WaveMaker 11.8.3 - Release date: 09 September 2024
WaveMaker 11.8.3 is here with enhancements to reduce application loading time and the gotoStep function in the Wizard widget, along with several bug fixes. This release also introduces a new CSS class in the Accordion widget, accessibility labels for widgets, and various React Native bug fixes.
Enhancements
gotoStep Function in Wizard Widget
Earlier, user can only navigate through the steps in the Wizard widget by clicking on it. Now, the same can be achieved through code. Introducing a new function gotoStep that would take specific step as an argument to navigate to it.
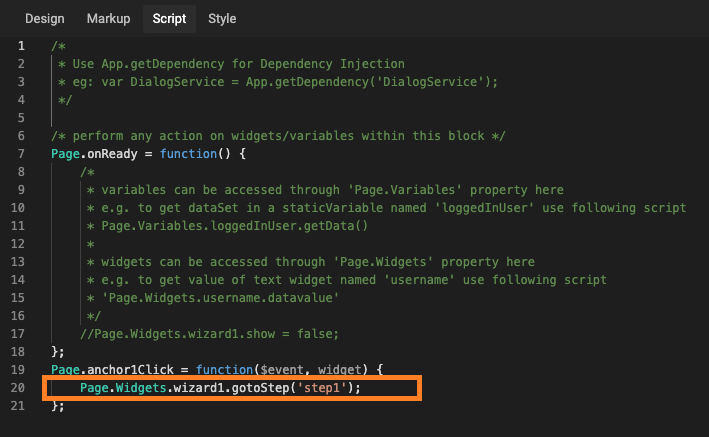
Add the following JavaScript code in the Script section:
Page.Widgets.wizardName.gotoStep('step2');

Just as users can navigate through completed steps by clicking and are restricted from accessing incomplete, inactive steps, the same restrictions now apply when navigating through steps using code.
Faster Loading of Applications
We observed that the studio took longer time to load when an application had over 100 pages. We have addressed this performance issue, ensuring the studio loads faster even with a large number of pages in the application.
React Native Enhancements
Accessibility Labels in Widgets
We have added Accessibility labels to mainly handle automation testing in the below listed widgets.
- Carousel
- Charts
- Progress Circle
- Tab header
- Wizard
- CheckBox
- CheckBoxSet
- Chips
- RadioSet
- Select
New CSS Class in Accordion Widget
Previously, users were able to apply and customise style in title icon and dropdown icon using the same class, app-accordion-header-expand-icon. With this new class, app-accordion-title-icon, user can apply and customise the title icon style and continue using the app-accordion-header-expand-icon class for dropdown icon.
Bug Fixes
Validation Failure in Number Widget
The validation for the required input field is failing when the input is updated as 0 and later deleted. This is happening because the Change event is not triggered. This was fixed by adding additional checks for the value 0 as input.
Backdrop Effect and Arrow Navigation in Dialog Widget
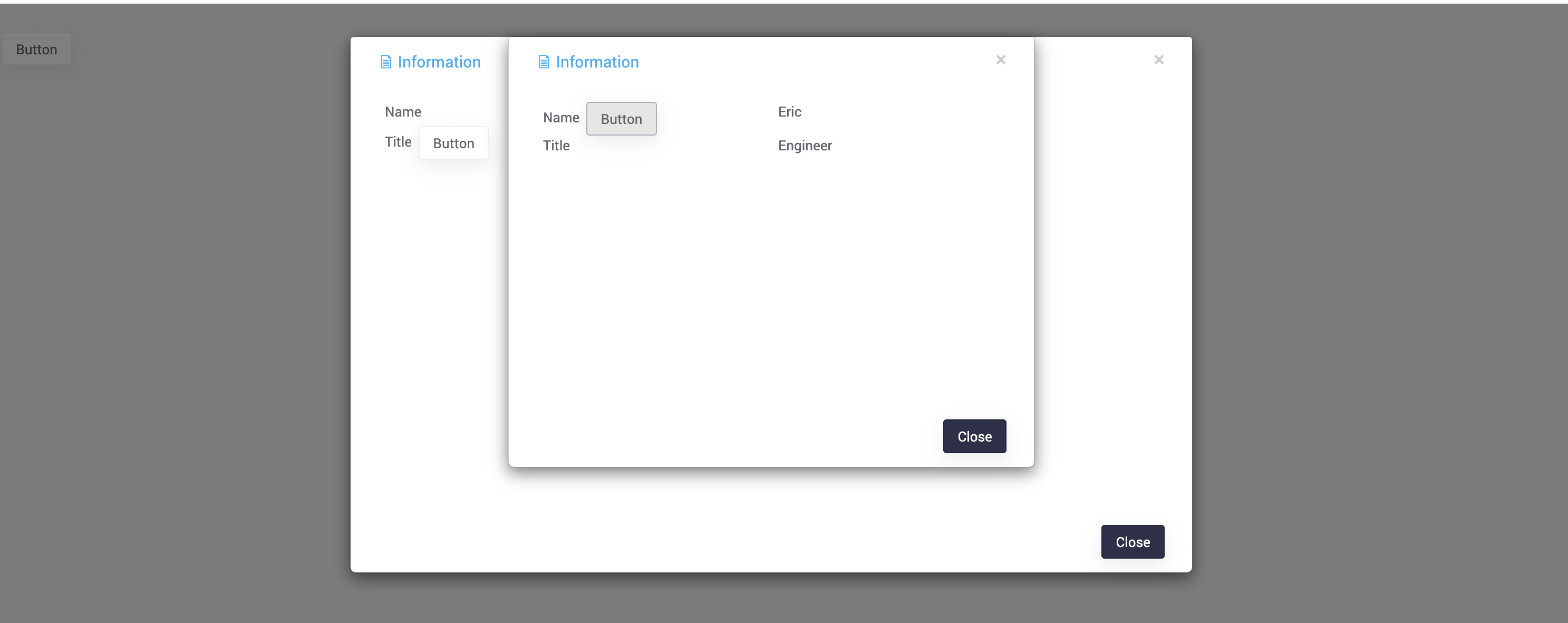
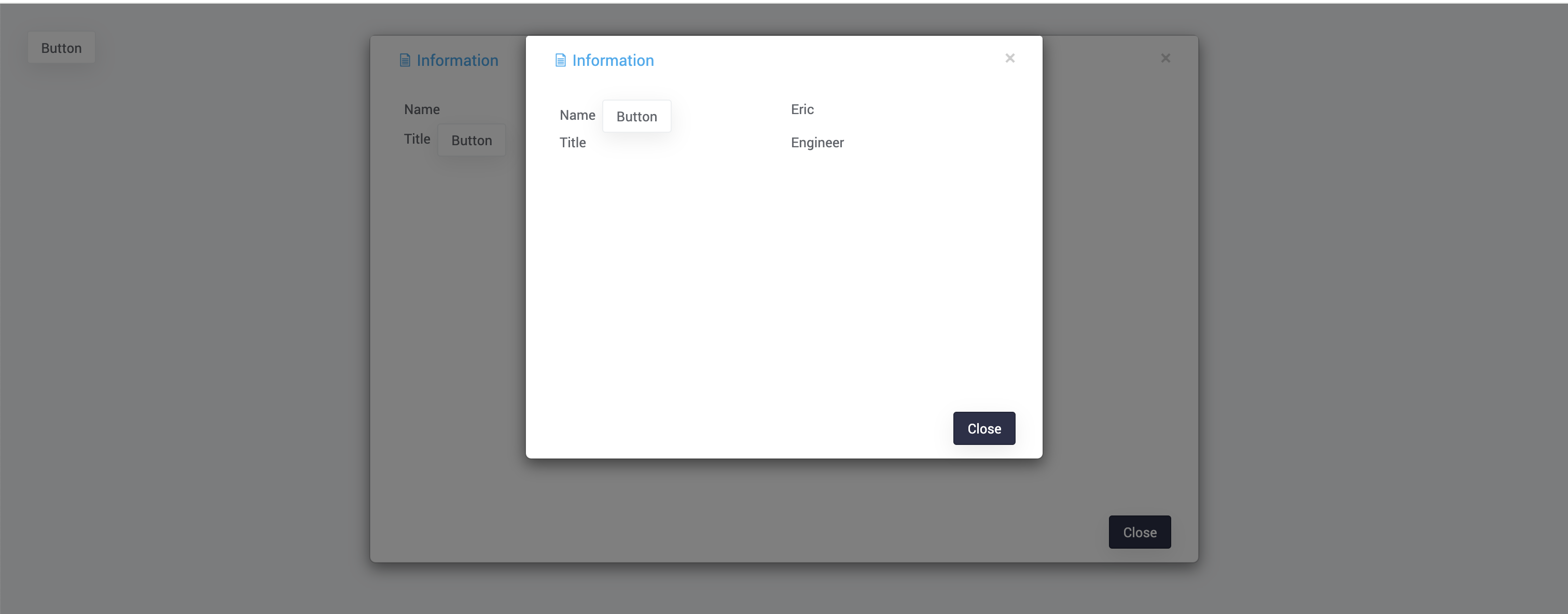
- In case of nested dialogs, earlier the backdrop affect was applied behind the first dialog. Now, the backdrop effect will be applied behind the latest opened dialog.
Before Fix:

After Fix:

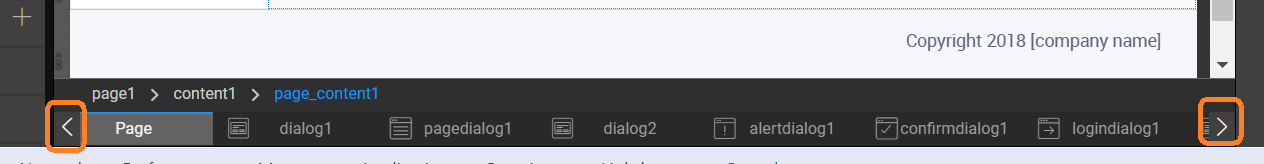
- It is expected to show arrows to navigate through the dialogs when multiple dialogs are used in a Page. But an issue was observed here when the user could not see the arrows upon selecting another page and coming back to the same page with multiple dialogs.
Before Fix:
After Fix:

Uploading Multiple Files using FileUpload Widget
Previously, when multiple files were uploaded using the FileUpload widget when Multiple property is enabled in the properties panel, the previously uploaded files used to get replaced, which will now be appended to the list of previously uploaded files.
Preview Failure while using JWS Secondary Security Provider
An issue was observed where the user was unable to preview the application when the JWS Provider was manually added as Secondary security provider in auth.json file.
Code Intellisense Fixes
Improved Code suggestions for all the Widgets, Prefabs, and Pages making the coding process more intuitive and less error-prone.
Adding Datatable and Form Widget as Markup Code
User was unable to select the widgets in the Design tab when adding the Form and Datatable Markup code in the Markup tab. This issue was observed when the Form and Datatable widgets, added in the Markup, were bound to the variables that were not available in the project.
Display Issue of Drop Down Item in Select Widget
An issue was observed where the first item in the Select widget drop down was displayed as selected instead of showing it as empty. This issue occured when the Select widget dropdown items are updated.
Hidden Icon Classes and Icon Preview Issue
- Previously, it was observed that the icon classes were not getting displayed when the number of imported icon classes exceeded 7. Now, when the number of icon classes exceed 7, the icon classes will be displayed below.
Before Fix:
![]()
After Fix:
![]()
- The icon details available in the Icon Preview was displayed at the bottom of the page by default which is now displayed beside the icon list.
Before Fix:
![]()
After Fix:
![]()
Display Error in X Axis using Stacked Chart
The X axis values are not displayed correctly in the Column Chart widget where type is set as Stack.
React Native Fixes
Unable to Add Conditional Class in Forms
Previously, users were unable to add conditional classes in the form field in Form widget. It was also seen that any style like color, height, width, and other properties were applied to the complete form field and the components like available within it. Now, users can not only add conditional classes but also style propeerties of each widget used within the form field.
For example, to apply back groung color, text color, and border color properties to form field, form label, label text, and Number as input component respectively within the Form field, use the following code in the Style tab.
.classname .app-form-field{
background-color: red;
}
.classname_formLabel .app-text{
background-color: red;
}
.classname_formLabel .app-label-text {
color: red;
}
.classname-input .app-number {
border-color: red;
}
Main Page Issue in Application
It was observed that the style properties applied to the main page were not loaded in the application when user logs in using any Identity Provider.
Widget Value Accessibility in Page and Prefab
Upon assigning any value to the Page and Prefab level widgets inside a function in the Script tab, user was unable to access the same widget value in the next statement within the same function.
Chart Tooltip Customization using Partial
When using a Chart widget inside a Prefab and using a Partial to add customization to the Chart Tooltip, user was getting a null value while accessing prefab property inside the partial.
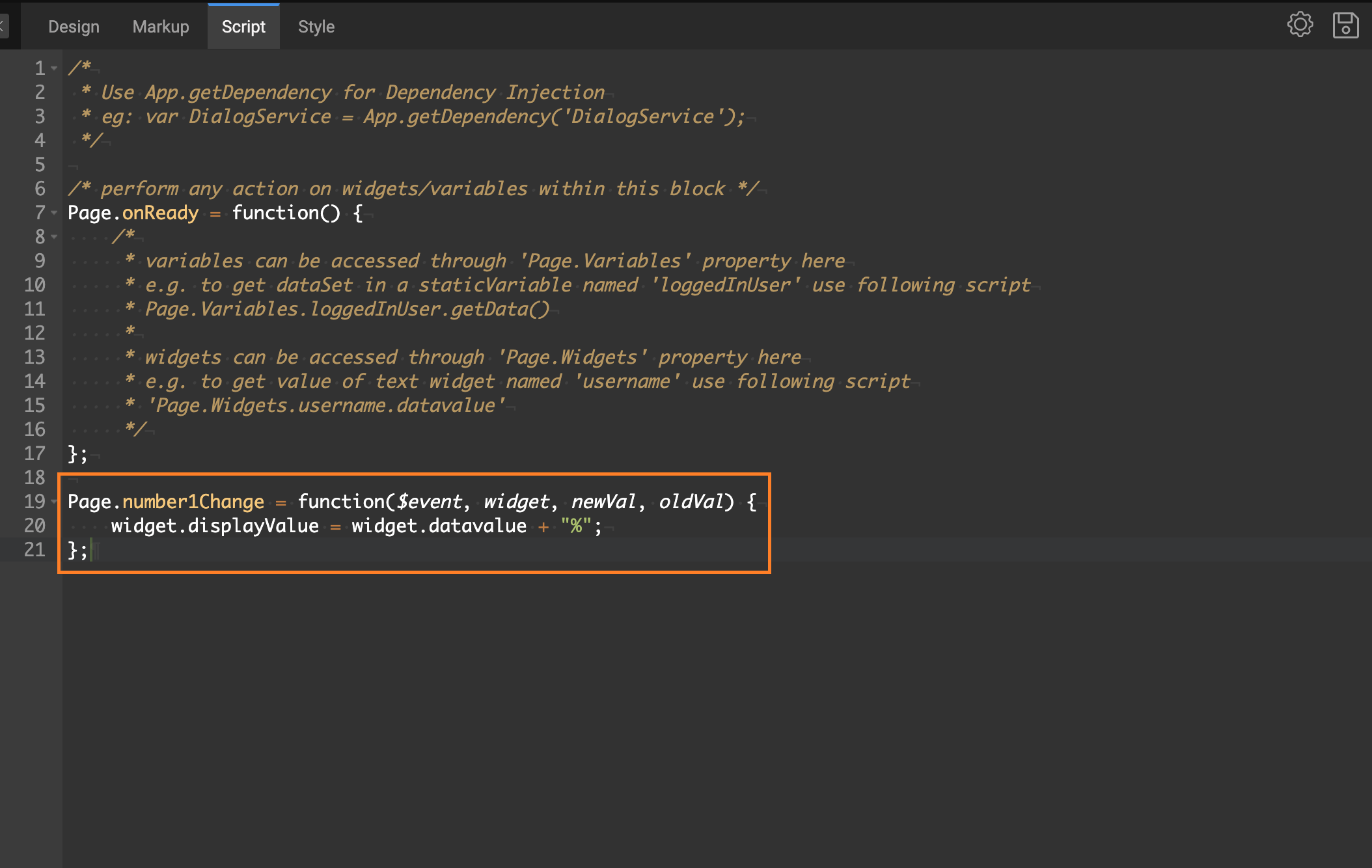
Display Value Property in Number Widget
The value given in Number widget is by default taken as Data value, which can be masked using Display value. Now, users can use displayValue property to add a Display value in the number widget.
widget.displayValue = widget.datavalue + "%"

Tooltip in Arc Chart
Previously, the custom tooltip was not displayed which can now be viewed on clicking.
Technology Stack
UI Frameworks
| Description | JS Library | Version |
|---|---|---|
| JS Binding | jquery | 3.7.1 |
| jquery-ui* | 1.13.3 | |
| MVC Framework | Angular | 17.3.11 |
| ngx-bootstrap | 9.0.0 | |
| Styles | bootstrap | 3.3.7 |
| Charting | d3 | 7.8.5 |
| nvd3 | 1.8.11 | |
| Built-in functions | lodash-es | 4.17.21 |
| Device support, gestures | hammerjs | 2.0.8 |
Optimized jQuery-UI library excluding unwanted components like accordion, datepicker, dialog, progressbar, spinner, tabs, and all jQuery-UI Effects.
Backend Frameworks
| Description | Java Library | Version | |
|---|---|---|---|
| Spring Framework | 5.3.39 | ||
| Security framework | Spring Security | 5.8.14 | |
| Java JSON utilities | Gson | 2.11.0 | |
| DB Persistence library | Hibernate | 5.6.15.Final | |
| Sample database | HSQL | 2.7.3 | |
| JSON library | Jackson | 2.17.2 | |
| Logging framework | SLF4j | 1.7.36 | |
| Logging Implementation | Log4j2 | 2.18.0 | |
| Http client library | HttpComponents - httpclient | 4.5.14 | |
| Servlet Framework | 4.0.4 | ||
| Database Connection Pooling | HikariCP | 5.1.0 | |
| Commons Lang3 | 3.16.0 -> 3.17.0 | ||
| Guava | 33.3.0-jre | ||
| Postgresql Driver | 42.7.3 -> 42.7.4 |
Runtime Environment
| Description | Version |
|---|---|
| JDK | 11 |
| WebSphere Liberty | 19.0.0.1+ |
| JBoss Wildfly | 15+ |
| Tomcat | 9.0.87 |
| Cordova (mobile apps) Android iOS | 12.0.0 13.0.0 7.1.0 |
- Cordova-iOS supports from iOS 16.
- Cordova-Android supports from iOS Android 24 (Nougat).
This is the default Tomcat runtime support. Apps can be deployed to any standard Java Web Server running on JDK 11. For more information, see here.
Build Environment for Studio
Build Environment 11
React Native 11
| Description | Version |
|---|---|
| Java | 11 |
| Node | 18.16.1 |
| Maven | 3.9.8 |
| npm | 9.5.1 |
| Ant | 1.10.11 |
Angular Web and Mobile 11
| Description | Version |
|---|---|
| Java | 11 |
| Node | 18.16.1 |
| Maven | 3.9.8 |
| npm | 9.5.1 |
| Ant | 1.10.11 |
For more information about building projects with Maven, see here.