WaveMaker 11.8.2 - Release date: 26 August 2024
WaveMaker release 11.8.2 is a bug fix release which includes the enhancements in FileUpload widget, API Orchestration, and few bug fixes. This release also includes new CSS classes for Chart widget and other React Native fixes related to the Show property, Currency widget, Ripple effect, and Wizard widget.
Enhancements
FileUpload Widget
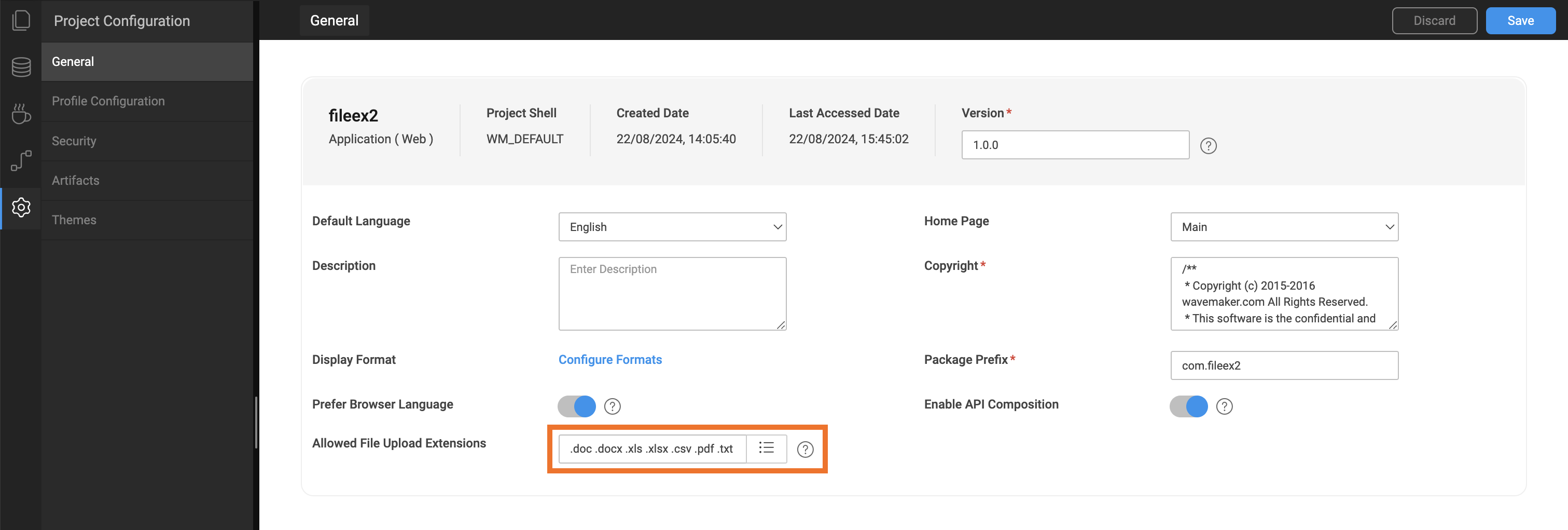
Introduced restriction at backend for uploading files to prevent any security vulnerabilities. Earlier, the file upload had validations at widget level in frontend but with this enhancement, user can provide file extensions and MIME types at application level, avoiding unwanted file upload. User can configure the extensions at application level in Allowed File Upload Extensions under General Settings.
Based on Whitelist approach, below is the list of file extensions and MIME types that will be allowed by default at application level.
- .doc
- .docx
- .xls
- .xlsx
- .csv
- .txt
- image/* : bmp, gif, jpe, jpg, jpeg, tif, tiff, pbm, png, ico, svg

*/*can be used to accept file of any extension and avoid all the restrictions.
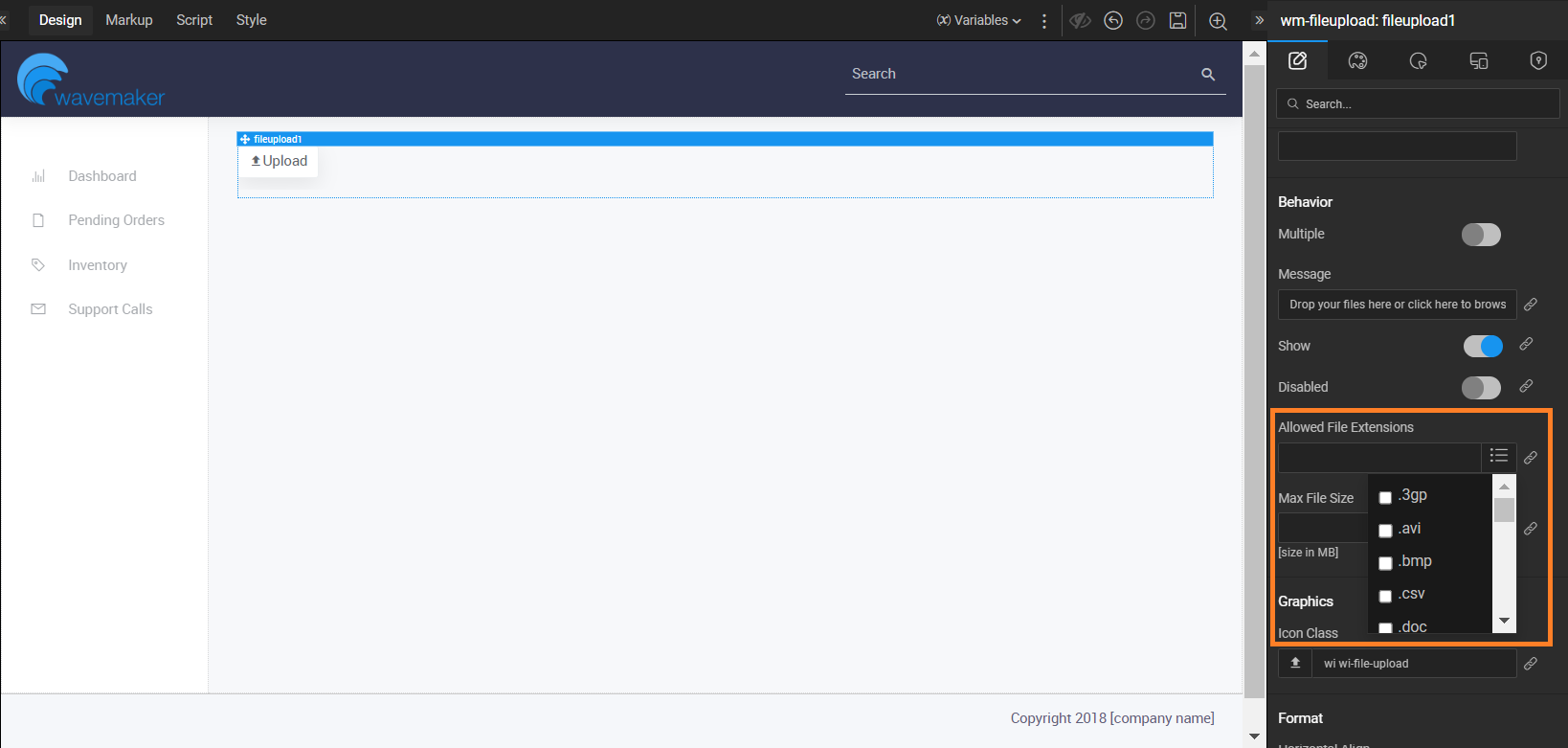
User can apply additional filter to only allow the specified file extensions or MIME types in the FileUpload widget. The extensions or MIME types should be available in the list of extensions that is provided at application level.
To allow the file upload with extensions which is not available at application level in the FileUpload widget, user needs to first add the extensions at application level.

For existing applications, earlier the user was able to upload files with any extension or MIME type. Now the file extensions or MIME types provided at application level will be applied by default for file upload.
Passing Files and Data in API Orchestration
Previously, users were unable to pass files and submit form data to the target API when invoking a web service API with a multipart/form-data content type in the API orchestration layer. This resulted in incomplete API calls. The issue has been resolved by adding support for passing files and form data in the API orchestration layer using web service APIs with the multipart/form-data content type.
React Native Enhancement
New CSS Classes in Chart Widget
Previously, users were not able to add title, subtitle, icon, and center label in Chart widgets. With these new CSS style classes in the chart widget, user can customize the title, subtitle, icon, and center label. The classes added to the charts are,
- Area Chart
- .app-area-chart-title
- .app-area-chart-subtitle
- .app-area-chart-icon
- Bar Chart
- .app-bar-chart-title
- .app-bar-chart-subtitle
- .app-bar-chart-icon
- Bubble Chart
- .app-bubble-chart-title
- .app-bubble-chart-subtitle
- .app-bubble-chart-icon
- Column Chart
- .app-column-chart-title
- .app-column-chart-subtitle.
- .app-column-chart-icon
- Donut Chart
- .app-donut-chart-title
- .app-donut-chart-subtitle
- .app-donut-chart-icon
- .app-donut-chart-centerlabel
- Line Chart
- .app-line-chart-title
- .app-line-chart-subtitle
- .app-line-chart-icon
- Pie Chart
- .app-pie-chart-title
- .app-pie-chart-subtitle
- .app-pie-chart-icon
Bug Fixes
Textarea Widget
An issue was observed with the Textarea widget when binding the default value from the Property panel. On initial load, the character length is displayed as zero, but the correct character length is shown when the value is entered directly into the text area.
Page Params
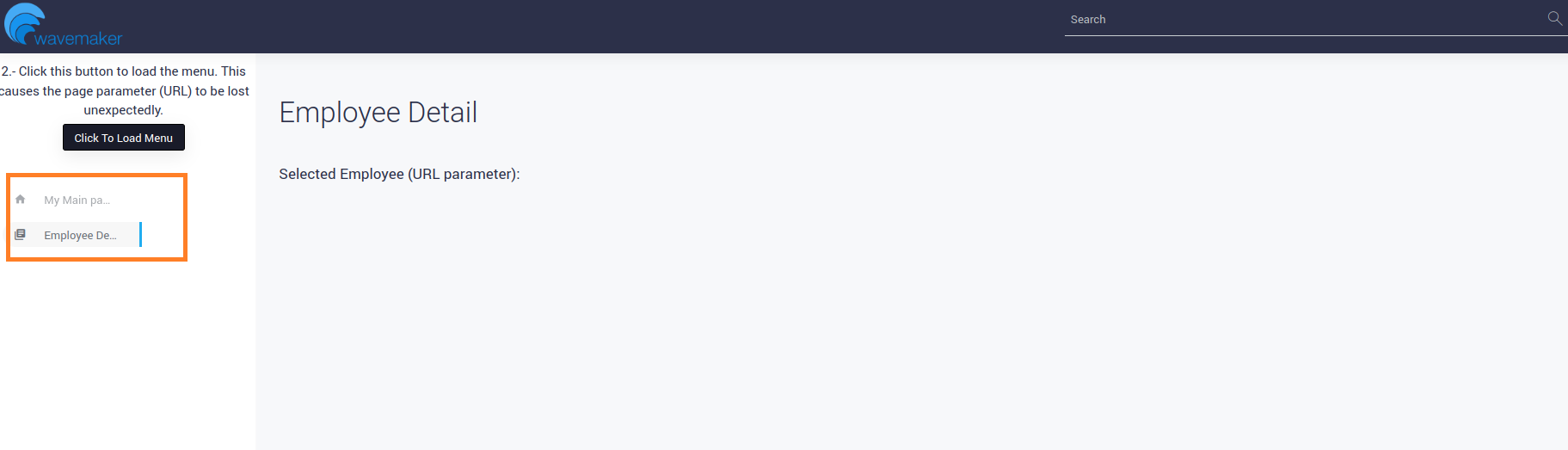
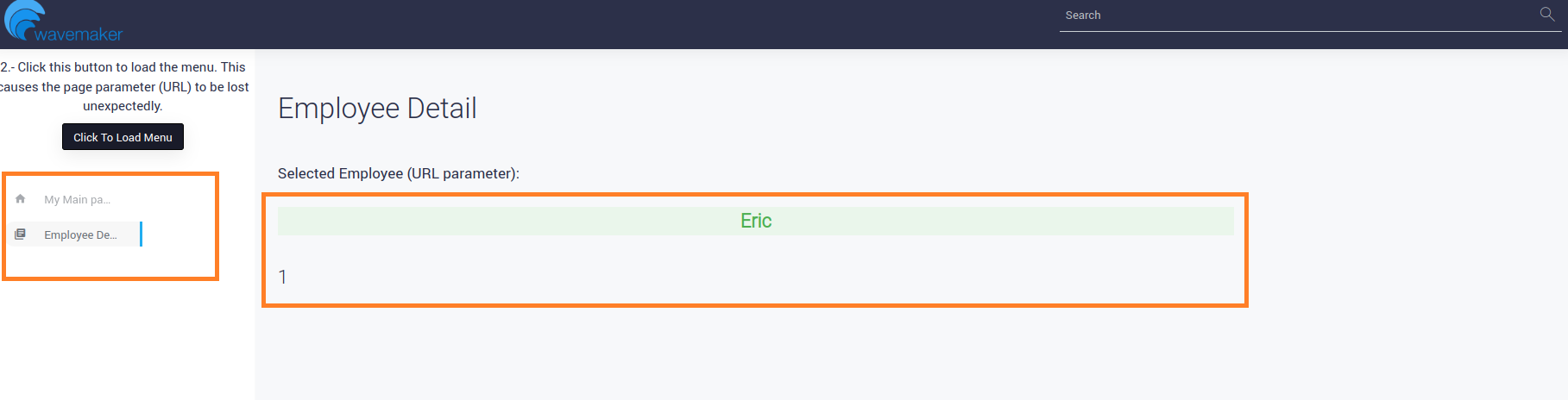
When navigating from one page to another that contains page params, user was unable to see the page params in preview. This occured when the menu button in the left nav was clicked where it only displayed the menu items in the left nav but did not display the page params.
Before Fix

After Fix

Offset Server Side Pagination
Users can specify the offset and limit values in the request header. Previously, the offset value would default to the second page whenever the API was reinvoked. This issue has been resolved by setting the offset value to zero, ensuring to land on the first page.
API Path Parameters in API Orchestration
An issue was observed when invoking a web service API with a content type of application/x-www-form-urlencoded that included Path Parameters in the API orchestration layer. With the provided fix the Path Parameters will be added to the API request preventing API failure.
Custom Request Headers in API Orchestration
In addition to the standard headers required for API invocation, users can set additional custom headers. However, an issue was identified where custom headers were being passed as null when invoking a web service API within the API orchestration layer, leading to failed API requests. This failure occurred when the target API relied on these headers for authentication, content negotiation, or other critical operations.
The issue has been addressed in the API orchestration layer, ensuring that custom request headers are now correctly passed to target APIs with the necessary specific header information.
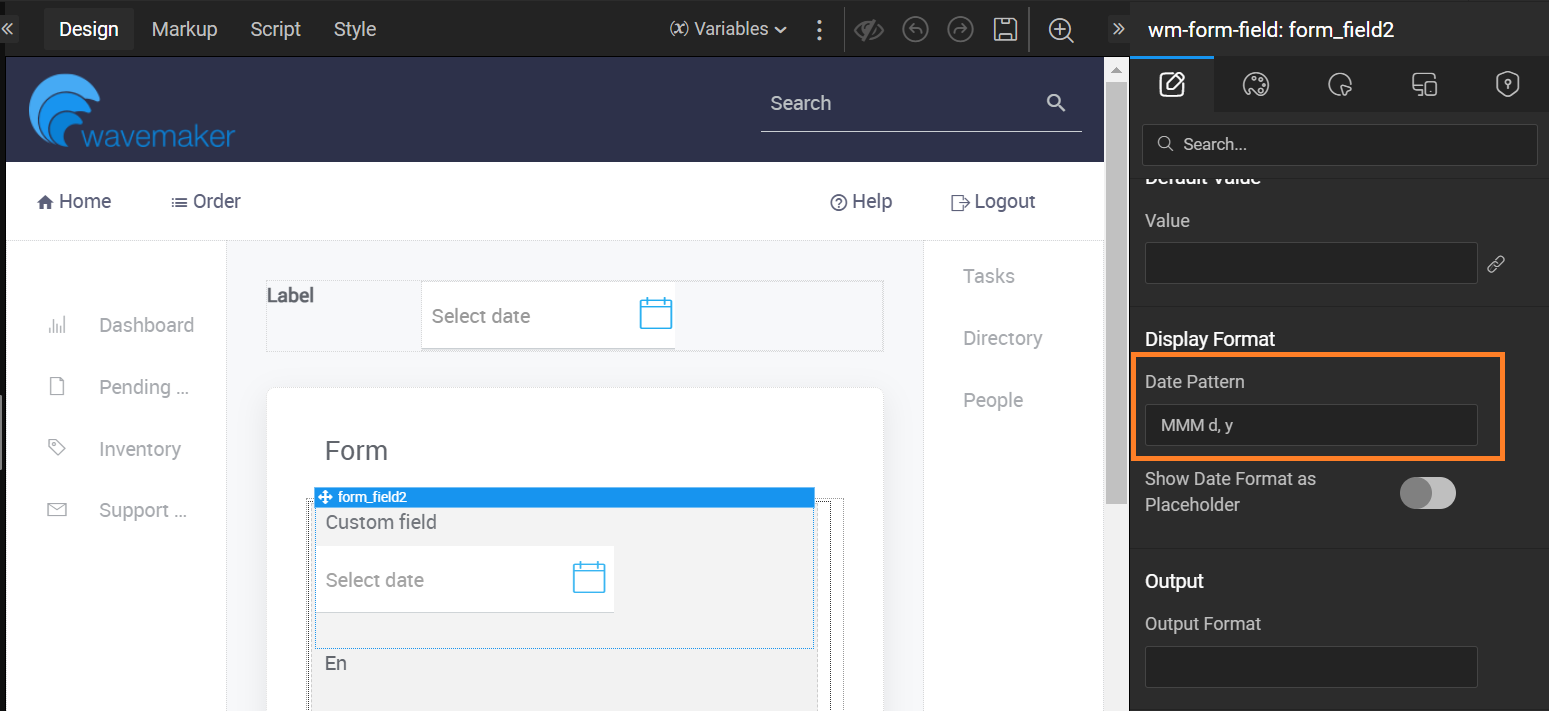
Localization of Date Format
The Date Pattern under the Display Format in the Property panel was not reflecting the format selected in the i18N localization section. This display issue in the studio has been resolved, ensuring that the date format now correctly matches the one applied in the i18N localization settings.
This issue was observed in the Date and Datetime widgets when used within the Form widget.

Default Timezone using Moment
Previously, the default timezone was not set for the Moment library. Now, the default timezone is configured based on the selected locale in the application using the moment.tz.setDefault(selectedLocaleTimeZone) function. This ensures that all date and time operations are properly aligned with the locale settings.
React Native Fixes
Show Property
The Show property is used to show or hide any widget. Earlier, the widget with show property was hidden if the show property value was either zero or false but it was displayed if it was empty string. To fix this issue, an additional condition is added that checks if the show property is bound to an empty string.
Currency Widget
Now, only numeric values are allowed in the Currency widget which earlier allowed both numeric and non-numeric values. Also added validations to the decimalPlaces property where only the provided number of decimal places will be accepted where earlier the user was able to enter more than the provided number of decimal places.
Enable Ripple Effect
After the introduction of Material 3 design, the ripple effect was enabled by default whenever the user tapped on a component. This fix allows the user to enable or disable the ripple effect by setting the enableRipple property as true or false respectively.
The Ripple effect is applicable to the components with the On Tap Touch event. The tappable components are,
- Anchor
- Label
- Carousel
- Button
- Icon
- Picture
- Progress Bar
- Progress Circle
- Search
- Container
- Tile
- Card
- List
- Select
- Switch
Wizard Widget
In the Wizard widget where multiple steps contain different content in each step, a default step can be selected. The content in the default step gets rendered when the wizard loads for the first time.
If the default step is not selected the first step gets displayed by default.
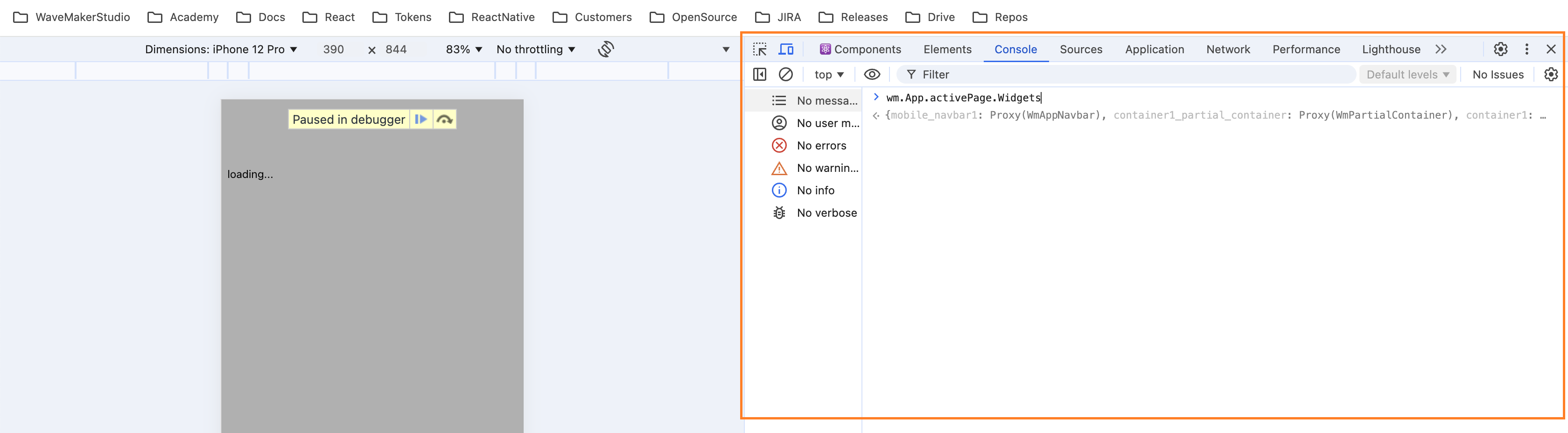
Web Preview Debugger
Observed an issue when user tried to preview an application and added a break point in the source code. This action froze the console screen briefly.

Column Chart Widget
User was facing an error where the chartWidth property of the undefined data type was not recognised. This was crashing the page with Column Chart widget while previewing the application on emulator.
Technology Stack
UI Frameworks
| Description | JS Library | Version |
|---|---|---|
| JS Binding | jquery | 3.7.1 |
| jquery-ui* | 1.13.3 | |
| MVC Framework | Angular | 17.3.11 |
| ngx-bootstrap | 9.0.0 | |
| Styles | bootstrap | 3.3.7 |
| Charting | d3 | 7.8.5 |
| nvd3 | 1.8.11 | |
| Built-in functions | lodash-es | 4.17.21 |
| Device support, gestures | hammerjs | 2.0.8 |
Optimized jQuery-UI library excluding unwanted components like accordion, datepicker, dialog, progressbar, spinner, tabs, and all jQuery-UI Effects.
Backend Frameworks
| Description | Java Library | Version | |
|---|---|---|---|
| Spring Framework | 5.3.37 -> 5.3.39 | ||
| Security framework | Spring Security | 5.8.13 -> 5.8.14 | |
| Java JSON utilities | Gson | 2.11.0 | |
| DB Persistence library | Hibernate | 5.6.15.Final | |
| Sample database | HSQL | 2.7.3 | |
| JSON library | Jackson | 2.17.2 | |
| Logging framework | SLF4j | 1.7.36 | |
| Logging Implementation | Log4j2 | 2.18.0 | |
| Http client library | HttpComponents - httpclient | 4.5.14 | |
| Servlet Framework | 4.0.4 | ||
| Database Connection Pooling | HikariCP | 5.1.0 | |
| Commons Lang3 | 3.15.0 -> 3.16.0 | ||
| Guava | 33.2.1-jre -> 33.3.0-jre |
Runtime Environment
| Description | Version |
|---|---|
| JDK | 11 |
| WebSphere Liberty | 19.0.0.1+ |
| JBoss Wildfly | 15+ |
| Tomcat | 9.0.87 |
| Cordova (mobile apps) Android iOS | 12.0.0 13.0.0 7.1.0 |
- Cordova-iOS supports from iOS 16.
- Cordova-Android supports from iOS Android 24 (Nougat).
This is the default Tomcat runtime support. Apps can be deployed to any standard Java Web Server running on JDK 11. For more information, see here.
Build Environment for Studio
With the release of 11.4, we have ended our support for WaveMaker 10 projects. To know more, see Ending Support to WaveMaker 10 Projects.
Build Environment 11
React Native 11
| Description | Version |
|---|---|
| Java | 11 |
| Node | 18.16.1 |
| Maven | 3.9.8 |
| npm | 9.5.1 |
| Ant | 1.10.11 |
Angular Web and Mobile 11
| Description | Version |
|---|---|
| Java | 11 |
| Node | 18.16.1 |
| Maven | 3.9.8 |
| npm | 9.5.1 |
| Ant | 1.10.11 |
For more information about building projects with Maven, see here.