FileUpload - Basic Usage
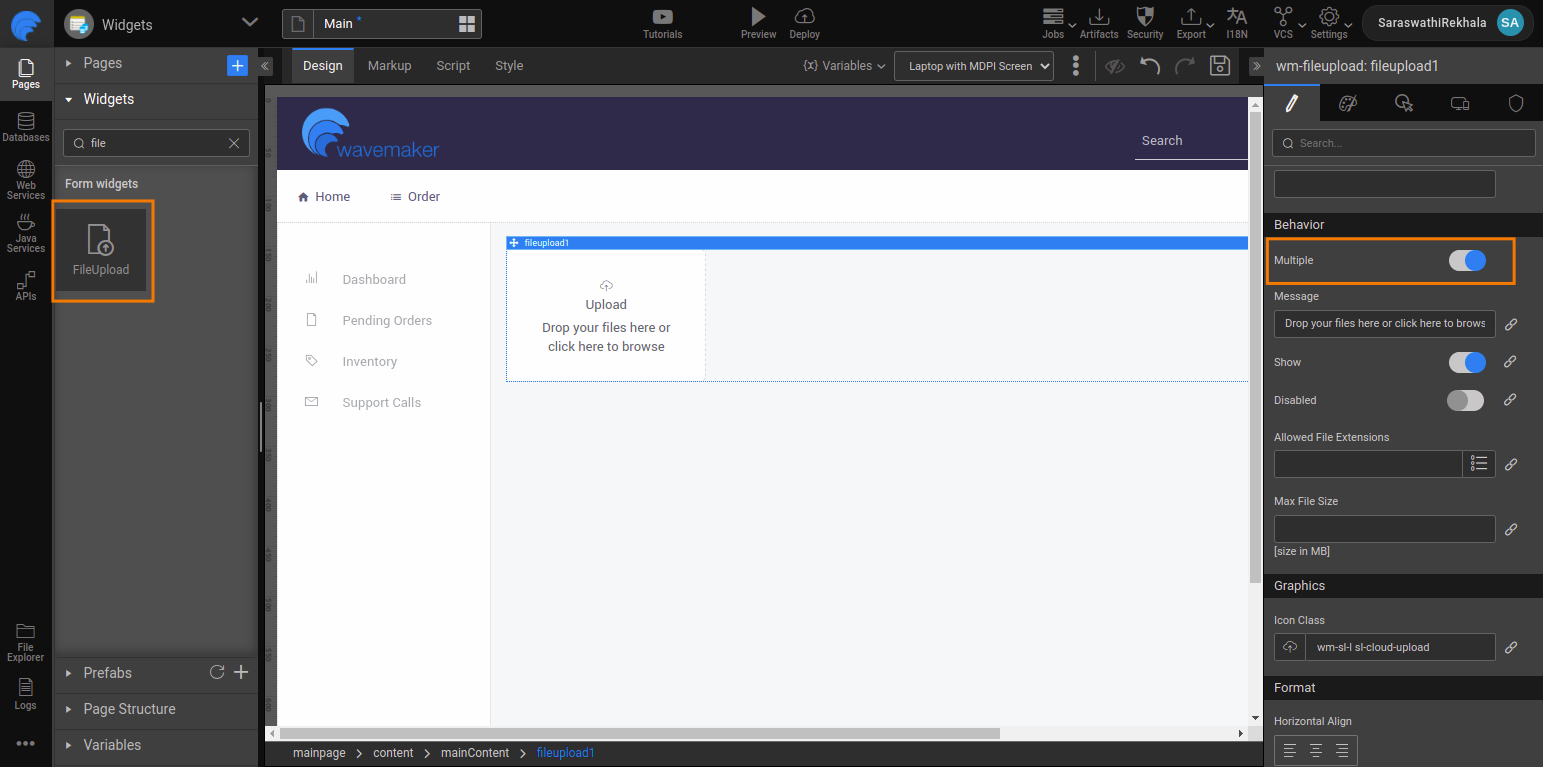
- Drag and drop a FileUpload widget onto the canvas.
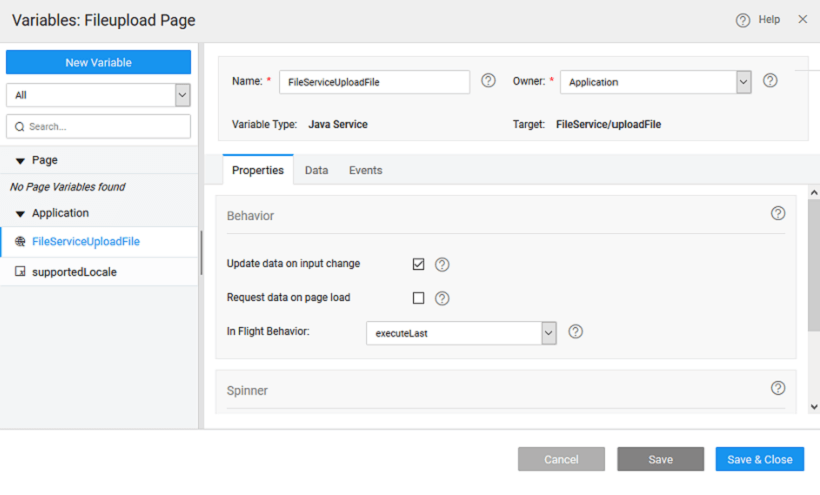
- You will be prompted to create a FileServiceUploadFile Variable. For this demo purpose, retain the default selections of Update data on input change. NOTE: You can create and use any service, but keep in mind that the operation selected should be able to accept file data. The default file service uploadFile operation fulfills this requirement.

- From the Properties panel, set the Multiple property to true, this will enable us to upload multiple files, else you can upload a single file at a time.

- Run the app, select files to upload