Tree Use Case - from Static Variable
We will build a tree using a simple static structure
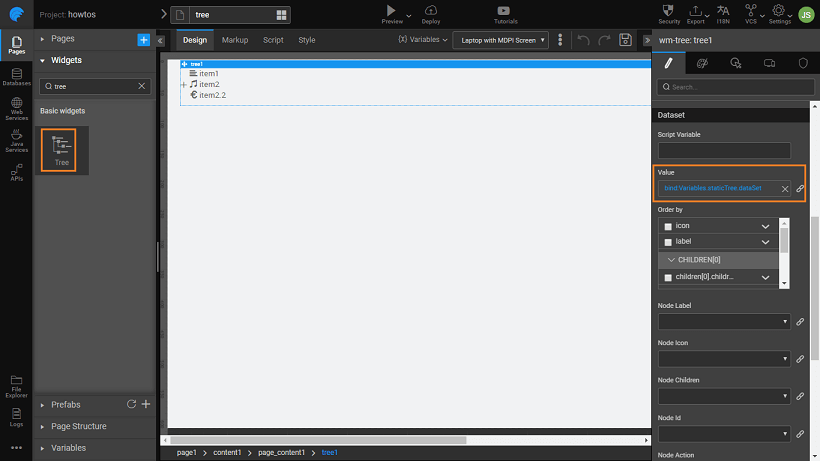
- Drag and drop a Tree widget in your canvas. Tree widget comes with multiple nodes
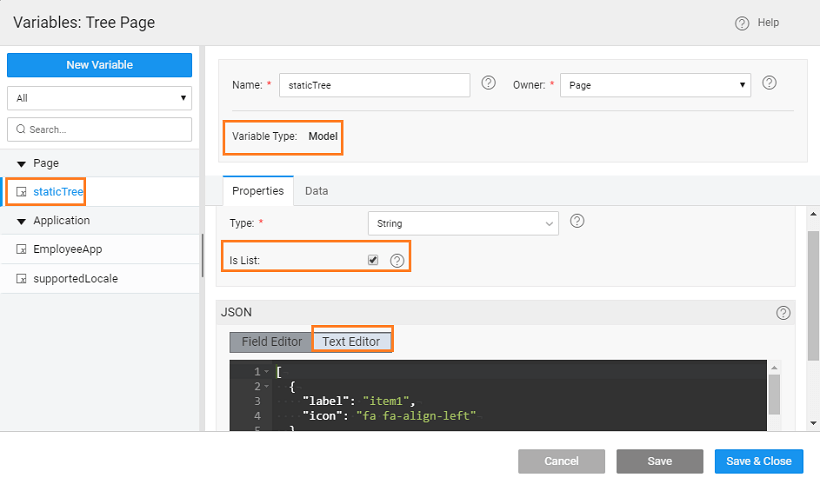
- Create a Model Variable, say staticTree, giving the structure of the data to be displayed in the tree. Ensure that the IsList check box is selected.
- In the Text Editor enter the following code:
In this code, we are specifying the node structure - the label on each node, icon to be displayed at each node and any child-level nodes. Icons can be halflings from glyphicons or font awesome icons.
note
If you follow this structure, the label, icon, link, and children tags are picked automatically. If you are using different tag names, then you need to specify them while binding.
- Next, bind the Dataset -> Value property of the tree widget to the dataset under the model variable created in the previous step (staticTree -> dataSet). You can see the preview on the canvas.

- Run the application and see the menu in action. Click on the + before nodes, here item2, to expand the node.
See Also
Tree Widget Cases
How to build tree from java service
How to build a dynamic tree