environment
| Description | Version |
|---|---|
| JDK | 11 |
| WebSphere Liberty | 19.0.0.1+ |
| JBoss Wildfly | 15+ |
| Tomcat | 9.0.87 |
| Cordova (mobile apps) Android iOS | 12.0.0 13.0.0 7.1.0 |
- Cordova-iOS supports from iOS 16.
- Cordova-Android supports from iOS Android 24 (Nougat).
This is the default Tomcat runtime support. Apps can be deployed to any standard Java Web Server running on JDK 11. For more information, see here.
Build Environment for Studio
Build Environment 11
React Native 11
Environment Setup
| Description | Version | |
|---|---|---|
| Java | 11 | |
| Node | 18.16.1 | |
| Maven | 3.9.8 | |
| npm | 9.5.1 | |
| Ant | 1.10.11 | |
| Android Studio | Ladybug 2024.2.1 | |
| Android Gradle Plugin (AGP) | 8.3 - 8.7 |
It is required to use Android Studio version be Iguana | 2023.2.1 or above and Android Gradle Plugin(AGP) version be 8.3 and above. The recommended versions for Android Studio is Ladybug | 2024.2.1 and AGP is 8.3.
Please ensure that your Android Studio has a compatible version of the AGP. Additionally, verify the compatibility of the AGP with the SDK build tools version, JDK, and Gradle version.
SDK Update
| Description | Version | |
|---|---|---|
| Expo | 49.0.7 -> 50.0.17 | |
| React Native | 0.72.4 -> 0.73.6 |
Angular Web and Mobile 11
| Description | Version |
|---|---|
| Java | 11 |
| Node | 18.16.1 |
| Maven | 3.9.8 |
| npm | 9.5.1 |
| Ant | 1.10.11 |
For more information about building projects with Maven, see here.