WaveMaker 11.8.5 - Release date: 07 October 2024
See what's new in WaveMaker 11.8.5. React Native can now be embedded into Native applications, Skeleton Loader now supports Lottie animations, offering more customization options. You can control the visibility of child components within container widgets. Additionally, the Dialog widget has been redesigned with improved toggle options. In bug fixes, the update addresses issues related to Git project navigation, Data Table events, Theme Updates Dialog, and checkbox selection in nested Data Tables. React Native fixes include displaying steps in the Wizard widget and restricting file uploads to supported formats, enhancing security.
New Feature - React Native
Embedding React Native into Native Applications
Now, React Native can be integrated into Native Applications using CLI commands allowing developers to use the advantages of React Native such as cross-platform development and faster iteration, while maintaining or enhancing an existing native codebase.
With this feature users can benefit from the following advantages.
- Modernize Existing Apps: Integrate modern, interactive UI components into legacy native applications without a full rewrite.
- Speed Up Development: Utilize React Native’s rapid development cycle with hot reloading, allowing faster UI iterations.
- Cost Efficiency: Reduce development time and costs by reusing code across platforms.
To understand more about why to embed React Native and how to implement, see Embed WaveMaker React Native apps into Native Apps
Enhancements
Skeleton Loader Improvements
With the recent improvements, user can apply Skeleton Loader not only by using WaveMaker default configuration, but also using Lottie animation. Lottie animation can be used in the cases where the Page, Prefab, and Partial contain components that do not support WaveMaker default configuration to apply Skeleton Loader.
Other improvements in Skeleton Loader are listed below.
- Users can now hide or show the child components available inside a container widget by using
showskeletonchildrenproperty. Whenshowskeletonchildrenproperty is set to true, Skeleton Loader is applied to the child components and are displayed. When it is set to false, only the parent container widget is displayed like a card component and the child components gets hidden. - Page, Prefab, Partials, and Charts can now get the Skeleton Loader applied using the Lottie animation. This can also be used in the cases where the users want custom Skeleton Loader to be displayed for the components. To implement this, user can add a custom JSON animation file as resource using
skeletonanimationresource="PATH_TO_JSON_RESOURCE". For furtherconfiguration like animation speed, users can useskeletonanimationspeed="SPEED_REQUIRED". - In List widget, users can now provide the number of widgets to be displayed in skeleton mode by using the
numberofskeletonitemsproperty. The value of this property is set to 3 by default.
Dialog Enhancements
In addition to our previous improvements, we have further enhanced the appeareance of Dialogs in studio. Below are the changes made in the Data Table widget configuration dialogs and the same is applied in the forms, cards, live filter, live form, and list configuration dialogs.
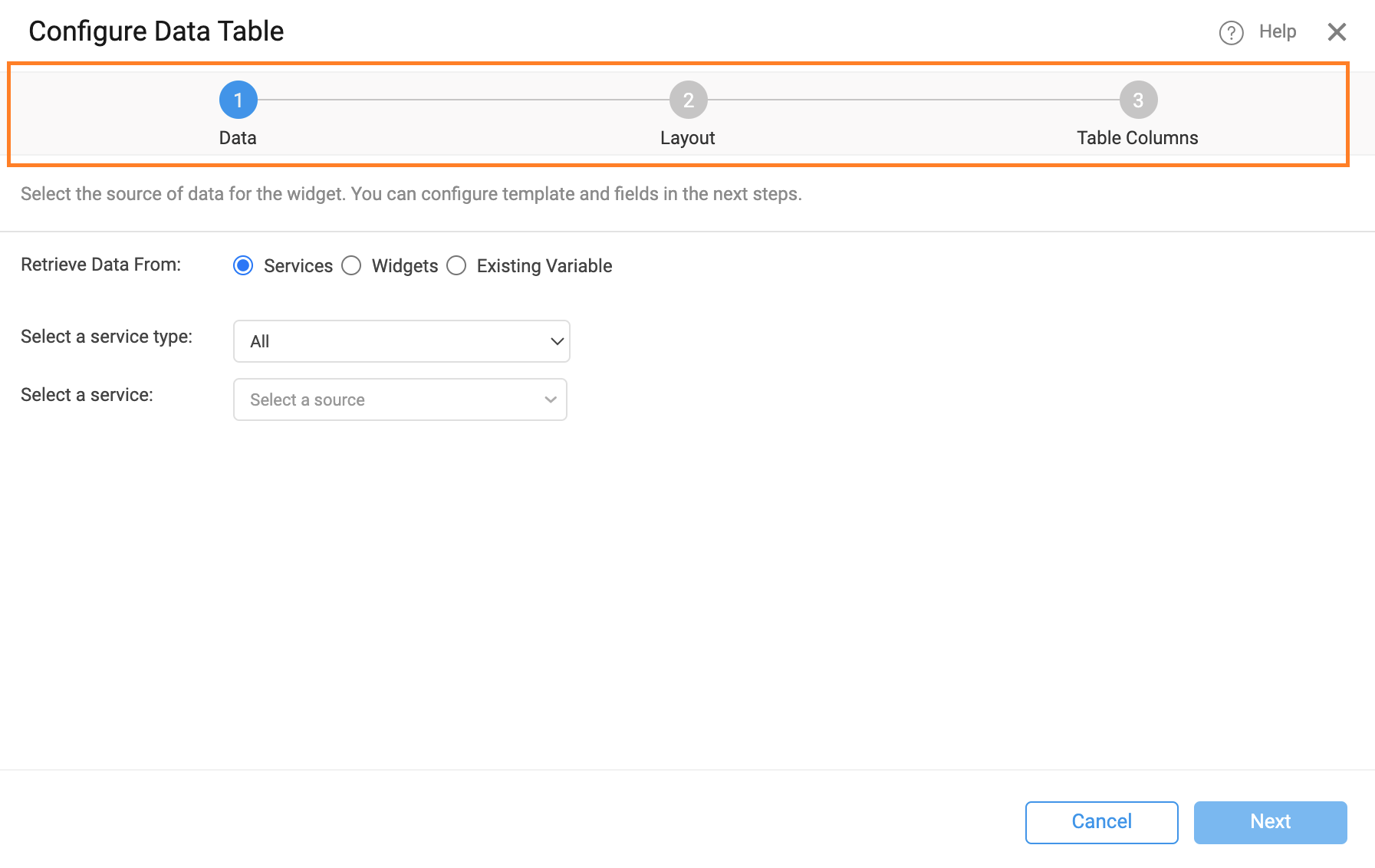
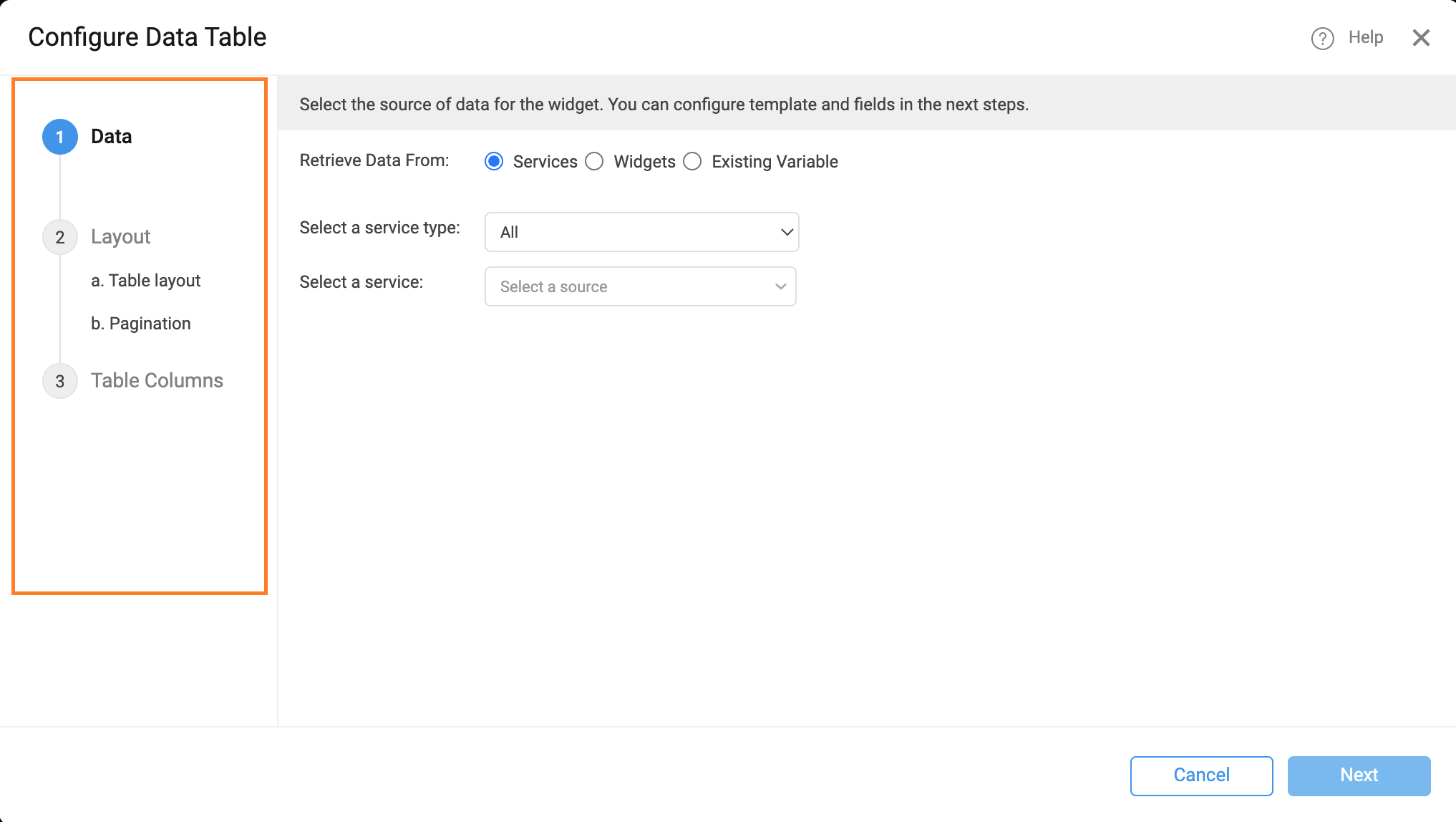
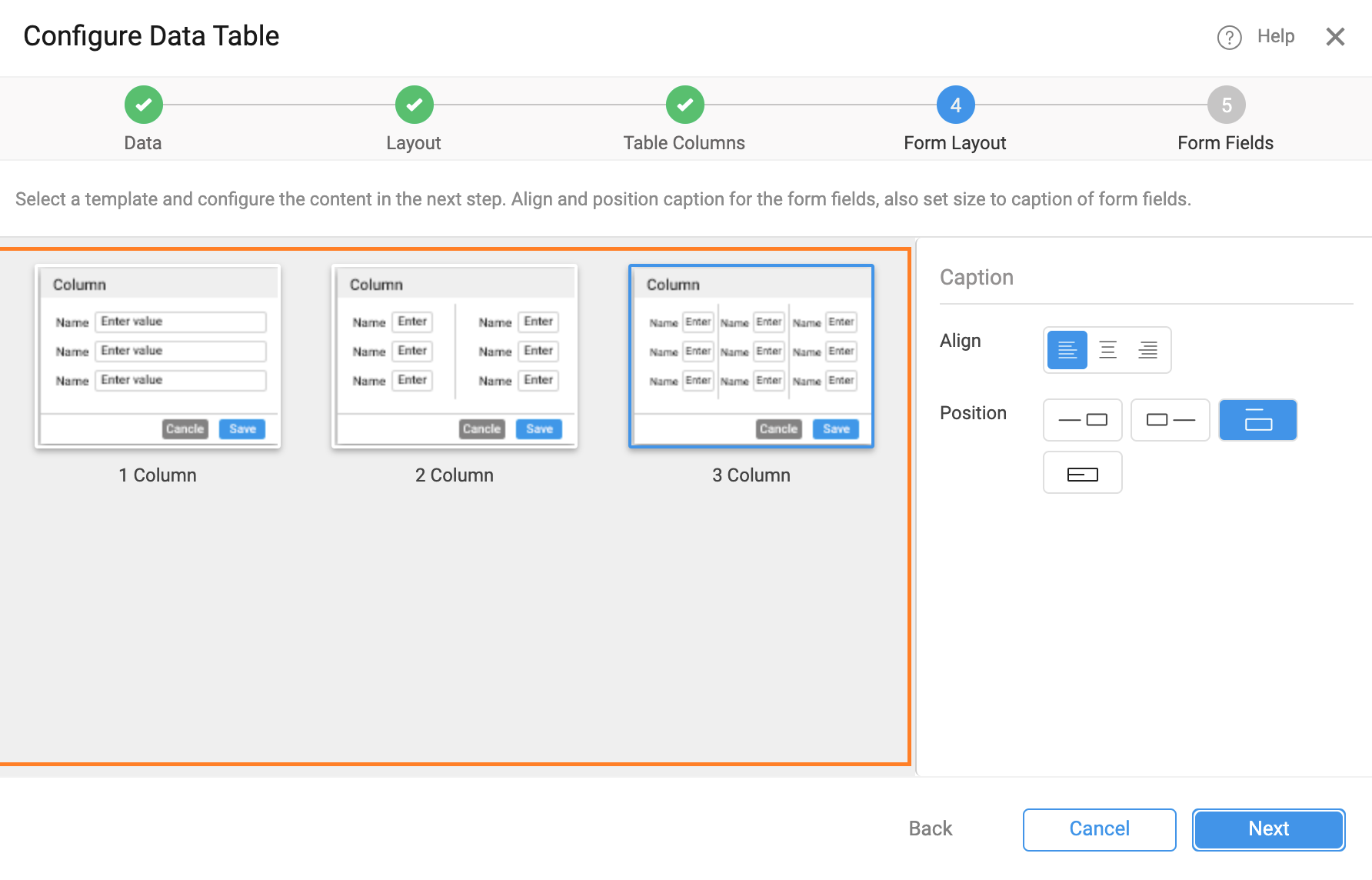
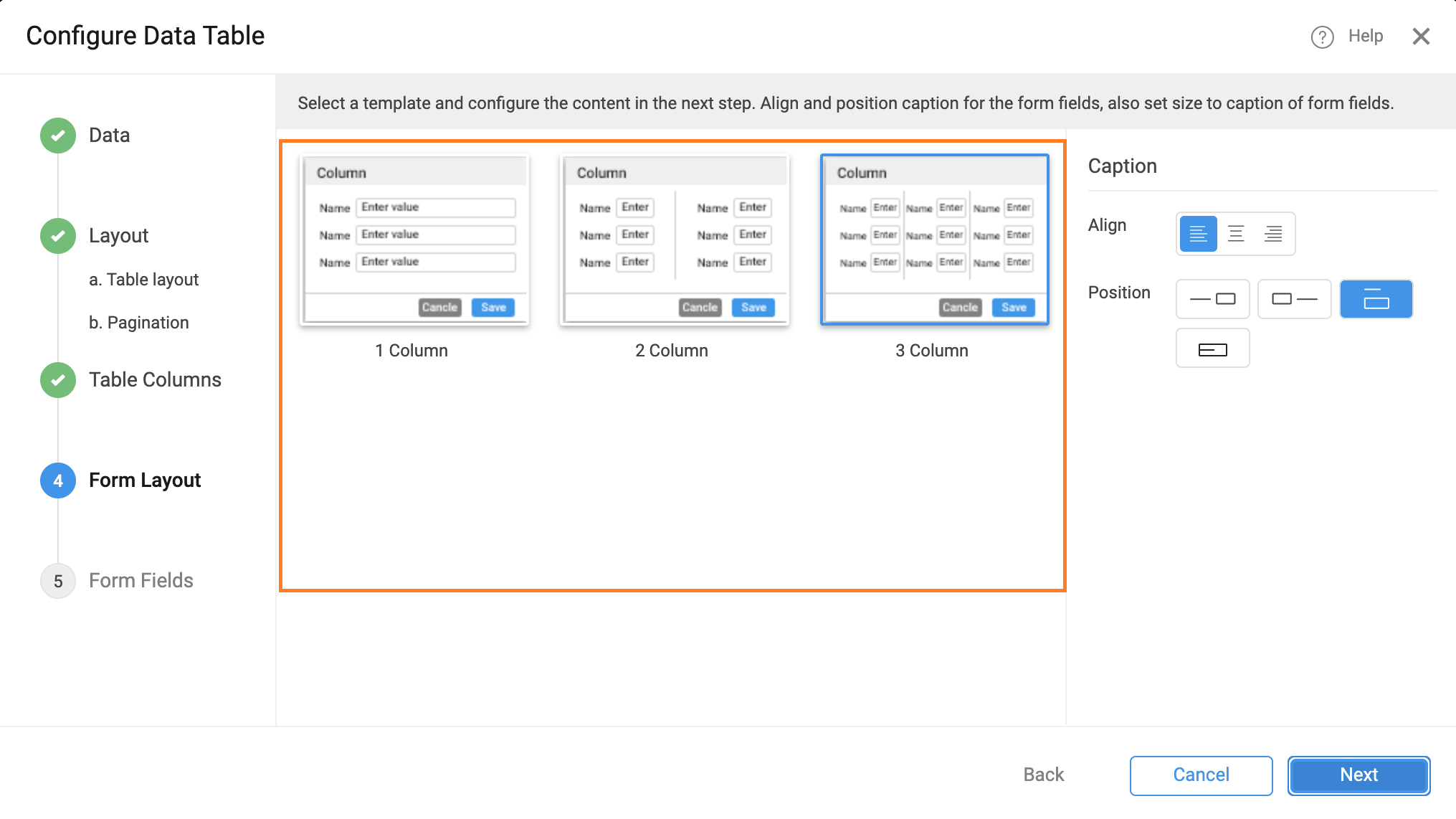
- The steps will be now shown in the left side of the screen.
Before Upgate:

After Update:

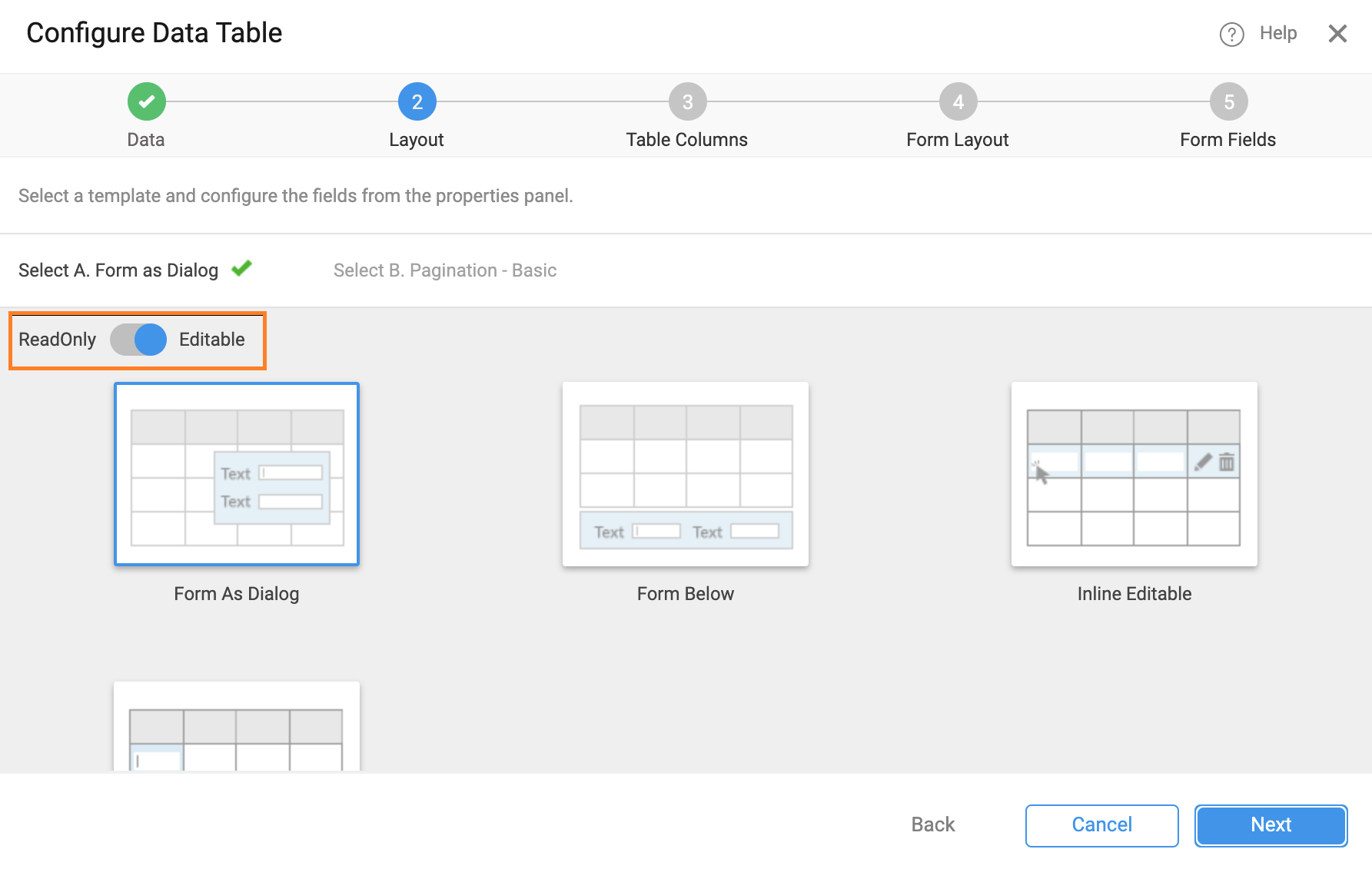
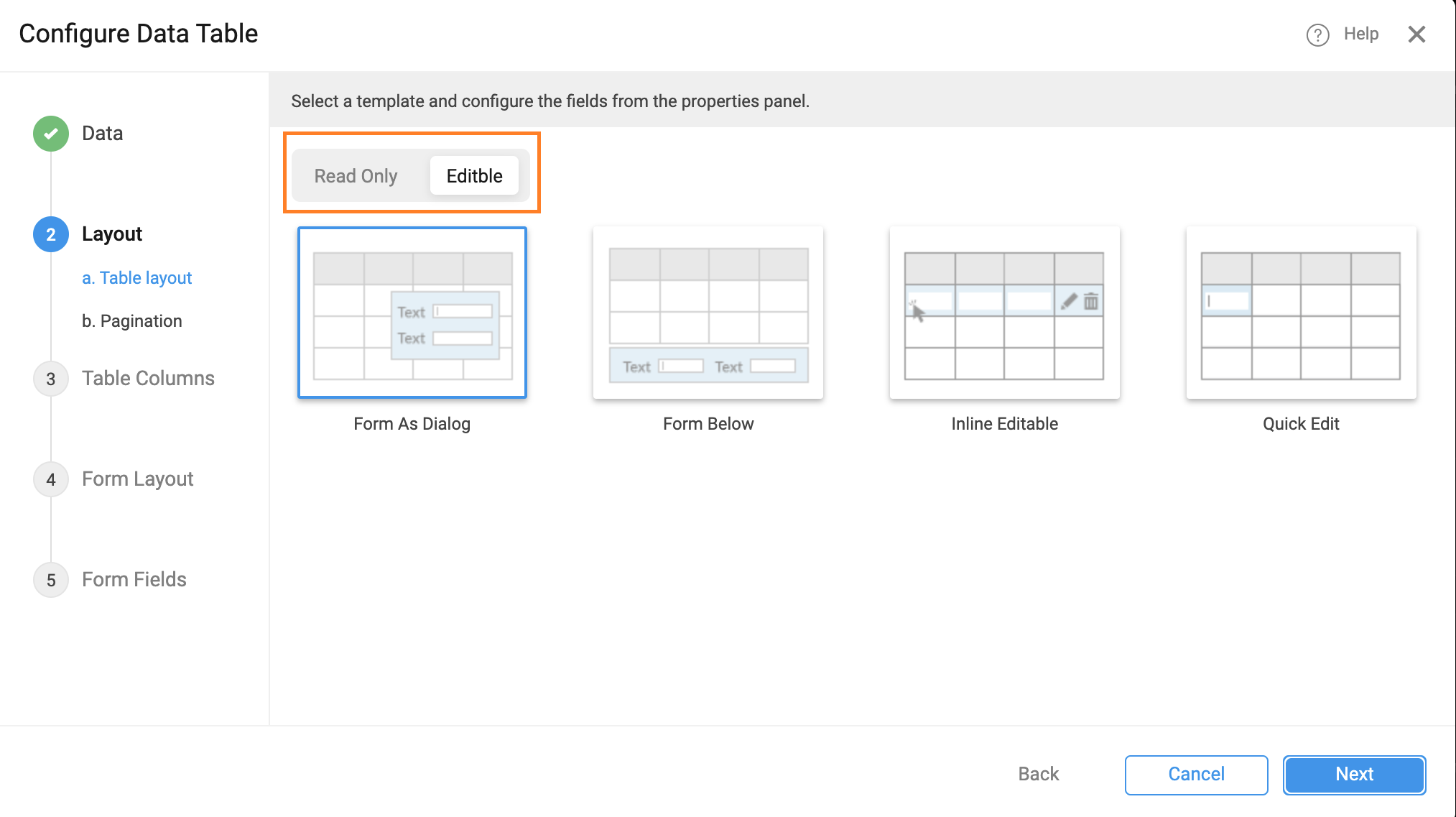
- The Toggle option is now changed as buttons.
Before Upgate:

After Update:

- The background is now white with the selected option highlighted with blue border.
Before Upgate:

After Update:

Bug Fixes
Newer Commits are not Displayed
In a Git project, the user was unable to view the newer projects in the Commit History screen as the navigation buttons were disabled. This was observed when the user had navigated to the older commits screen and later wanted to navigate to newer commits screen.
On Before Filter Event is not displayed in Data Table
In Data Table widget, an issue was observed where the On Before Event was not displayed in the events panel even when the Filter Mode in the Advanced Settings dialog is not selected as No Filter.
Theme Updates Dialog without Latest Version
Previously, we displayed the Updates Dialog with the Theme even when there was no latest version with any changes. Now, without any latest version, the theme will not be displayed for updates.
Error is Checkbox Selection in Nested Data Table
An issue was observed when Checkbox was added to the Data Table used within another Data Table. The child Data Table used within the Data Table is a Partial and can be reused in other Data Tables. In such cases, the checkboxes selected in the first child Data Table were automatically selected in other Data Tables.
Unable to Select any Widget
In widgets with a Dataset property in the Properties panel, users were unable to select the widget if the Dataset property was bound to anything other than widgets or variables.
The list of widgets with Dataset property are listed below.
- Data Table
- Form
- List
- Cards
- Select
- Chips
- Radioset
- Checkboxset
- Switch
- Rating
- Select Locale
- Tree
- Progress Bar
- Chart widgets
- Nav
- Breadcrumb
- Dropdown Menu
- Carousel
React Native Fixes
Steps are not displayed in Wizard Widget
In Wizard widget, initially the steps are not displayed in the header when the default step is selected as None. The user was only able to view to view the contents and the steps in the header after navigating to any step. Now, all the steps with numbers will be rendered even if the default step is set as None.
File Upload Restrictions
Earlier, users were able to upload image, audio, video, and files with any extension which can raise security vulnerabilities. To handle this issue further restrictions were applied where only the below listed file formats will be allowed to upload.
Audio and Video: .3gp, .avi, .mp3, .mp4, .mpeg/.mpg, .ogg, .wav, .webm, .wma, and .wmv Image: .bmp, .gif, .jpe / .jpeg / .jpg, .pbm, .png, and .tif / .tiff Files: .csv, .doc, .docx, .ico, .js, .json, .log, .pdf, .rar, .rtf, .txt, .xls, .xlsx. .xml, and .zip
Accordion Pane
In the Accordion widget, each pane has a Title option. Users can either add the Title as a string directly in the Properties panel or localize it by binding it using bind:appLocale.accordion, where accordion is the localization key. Previously, users were unable to open the Accordion pane when the Title was bound to a localization string, but this issue has now been fixed.
Unable to Hide Content in Form Field Test
The content within a Text widget used in a Form field can be hidden to prevent copying and pasting by applying the hide-context-menu class in the Markup section. However, it was observed that users were unable to hide the content using this class. This issue has now been resolved
Technology Stack
UI Frameworks
| Description | JS Library | Version |
|---|---|---|
| JS Binding | jquery | 3.7.1 |
| jquery-ui* | 1.13.3 | |
| MVC Framework | Angular | 17.3.11 |
| ngx-bootstrap | 9.0.0 | |
| Styles | bootstrap | 3.3.7 |
| Charting | d3 | 7.8.5 |
| nvd3 | 1.8.11 | |
| Built-in functions | lodash-es | 4.17.21 |
| Device support, gestures | hammerjs | 2.0.8 |
Optimized jQuery-UI library excluding unwanted components like accordion, datepicker, dialog, progressbar, spinner, tabs, and all jQuery-UI Effects.
Backend Frameworks
| Description | Java Library | Version |
|---|---|---|
| Spring Framework | 5.3.39 | |
| Security framework | Spring Security | 5.8.14 |
| Java JSON utilities | Gson | 2.11.0 |
| DB Persistence library | Hibernate | 5.6.15.Final |
| Sample database | HSQL | 2.7.3 |
| JSON library | Jackson | 2.17.2 |
| Logging framework | SLF4j | 1.7.36 |
| Logging Implementation | Log4j2 | 2.18.0 |
| Http client library | HttpComponents - httpclient | 4.5.14 |
| Servlet Framework | 4.0.4 | |
| Database Connection Pooling | HikariCP | 5.1.0 |
| Commons Lang3 | 3.17.0 | |
| Guava | 33.3.0-jre | |
| Postgresql Driver | 42.7.4 |
Runtime Environment
| Description | Version | |
|---|---|---|
| JDK | 11 | |
| WebSphere Liberty | 19.0.0.1+ | |
| JBoss Wildfly | 15+ | |
| Tomcat | 9.0.87 | |
| Cordova (mobile apps) Android iOS | 12.0.0 13.0.0 | 17.5 |
- Cordova-iOS supports from iOS 16.
- Cordova-Android supports from iOS Android 24 (Nougat).
This is the default Tomcat runtime support. Apps can be deployed to any standard Java Web Server running on JDK 11. For more information, see here.
Build Environment for Studio
Build Environment
React Native
Environment Setup
| Description | Version | |
|---|---|---|
| Java | 11 | |
| Node | 18.16.1 | |
| Maven | 3.9.8 | |
| npm | 9.5.1 | |
| Ant | 1.10.11 | |
| Android Studio | Ladybug 2024.2.1 | |
| SDK Build Tools | 34.0.0 | |
| wm-reactnative-cli | 1.8.5 | |
| Android Gradle Plugin (AGP) | 8.3 - 8.7 |
It is required to use Android Studio version be Iguana | 2023.2.1 or above and Android Gradle Plugin(AGP) version be 8.3 and above. The recommended versions for Android Studio is Ladybug | 2024.2.1 and AGP is 8.3.
Please ensure that your Android Studio has a compatible version of the AGP. Additionally, verify the compatibility of the AGP with the SDK build tools version, JDK, and Gradle version.
SDK Update
| Description | Version |
|---|---|
| Expo | 50.0.17 |
| React Native | 0.73.6 |
Angular Web and React Native Mobile
| Description | Version |
|---|---|
| Java | 11 |
| Node | 18.16.1 |
| Maven | 3.9.8 |
| npm | 9.5.1 |
| Ant | 1.10.11 |
For more information about building projects with Maven, see here.