Tree Use Case - Dynamic Tree
Using the Tree widget, you can build a folder-file structure, and user can decide how many folder and files to include in a tree.
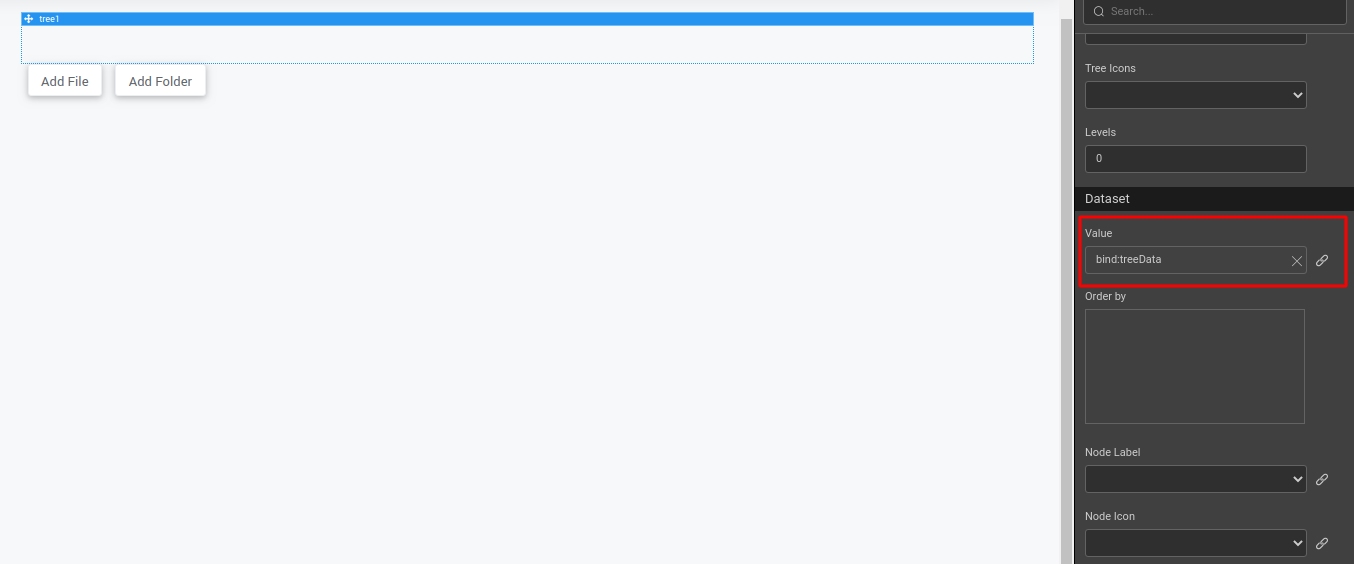
- Drag and drop a Tree widget, and add two buttons including Add File and Add Folder.
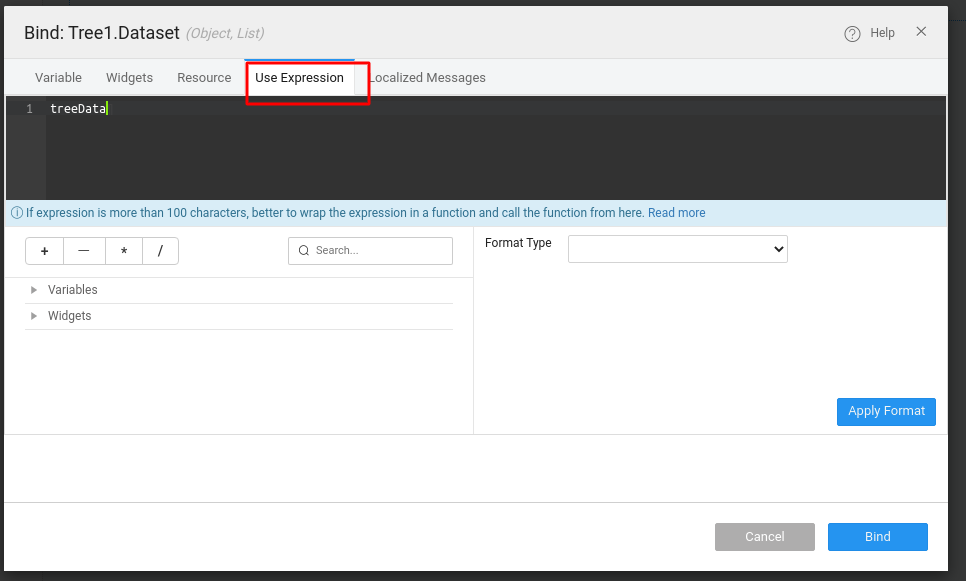
- Select the Tree widget. Go to Value property and click the bind icon under the Dataset section. Go to the Use Expression tab and set the script variable as
treeData.
- From the Script tab, use the following script for treeData:
- Select JavaScript for the
onSelectevent of the tree widget as following:
- For the buttons Add File and Add Folder, select JavaScript for the
onClickevents, and add the following code:
- Preview the page and see two folders available by default. Select one node and click Add File to add files, or Add Folder to a add folder.
See Also
Tree Widget Cases
How to build a tree from static variable
How to build tree from java service